WordPressでサイトを作っていて、特定のカテゴリにだけ違うデザインにしたいときってありませんか?
個人ブログだとあまりないかもしれませんが、コーポレートサイトをWordPressで運用する場合、お知らせページや制作実績ページなど、カテゴリ別にデザインを替えたいことがあるのではないでしょうか。
そこで今回は、WordPressでカテゴリごとにデザインを替える方法をご紹介したいと思います。
STEP1 カテゴリースラッグとIDを調べる
管理画面のカテゴリーページより、カテゴリースラッグとIDの確認をします。
カテゴリースラッグの確認方法:
「管理画面」 < 「投稿」 < 「カテゴリー」

カテゴリーIDの確認方法:
各カテゴリーの編集ページを開いた時のURLや、カテゴリー名をマウスオーバーしたときのアドレスにてご確認いただけます。
例)/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=10&post_type=post
上の例では、赤色の箇所「tag_ID=10」となっている箇所がカテゴリーIDになります。
(カテゴリーIDの確認方法につきまして、こちらでもご紹介させていただきました)
今回は、以下の内容にて設定を進めさせていただきます。
スラッグ名(制作実績)= work ID=10
スラッグ名(お知らせ)= info ID=9
STEP2 テンプレートファイル(個別ページ)を作成する
各カテゴリーの個別ページ(singleページ)を作成していきます。
今回は、work(制作実績)とinfo(お知らせ)をそれぞれ違ったデザインで表示させたいので、テーマと同じディレクトリに以下の2つのテンプレートファイルを作成しました。
work.php
info.php
作成方法についてはsingle.phpをコピーし、名前をリネームして使うと楽だと思います。
また、通常のsingleページの元になっているsingle.php内でそれぞれのカテゴリーに一致したテンプレートファイルを分岐条件をかけて読み込む仕掛けを作りますので、single.phpを更にコピーをしてsingle-normal.phpとリネームしておきます。
ですので、今回の場合は、合計3つのファイルを作成することになります。
work.php
info.php
single-normal.php
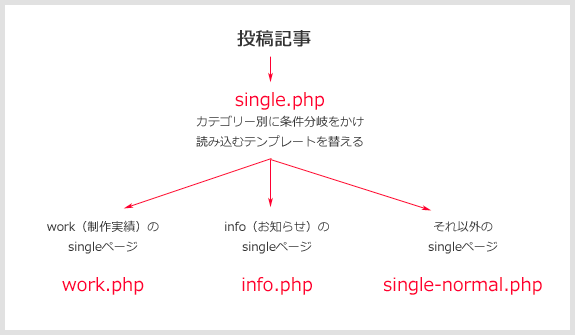
やりたいことのイメージは、以下のようになります。

STEP3 single.phpに分岐条件を書き込む
以下のコードは、カテゴリーに一致したテンプレートファイルを読み込むための分岐条件になりますので、single.phpの内容をまるっと以下の内容に書き換えてしまいます。
|
1 2 3 4 5 6 7 8 9 |
<?php if ( in_category(array('work')) ) { // スラッグ(work)またはカテゴリーID(10)を指定します。 get_template_part( 'work' , false ); // スラッグが「work」の時に、work.php を読み込みます。 } elseif ( in_category( array('info') ) ) { // スラッグ(info)またはカテゴリーID(9)を指定します。 get_template_part( 'info' , false ); // スラッグが「info」の時に、info.php を読み込みます。 } else { // スラッグが「work」「info」以外の時に、single-normal.php を読み込みます。 get_template_part( 'single' , 'normal'); } ?> |
一応、PHPやWordPressをあまりご存じでない方のために簡単にご説明させていただきますと、2行目と4行目に「in_category」という箇所がございますが、このin_categoryはWordPressの独自関数となっており、「現在の記事が該当するカテゴリに関連付けられているとき ~ の処理をする」という意味になります。
今回の場合はwork(制作実績)、info(お知らせ)が該当するので、それぞれin_categoryに「work」と「info」をセットして、カテゴリごとに異なるテンプレートファイルを読み込むように分岐をしています。
6行目の 「else」は、 work、infoの「どちらでもなかった場合に~をする」という意味なりますので、この場合は、work、infoでなかった場合、single-normal.phpを読み込むという意味になります。
以上で、各カテゴリーごとに異なったsingleページの読み込みができるようになります。
それぞれのテンプレートでHTMLタグを振り分けるなどしてCSSなどで調整をすれば、思うようなページデザインに仕上げていけるのではないかと思います。
もし、カテゴリ別のCSSを準備するならば、header.phpに以下のコードを追加してもいいと思います。
|
1 2 3 4 5 |
<?php if( in_category('work') ): ?> <link href="<?php bloginfo('template_directory'); ?>/css/work.css" rel="stylesheet" type="text/css" media="all" /> <?php elseif( in_category('info') ): ?> <link href="<?php bloginfo('template_directory'); ?>/css/info.css" rel="stylesheet" type="text/css" media="all" /> <?php endif; ?> |
一覧ページをカテゴリ別に表示する場合
一覧ページをカテゴリ別に表示する場合は、もっとシンプルに実現が可能です。
STEP2でファイルをコピーした要領でテーマフォルダ内のcategory.phpを以下のようにコピーをしてリネームします。
category-work.php
category-info.php
一応、ファイル名のルールをご説明させていただきますと「category-{スラッグ(もしくはカテゴリID)}.php」という形式にすることで、一覧ページをカテゴリ別に表示することができます。
singleテンプレートを編集した時のような分岐条件を書き込む必要がないので、とっても簡単ですね!