
ブログやwebマガジン、キャンペーンサイトまでさまざまなサイトに設置されるFacebookやTwitterなどのSNSボタン/シェアボタン。今回はフロンドエンド系コード共有サイト CODEPENで個性的なUIのボタンを集めました。
ボタンタイプ
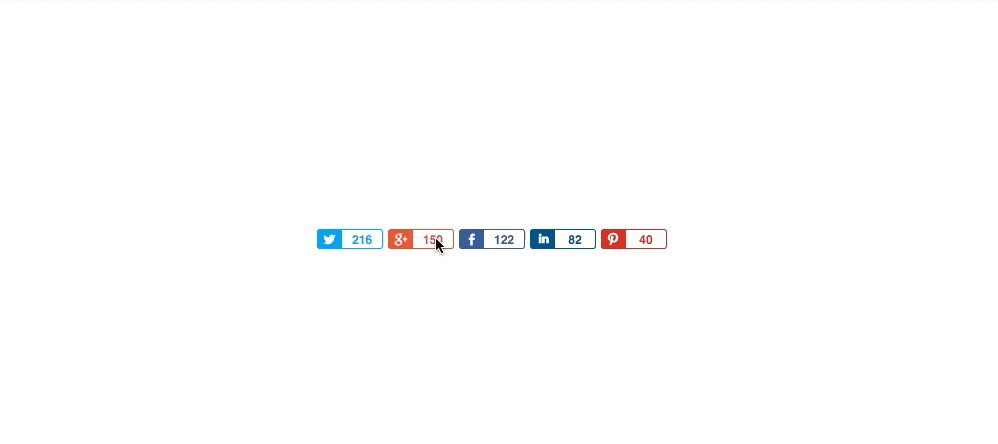
