CSSという言葉を聞いたことがあるけれど、何なのかよくわからないという方のためにCSSの役割をご紹介したいと思います。
CSS(Cascading Style Sheets)とは、簡単に言うとHTMLなどで作られたウェブページの装飾をするための言語のこと。 「スタイルシート」とは文書のスタイルを指定する技術全般を差しますが、CSSはその中でもHTMLなどで作成されているウェブページ用のスタイルシートです。
CSSの役割
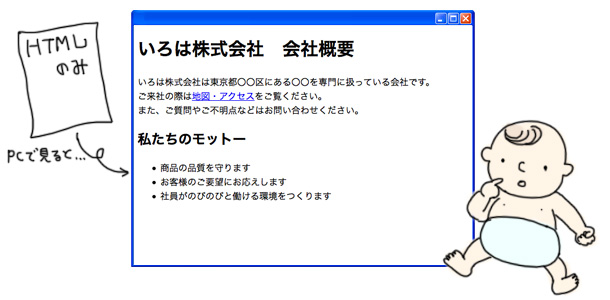
HTML文書のマークアップが“コンピュータに文書の意味を理解させるために大切”だということは以前の記事でご紹介しましたが、HTML文書だけではいつも皆さんが見ているようなホームページにはなりません。そのままではただテキストが並んでいるだけになってしまいます。
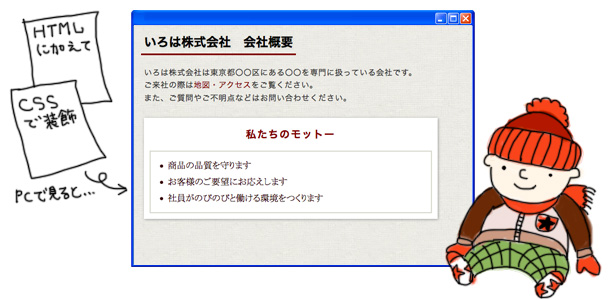
でも、皆さんが見ているホームページの多くは、例えば、文字の色が青だったり赤だったり、大きい文字や小さい文字があったり、アイコンがついていたり、文章が枠で囲まれていたり、レイアウトもさまざまですよね。こういった装飾の指定をしているのがCSSです。HTMLがコンピュータ向けに意味付けされた文書であるのに対して、CSSは人間が見る時により意味が分かりやすかったり、視覚的な効果を与えるためのものだと言えます。


一昔前のウェブページ
CSSで装飾を行うのがまだ一般的でなかったころは、文字色や背景色などの装飾をHTML文書に直接書き込んでいました。左右に分けてレイアウトしたいときには、“表”を意味するタグ(tableタグ)を利用してレイアウトしたり。(いわゆるテーブルレイアウトですね。)
しかし、本来コンピュータに意味を理解させるためのマークアップを、装飾のために使ってしまうと、コンピュータにとっては意味の分からない文章構造になってしまう。そしてマークアップが適切でないページは検索エンジンに対しても評価が下がる。見た目はいいかもしれないけれど、中身がちぐはぐなページということになりかねないのです。
そこで、それぞれの役割を明確化するために文書構造(HTML)とスタイル(CSS)を分離して記述するやり方が普及し、現在ではそれが一般的になりました。装飾部分をCSSに任せたことで、HTMLの記述はすっきりと整理され、かつ装飾の可能性も大きく広がり、現在ではCSSで画像をくるくると動かすこともできるまでに進化ています・・・!
いろいろな用途に使うスタイルシート
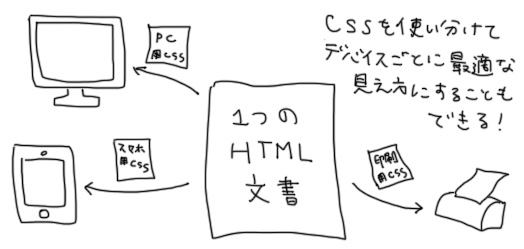
文書本体と装飾が分離されたことで、スタイルの指定はさまざまなパターンごとに適切な指定がができるようになりました。パソコンで表示する際の装飾はもちろん、それとは別に印刷用のスタイルを用意したり、また、さまざまなデバイスに対して、スマートフォン用・タブレット用などのスタイルを切り替えることも可能です。
CSSで指定できる装飾もどんどん新しいものが増えていて、テキストの指定で言えば、太さや色やサイズやフォントに加えて、今では文字に影をつけられるようになっていたり・・・!(ブラウザのバージョンによって、IE8では認識できない指定などもありますが、)CSSの装飾だけでもかなりリッチな見た目を実現できるようになってきています。