サイト制作はスマホ対応が当たり前になっている昨今、レスポンシブサイトを作ることも増えていると思います。
そんなレスポンシブサイトを制作する際に重宝するのがGoogle Chromeの検証機能。これまでは検証機能を立ち上げた状態でウィンドウサイズを変更すると、画面右上に数値が出ていました。が、最新のバージョンにアップデートしてみると、なんと数値が出ないようになっているではありませんか…。
ほとほと困り果てていたのですが、どうやら「Device mode」が2016年3月頃のアップデートで大幅に変更され、ウィンドウサイズはこの「Device mode」でのみ確認できる仕様になったようですね。今回は、アップデートされたGoogle Chromeでのウィンドウサイズの確認方法をご紹介します。

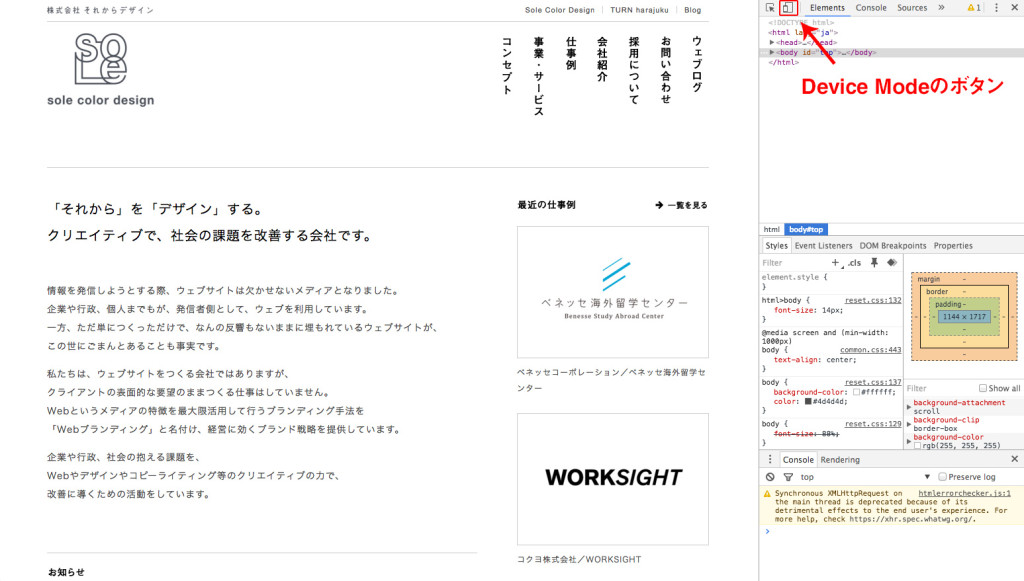
まずは検証機能を立ち上げ、「Device mode」のボタンをクリック。

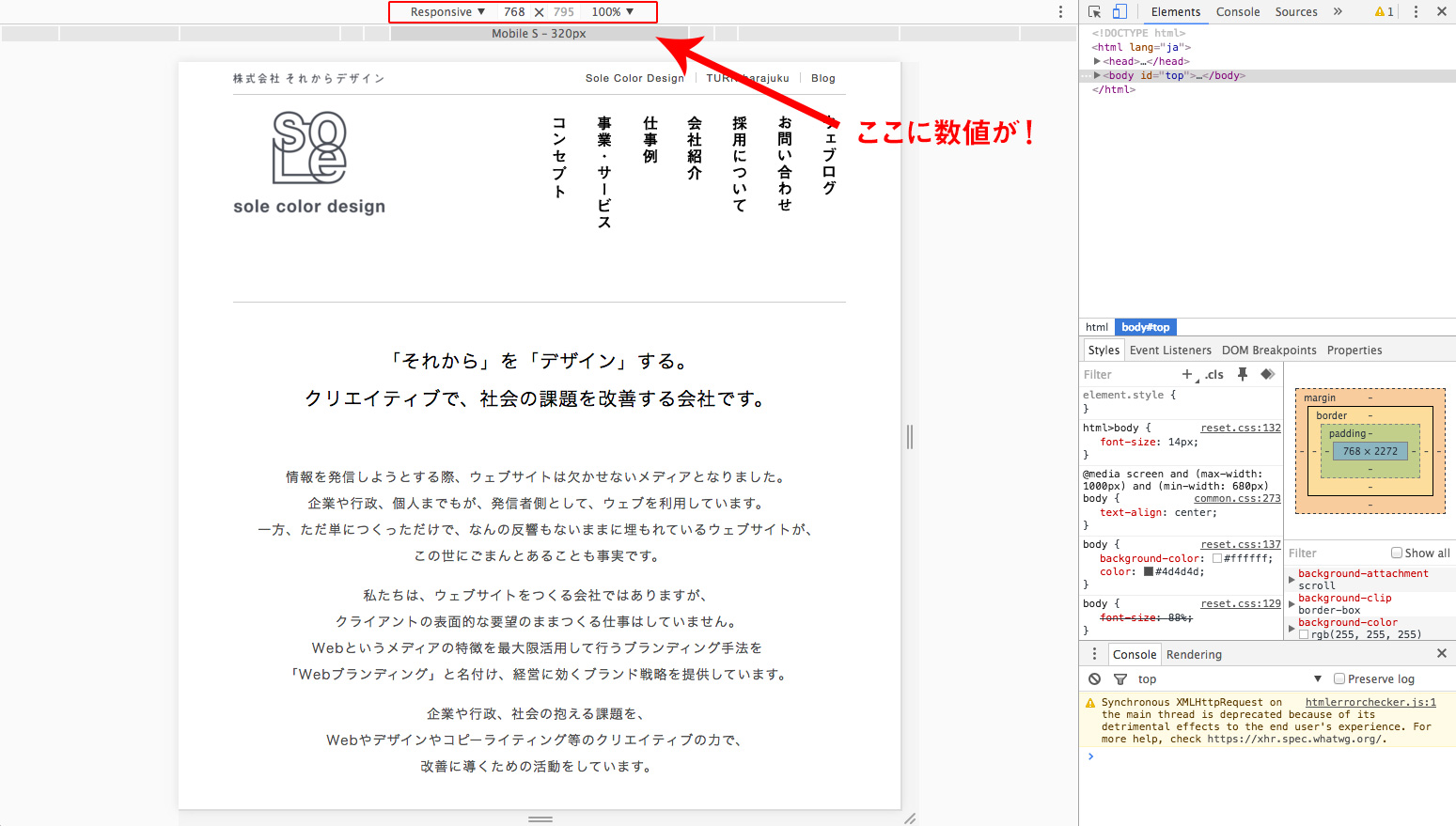