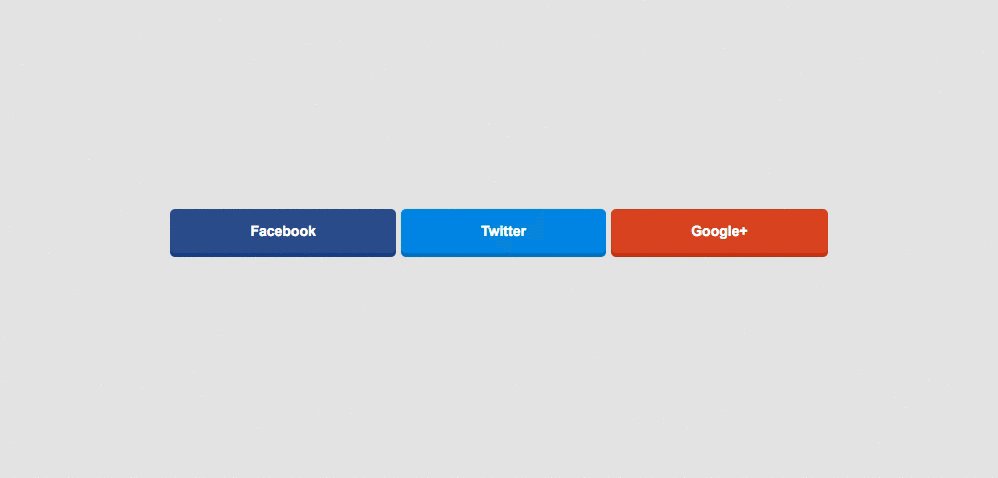
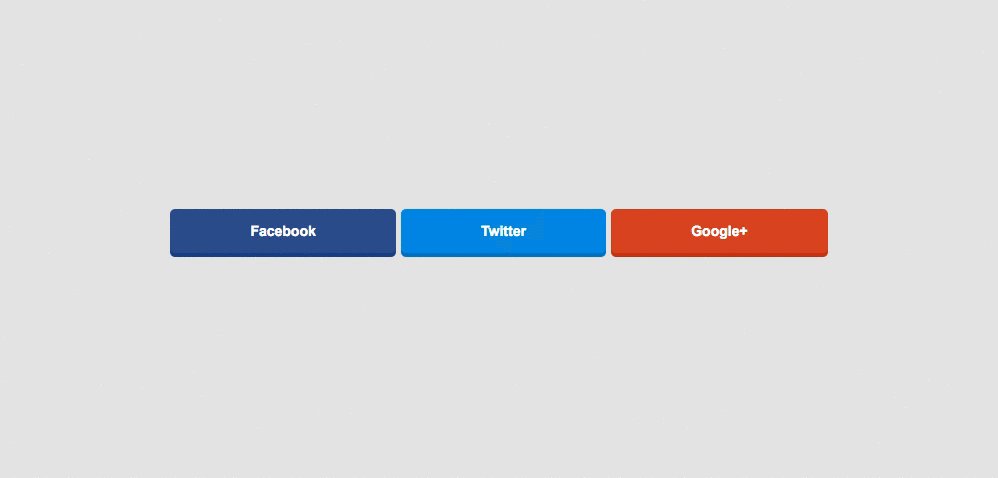
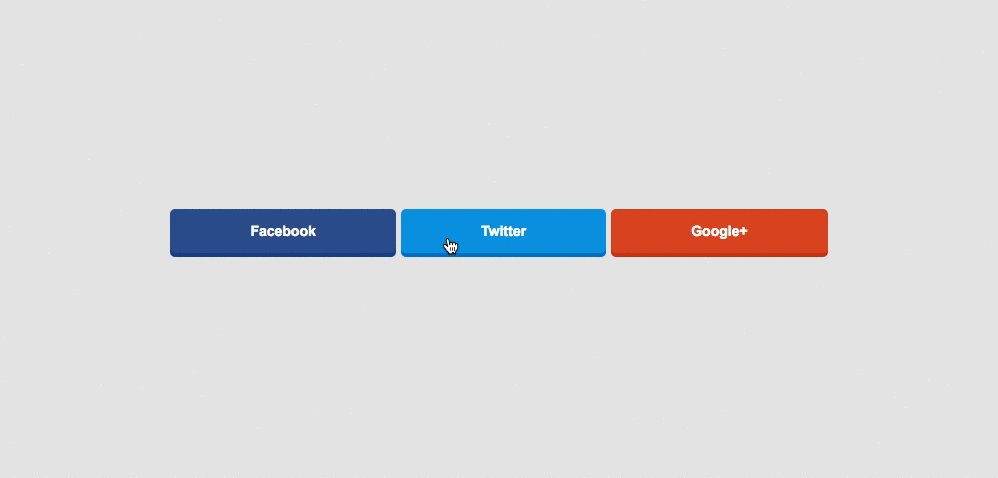
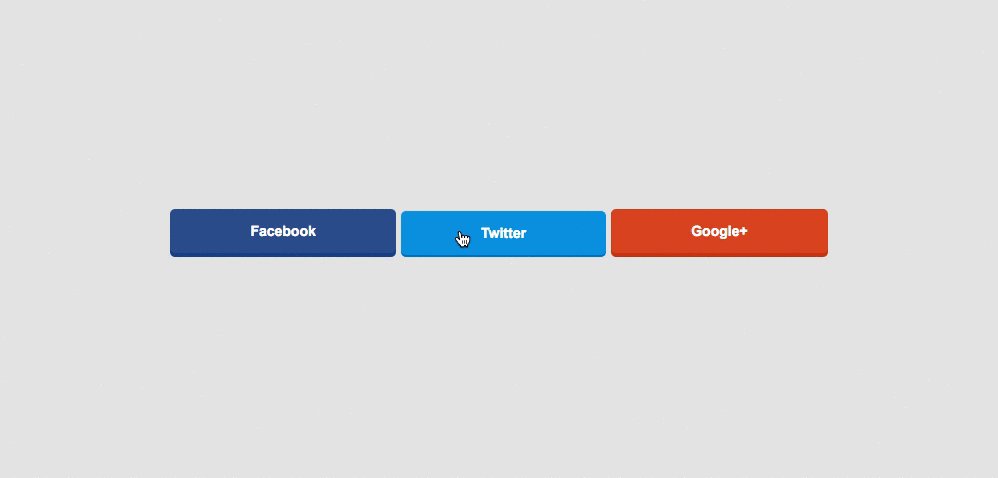
