こんにちは。Webデザイナーの斧山です。
今回はPhotoshopを使ってレトロなタブロイド風に加工する方法をご紹介します。
それでは早速いってみましょう!
STEP1
写真を用意する
まずは加工する写真を用意します。今回は海外のフリー写真共有サイト「IM Free」より写真を持ってきました。

クラーク・ケントです。
STEP2
グレースケールに変換
まずは画像をグレースケールに変換します。
[イメージ - モード - グレースケール]を選択します。

写真がグレーになりました。
STEP3
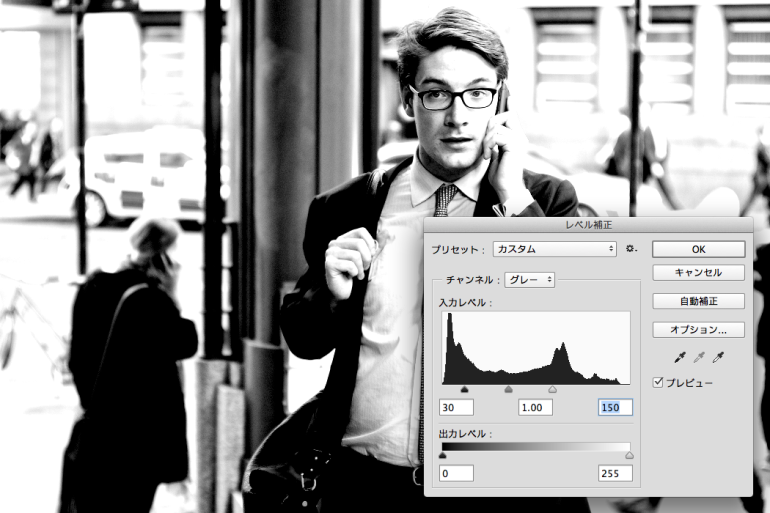
レベル補正
次にレベル補正をかけます。
[イメージ - 色調補正 - レベル補正]を選択します。

少しきつめにかけてあげると仕上がりがかっこ良くなります。 今回は左の黒のバーを30、白150まで下げました。
STEP4
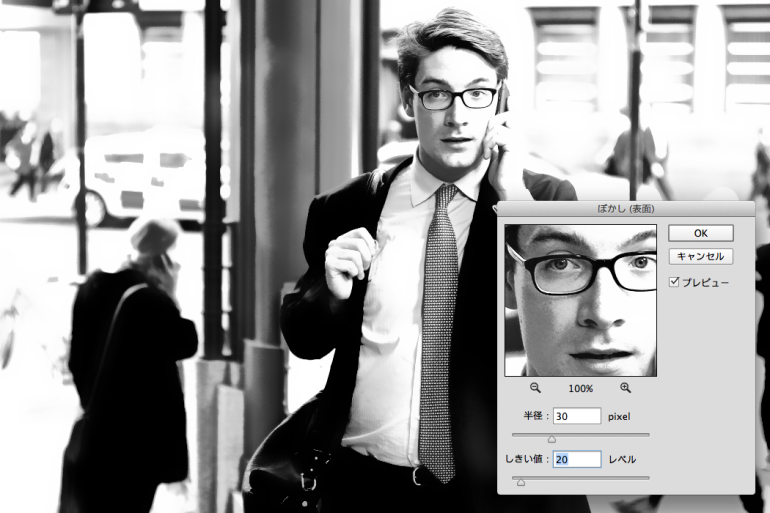
ぼかし(表面)
続きまして[フィルター - ぼかし - ぼかし(表面)]を選択し、ぼかしを入れます。
これは後に行うハーフトーンスクリーンの効果をよりきれいに出すための処理になります。

肌の陰影などがフラットになりすっきりしました。
STEP5
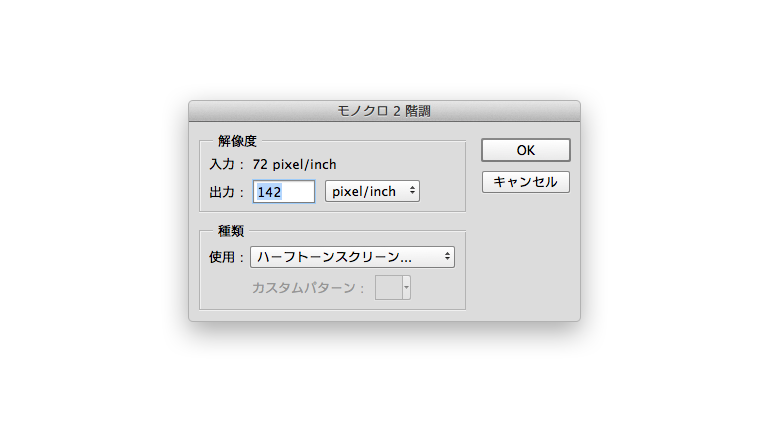
モードをモノクロ2階調に変換
ここから一気にタブロイドっぽくなります。
メニューから[イメージ - モード - モノクロ2階調]を選択し、種類の使用をハーフトーンスクリーンを指定します。
出力の解像度は用途や画像サイズによって異なります。今回は142pixel/inchとしました。

STEP6
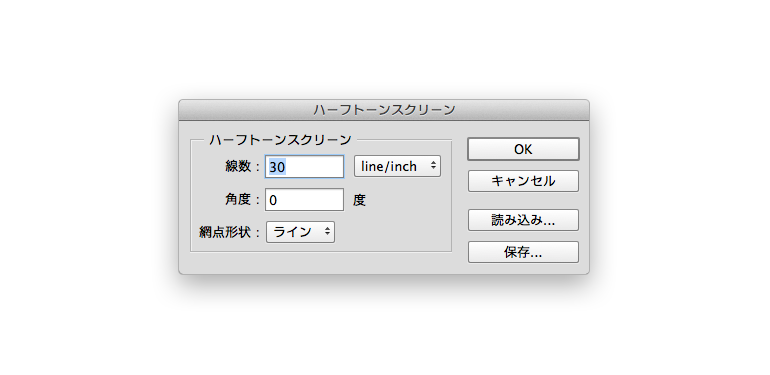
ハーフトーンスクリーンの設定
モノクロ2階調ダイアログで「OK」を押すと続いてハーフトーンスクリーンの設定ダイアログが開きます。
線数を30pixel/inch、角度を0、網点形状をラインに設定し、「OK」を押します。

STEP7
モードをグレースケールに戻す
モノクロ2階調のままでは、色調補正やフィルターが使えないのでハーフトーンスクリーンの設定が出来たら、グレースケールに戻します。

STEP8
ぼかし(ガウス)
ぼかし(ガウス)をかけてハーフトーンスクリーンの横線をなじませます。

STEP9
レベル補正
最終的な明るさをレベル補正で調整します。

完成!
いい感じのところでトリミングして完成です!

いかがでしたでしょうか?
Web用に作る場合はディスプレイ解像度の関係で調整が難しいですが極めるといろいろ使えそうです。ぜひ試してみてください!
