すると、上のバーにウィンドウサイズが表示されます。ページ右端のバーをつまんでウィンドウサイズを変更すると、リアルタイムに数値が取得されます。 この「Device mode」自体は以前からありましたが、レスポンシブサイトの検証に特化した「Responsive」というモードが追加されたようです。

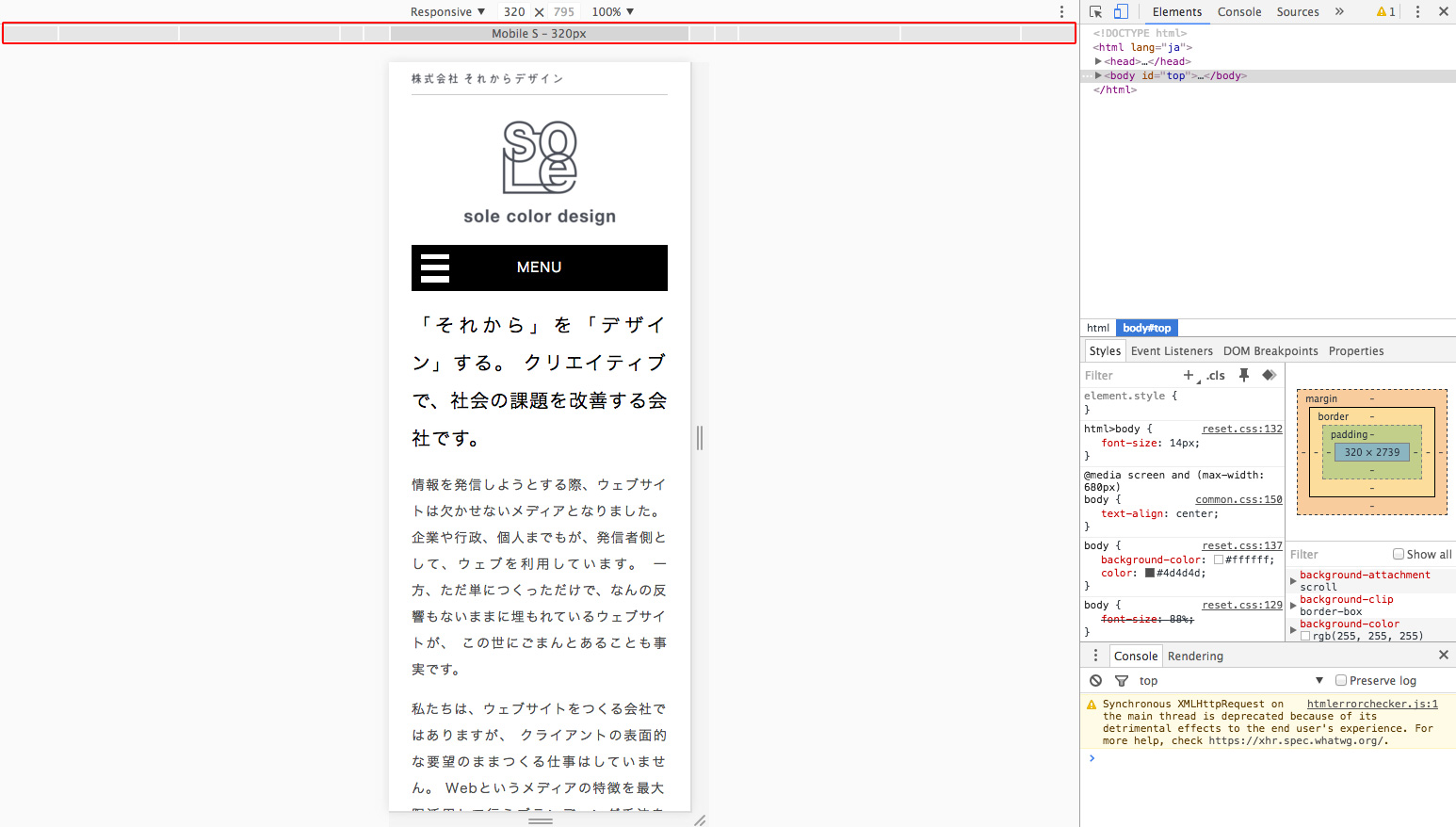
数値の下にある灰色のバーでは、各デバイスの標準的な幅でどのように表示されるかをすぐに確認することができとても便利!サイズ一覧は以下です。