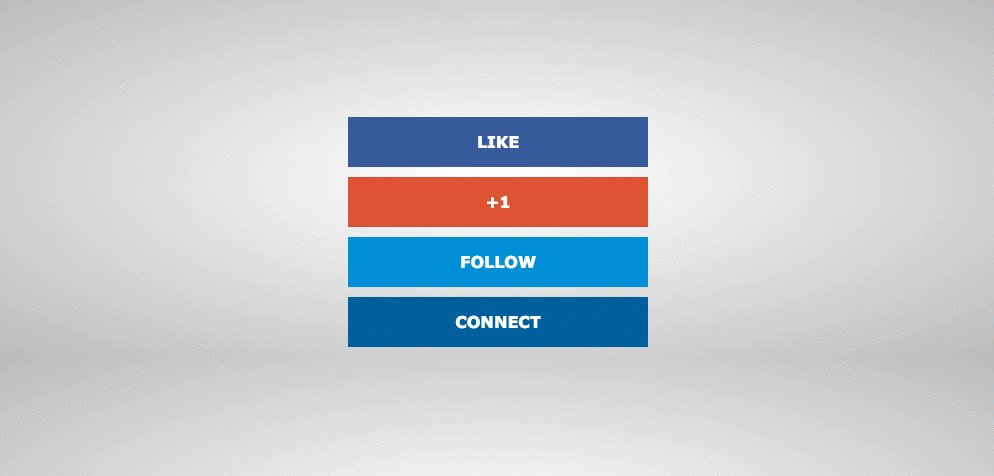
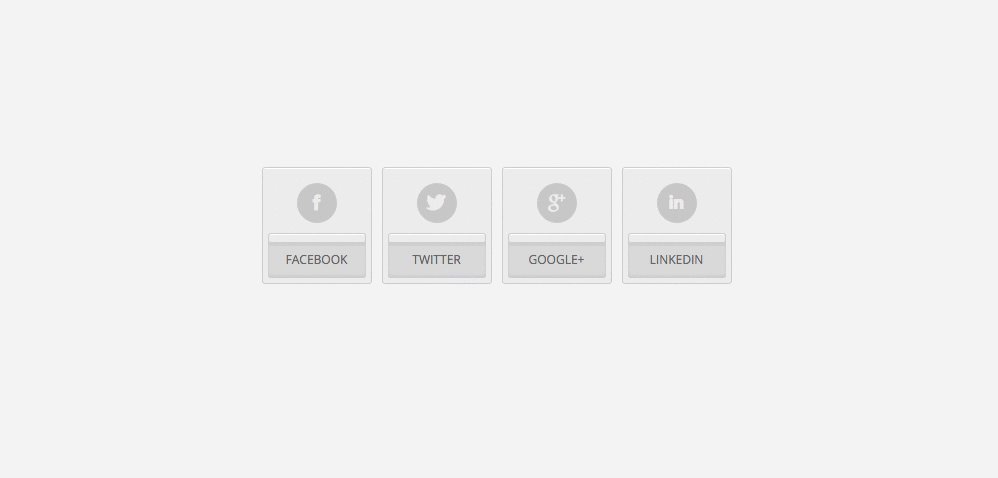
まずはオーソドックスなボタンタイプのSNSボタン/シェアボタン。
アイコンタイプ
アイコンのみ表示させるタイプ。シンプルで使い勝手が良いのが特徴です。
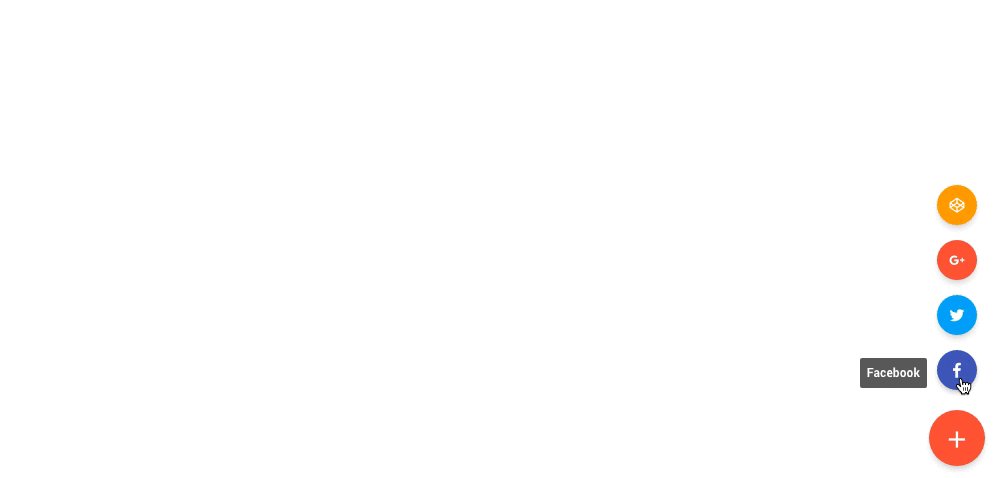
