Google Fontsは、何百ものWebフォントを無料で提供しているサービスです。最近では日本のサイトでもチラホラWebフォントを使ったサイトが増えてきました。画像を切らなくてもいいので運用が楽だったり、SEO的にも効果的なので、みなさんのなかでも使ってみたいと思っている人も多いのではないでしょうか?
しかし、いざ使おうとした際、困るのは”知ってるフォントが少ない”こと。
「Helvetica」とか「Garamond」など有名フォントのほとんどはライセンスの関係でGoogle Fontsでは扱ってないのです。
ここでは私が実制作で実際に使ったフォントや定番になりつつある代表的なフォント、あの有名フォントに似ているもの、いつか使ってみたい変わり種フォントなどを集めてみました。
使い方はこちらで詳しく説明しているのでご参考ください
それからデザインStaff Blog デザイナーのためのJQuery & HTML CSS 小ネタブログ → 脱画像化!WebFontの使い方
それでは早速行ってみましょう!
ざっくりと章立て
サンセリフ系
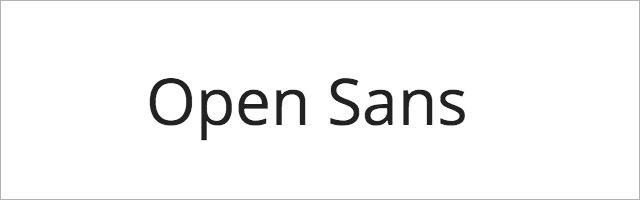
Open Sans

オーソドックスなサンセリフ系のフォント。「Gill Sans」にそっくりです。
→Open Sans
Lato

こちらも「Gill Sans」にそっくりなフォント。先ほどの「Open Sans」とかなり似ていますが、全体のバランスや字詰め具合などこちらの方が品があるように思えます。
→Lato
Montserrat

「Myriad」を少し縦につぶしたようなフォント。可読性も高いので小さくしても大丈夫。日付とかに使えるかも
→Montserrat
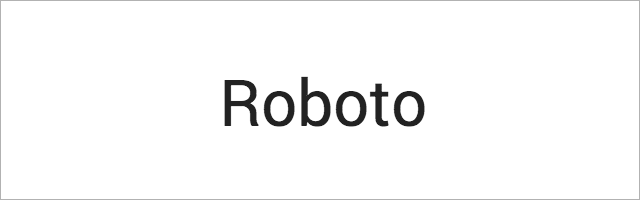
Roboto

少し縦長ですが「Helvetica」に似てるフォントありました。ウェイトがかなりたくさん用意されているので使い勝手が良さそうです。
→Roboto
Anton

一目で「あ、Impactだ」って思うくらい、「Impact」にそっくり
→Anton
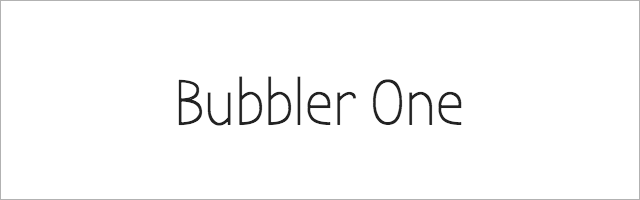
Bubbler One

小文字の「a」や「e」が特徴的。フラットデザインではやっている線の細いアイコンとの相性が良さそうです。タイトルよりか小見出しくらいに向いてそうです。
→Bubbler One
Nunito

丸みのあるサンセリフ体のフォント。
→NunitoPathway Gothic One

長体のかかったモダンなフォント。なかなかインパクトがあります。
→Pathway Gothic One
Six Caps

さきほどのPathwayをさらに縦に伸ばしたようなフォント。50px以上ないと読みにくいかもしれません。
→Six Caps
セリフ系
Sorts Mill Goudy

「Garamond」にそっくりなエレガントなフォント。
→Sorts Mill Goudy
Vollkorn

こちらは「Garamond」か迷ったのですが「W」の形が決め手で「Georgia」似と決めさせていただきました。他のブログでも紹介されているので結構有名かもしれません。
→Vollkorn
Merriweather

非常に可読性が高いので小さい文字でも読めそうです。日付表示などにも使えそうです。
→Merriweather
Rokkitt

「Rockwell」ですね!個人的には好きなフォントなのでいつか使いたいです。
→Rokkitt
Arvo

こちらも「Rockwell」に似ていますが「o」が少し縦に長く、「W」のセリフなどが少し違います。太めのウェイトがインパクトがあってかっこいいです。
→Arvo
Cutive Mono

こちらも「g」の形が違いますが、「Courier New」にそっくりなフォント。これも好きなのでいつか使いたいです。
→Cutive Mono
Josefin Slab

そのままロゴにしても問題ないようなお洒落なフォント。繊細なウェイトがいくつもつくられており、デザインした人のこだわりを感じます。
→Josefin Slab
手書き系
Cabin Sketch

フォントの上からなぞり書きしたようなフォント。ある程度大きいサイズじゃないとつぶれてしまいます。子供向けサイトなどで使うとお洒落かも。
→Cabin Sketch
Amatic SC

長体のかかった手描きの文字。写真の上に乗せたりすると今風な感じになりそうです。
→Amatic SC
Rock Salt

サインペンでサラッと書いたようなフォント。見出しなんかに使えそう。
→Rock Salt
その他
Great Vibes

エレガントなカリグラフィー風なフォント。
→Great Vibes
Kite One

絶妙な曲線や角度にこだわりを感じます。いつか使いたいです。
→Kite One
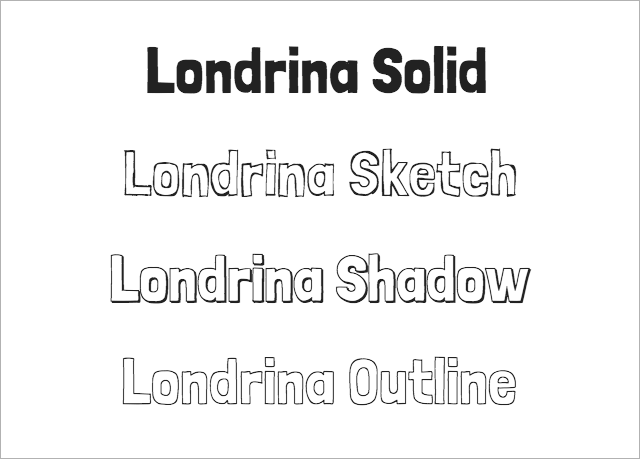
Londrina シリーズ

Londrinaという名前でいくつかフォントがあったのでまとめてご紹介します。「Shadow」や「Outline」など使い用によってはかっこいいかも。50px以上推奨。
→Londrina Solid
→Londrina Sketch
→Londrina Shadow
→Londrina Outline
Miltonian/Miltonian Tattoo

レトロな雰囲気のフォント。イタリアンのサイトとかつくる際に使いたいですね!
→Miltonian
→Miltonian Tattoo
Pacifico

そのままロゴとして使えそうなフォント。なんかに似てるなと思ったら「Folli Follieのロゴ」にそっくりでした。
→Pacifico
Special Elite

タイプライターで打ったようなアナログ感が漂うフォント。
→Special Elite
