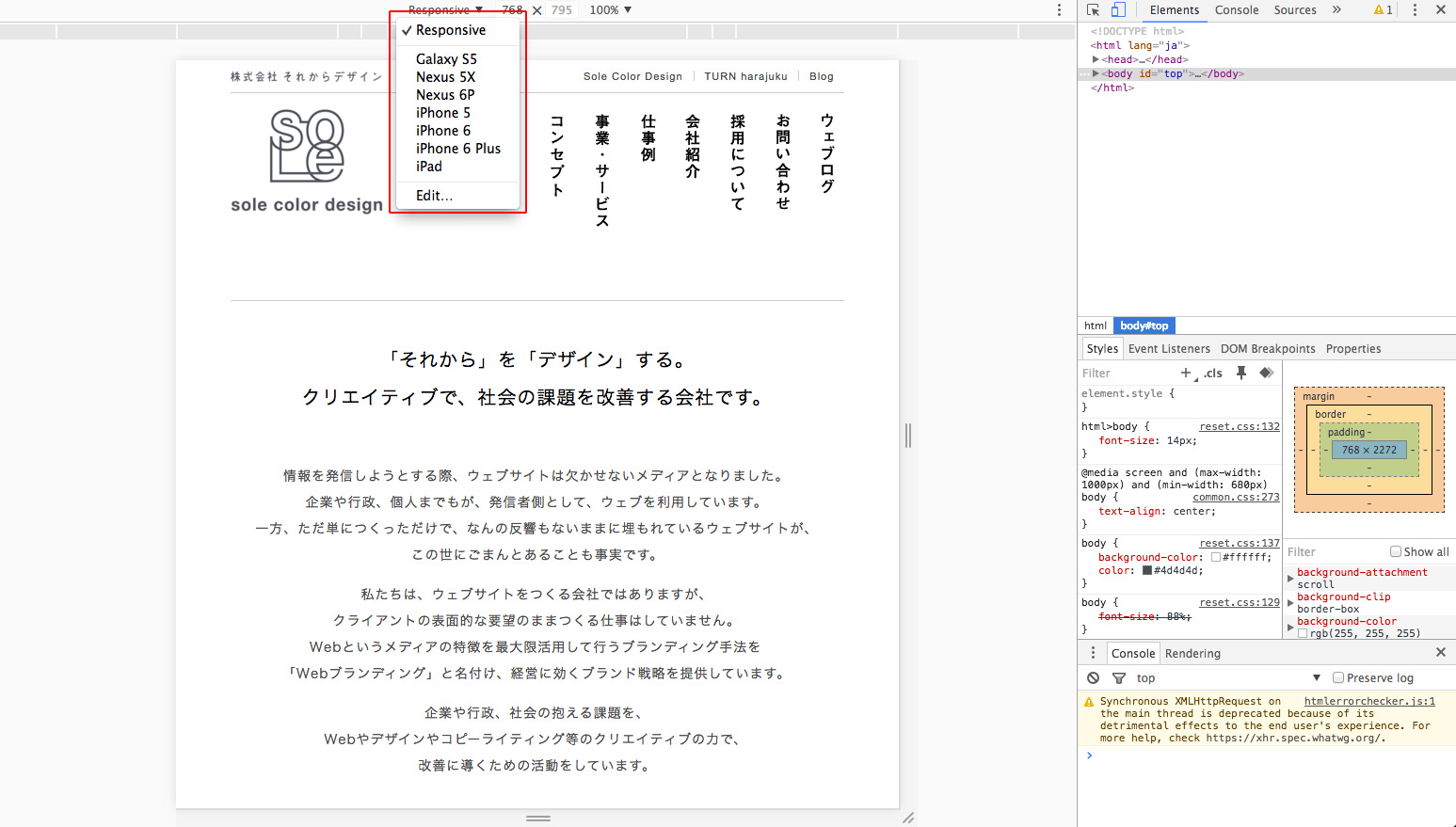
ちなみに、現在「Responsive」が選択されているプルダウンの一覧はこのようになっていました。これまでよりデバイスの選択肢が大幅に減っていて、初期設定ではiPhoneは5以降からとなっています。
Adobe製品もCC 2015からレスポンシブサイトを作りやすいよう様々な機能が追加されていましたが、Google Chromeの今回のアップデートはコーディングの際とても助かりそうです。便利なツールはどんどん活用していきたいですね!