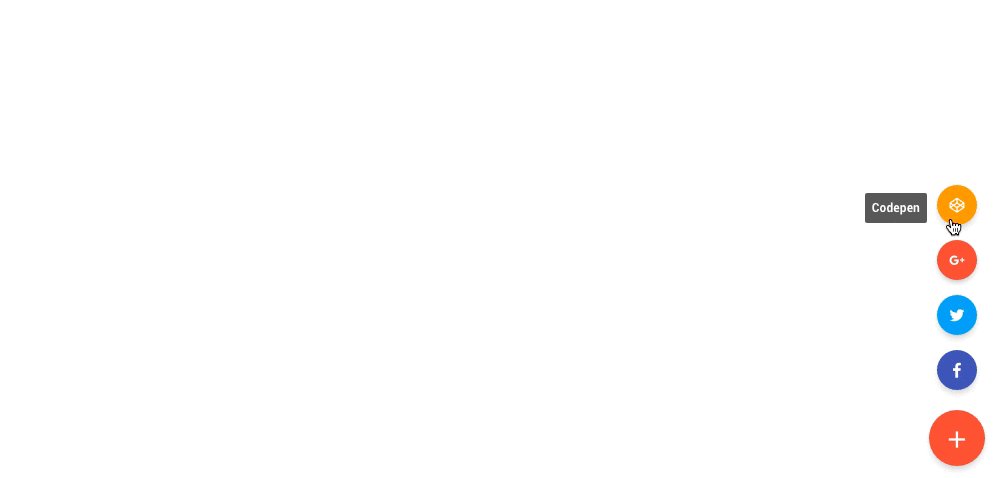
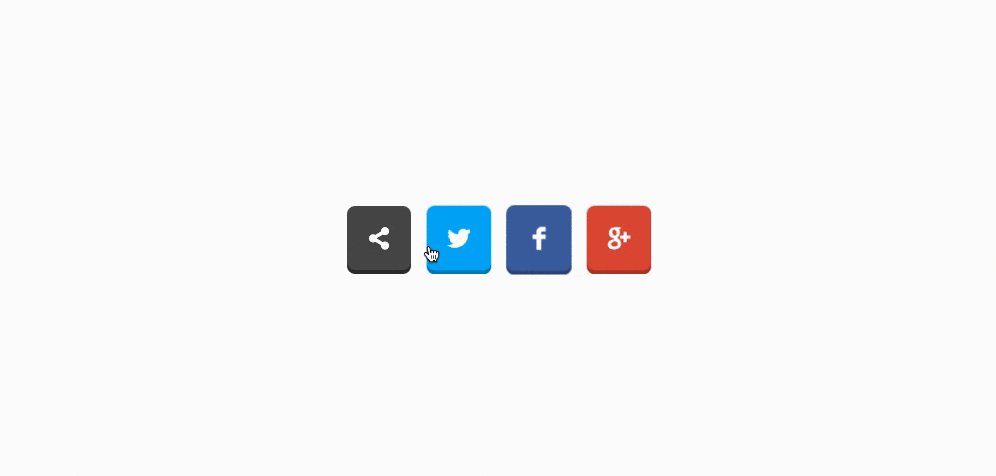
押すと出てくるタイプ
PinterestやPathなどのアプリで採用されているシェアボタンがひとつのボタンに格納されるタイプ。
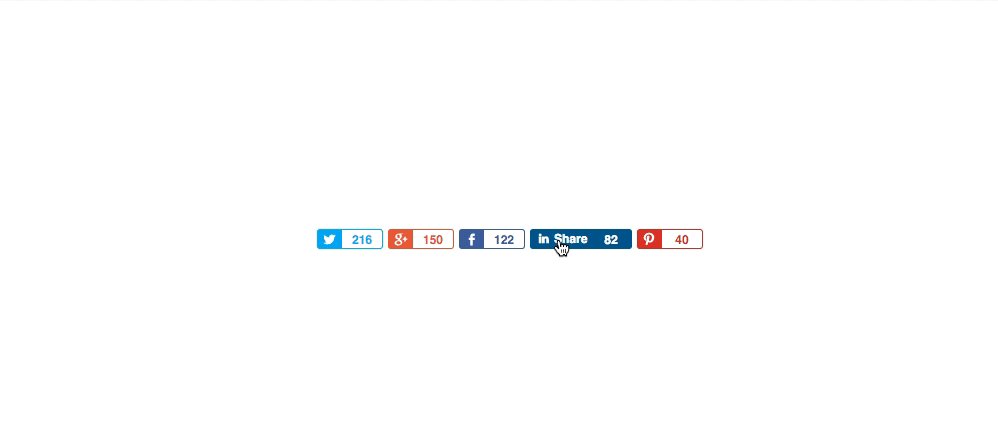
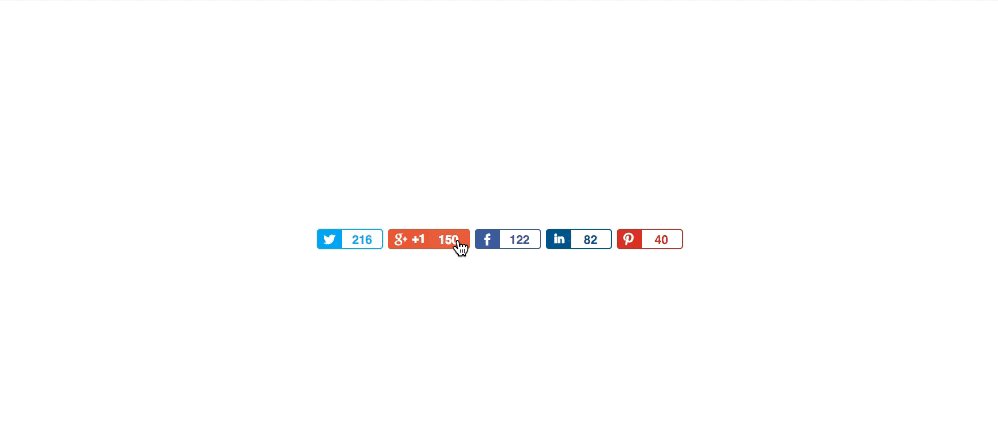
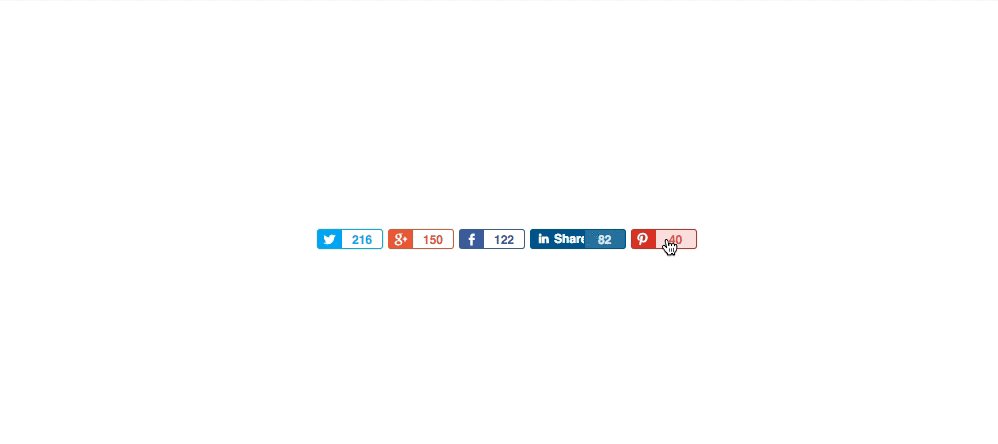
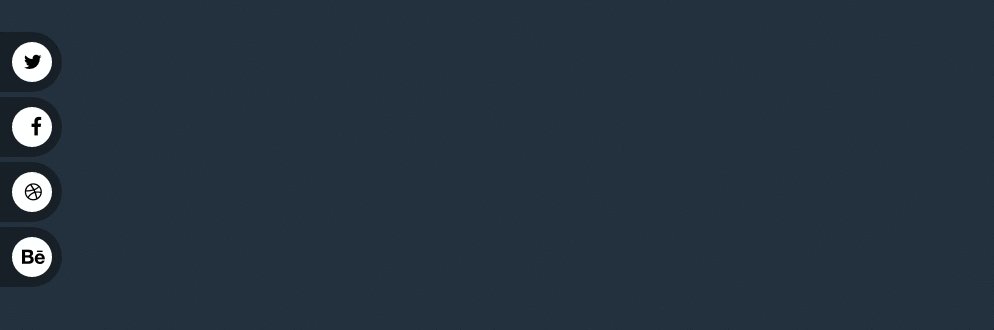
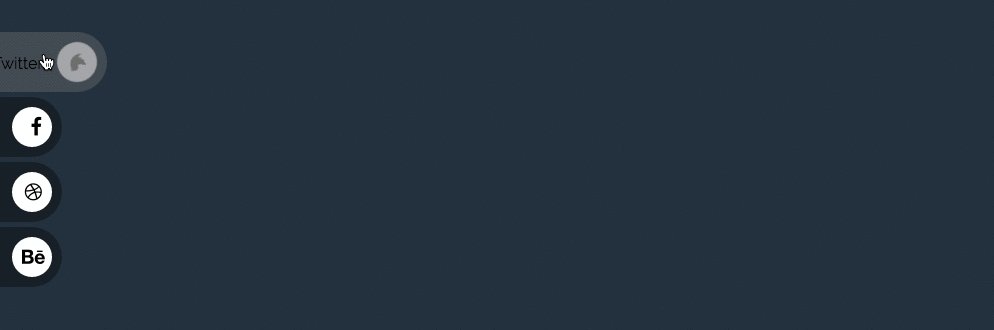
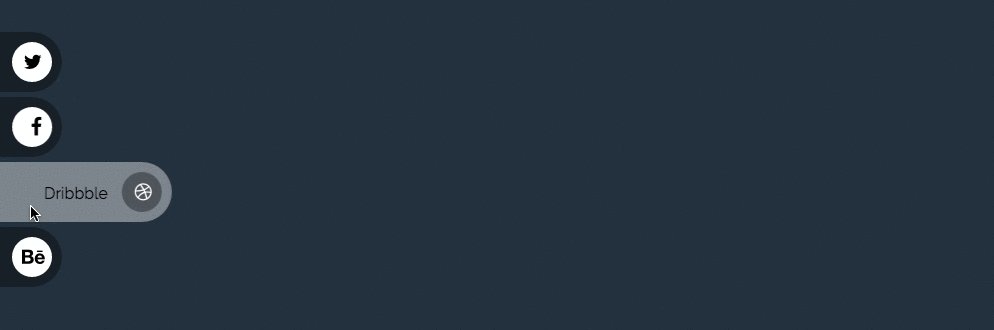
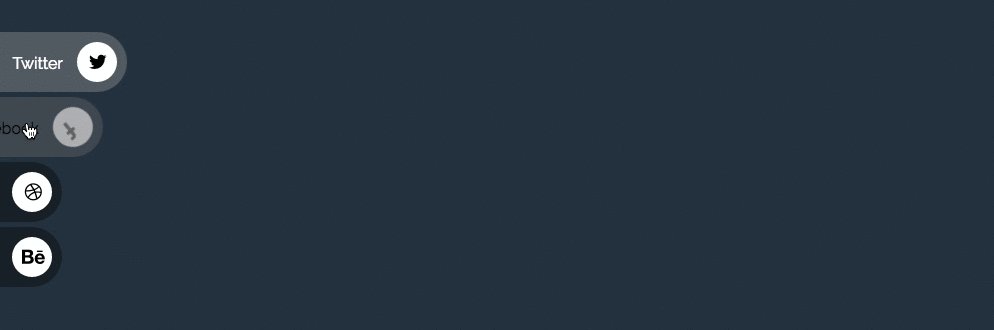
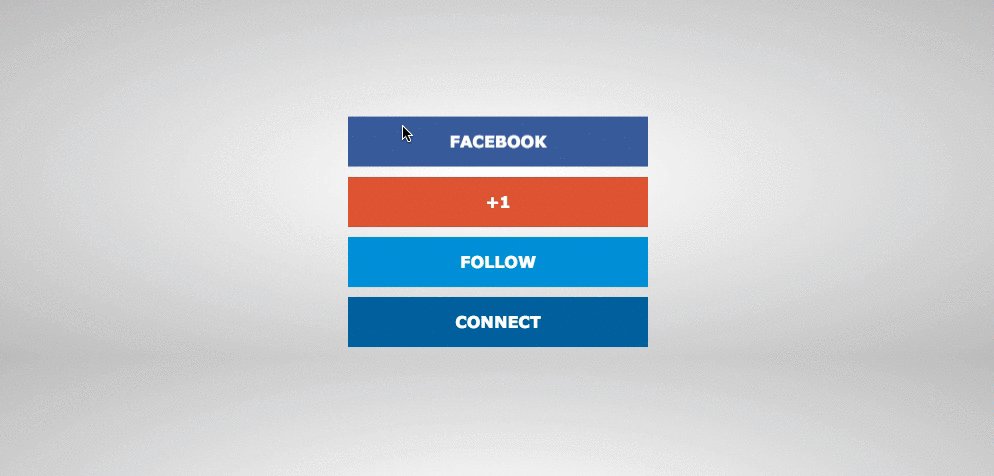
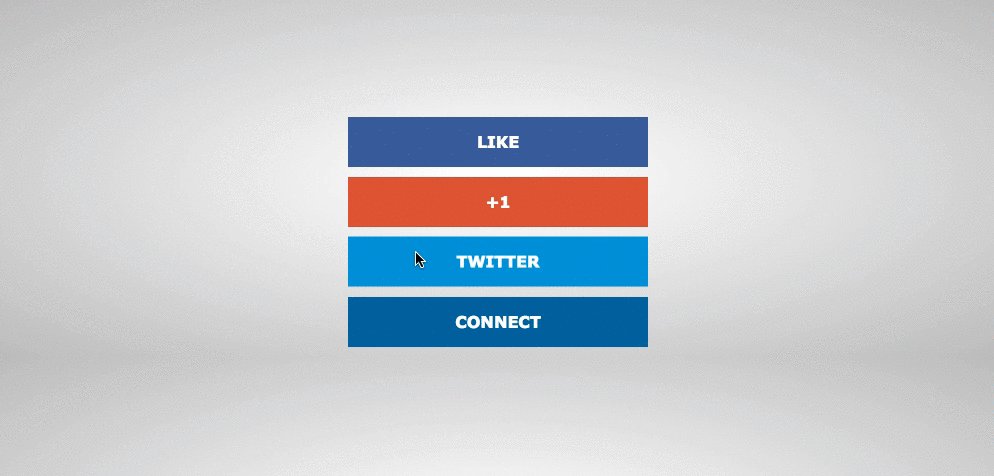
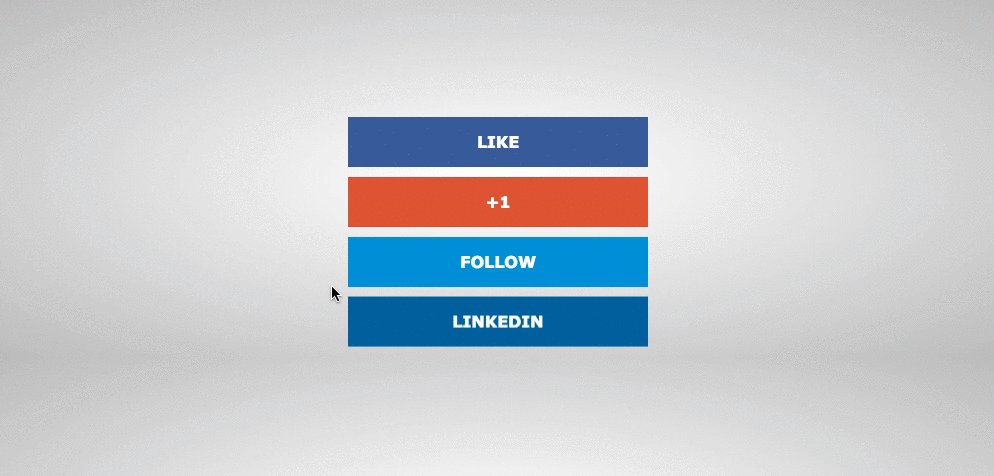
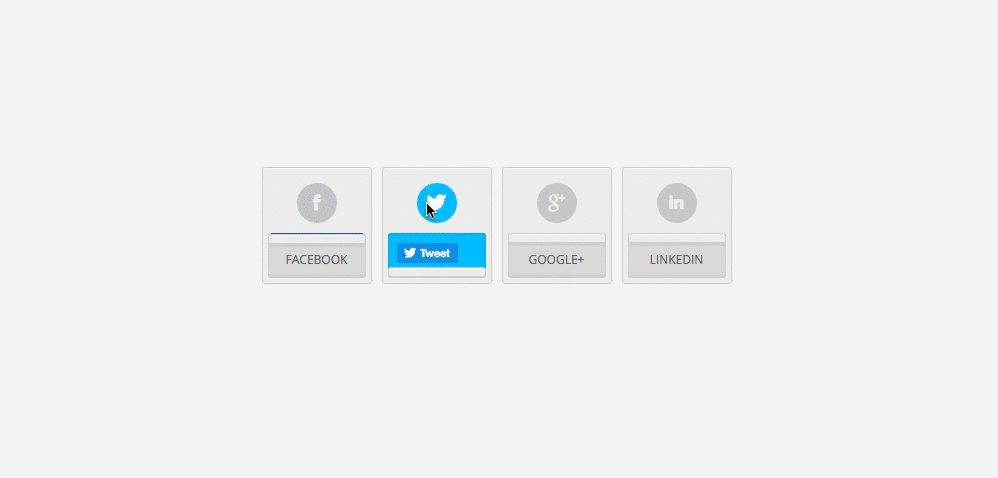
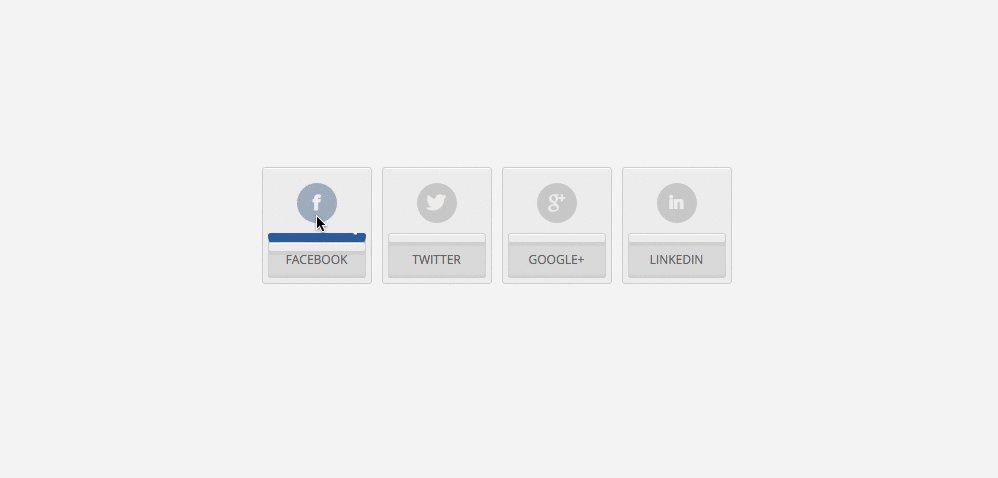
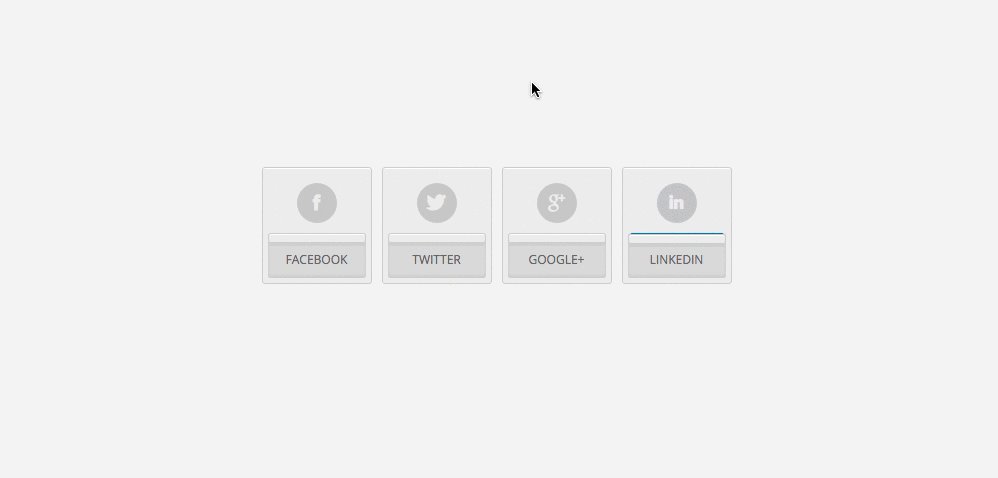
動きが個性的なタイプ
個性的なアニメーションがついているタイプ。
まとめ
SNSボタン/シェアボタンを変えるだけで個性が出ておもしろいですね。 各社デフォルトのボタンを埋め込むと微妙にサイズが違ったり、横並びにするとガタつきが出たりしてしまいますが 今回ご紹介したようにボタンをデザインすればサイト全体の見栄えも整えることができます。 ぜひご活用ください!