
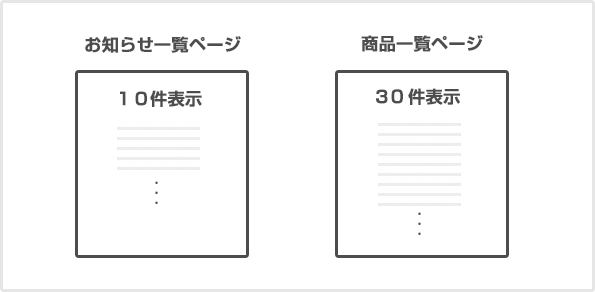
例えば、WordPressをお使いで、お知らせ一覧ページでは10件表示させたいけど、商品一覧ページでは1ページに多くの情報を表示させたいので30件表示させたい・・・など思ったことはありませんか?
コンテンツごとに表示件数を設定する方法は幾つかありますが、その中でも「これはいいな!」と思った方法を今回ご紹介させていただきたいと思います。
WordPressで、すべてのアーカイブページ共通の最大件数を設定する場合は、管理画面<設定>→<表示設定>の「1ページに表示する最大投稿数」で変更を行うことができます。

しかし、管理画面で設定をした1ページ内の最大表示件数は、すべてのアーカイブページ共通の最大表示件数の設定になるので、コンテンツによって表示される最大件数を異なる件数に設定する場合は少し工夫が必要になってきます。
よく使われる方法としては、テーマファイルのループ前に以下のような「query_posts」関数を呼び出して表示件数を強制的に書き換えてしまう説明をよく見かけます。
|
1 2 3 4 |
<?php query_posts('&posts_per_page=10'); if (have_posts()) : while (have_posts()) : the_post(); ← ループスタート ?> |
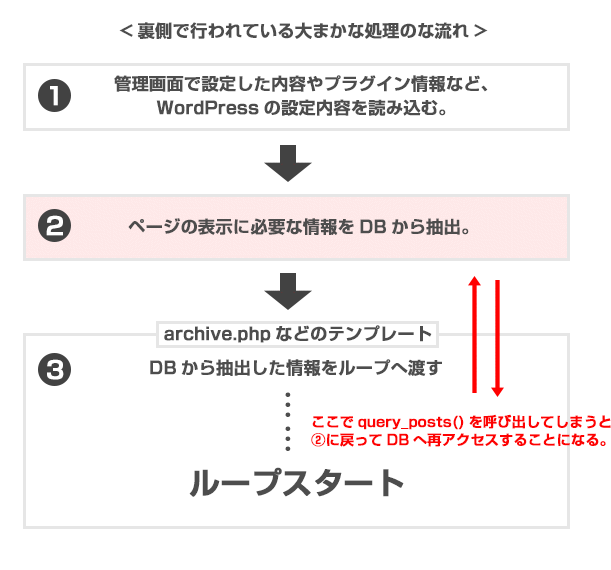
ですが、冷静にWordPressが裏側で行っている処理の順序を追っていくと(下図参照)、ループ前でquery_postsを呼び出してしまうと結果的にDBへのアクセスが増えることになるので、あまりいい方法とは言えないかもしれません。できれば無駄なDBへのアクセスを避けたいものです。これでは、せっかくCSSスプライトや無駄のないJSを書いて少しでもパフォーマンスを改善しようとしても、ループ前に無駄な処理が増えてしまうので本末転倒といったところでしょうか。
下図は、ページにアクセスがあった際のWordPressの処理の流れを簡単にまとめたものです。

先程のソースコードは、query_posts()を使って最大表示件数を10件に設定した場合のコードになりますが、上図の3の処理の場面で赤文字の箇所に該当します。表示件数を変更したいだけなのに、わざわざDBへ再アクセスしなければいけないのは、一度締めたドアをまた開けて中に入るみたいですっきりしなくありませんか?
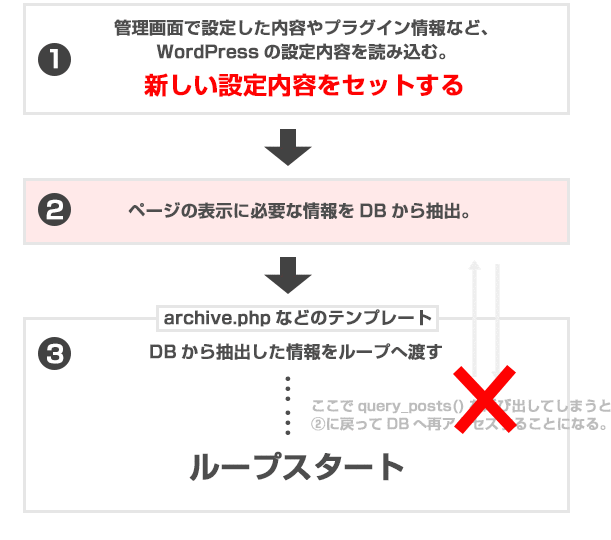
では、どう対応するのか?
一番いい方法は、表示するコンテンツの内容(投稿タイプなど)に応じて、管理画面のデフォルトで設定されている表示件数を下図の1の段階で事前に変更してしまう方法があります。この方法を使うと、下図1の段階で表示件数の設定を書き換えて処理が進んでいくので、query_posts()を使うことなく、無駄なDBへのアクセスを減らすことができます。

下の例は「投稿」のカテゴリーアーカイブページの表示件数を5件にした場合のコードです。使用方法は、function.phpへ以下のコードを張り付けます。
|
1 2 3 4 5 6 7 8 9 |
function change_posts_per_page($query) { if ( is_admin() || ! $query->is_main_query() ) return; if ( $query->is_archive() ) { /* アーカイブページの時に表示件数を5件にセット */ $query->set( 'posts_per_page', '5' ); } } add_action( 'pre_get_posts', 'change_posts_per_page' ); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function change_posts_per_page($query) { if ( is_admin() || ! $query->is_main_query() ) return; /* アーカイブページの時に表示件数を10件にセット */ if ( $query->is_archive() ) { $query->set( 'posts_per_page', '10' ); } /* ポストアーカイブの時に表示件数を30件にセット */ if ( $query->is_post_type_archive() ) { $query->set( 'posts_per_page', '30' ); } /* 検索ページの時に表示件数を20件にセット */ if ( $query->is_search() ) { $query->set( 'posts_per_page', '20' ); } } add_action( 'pre_get_posts', 'change_posts_per_page' ); |
↓条件分岐タグの種類について(WordPress Codex.)
http://wpdocs.osdn.jp/Conditional_Tagsまとめ
いかがでしたでしょうか?
今回ご紹介させていただいた方法を使うことで、DBへのアクセスを減らすだけでなく「query_posts」をテンプレートごとに設定したときに比べても、コンテンツごとの表示件数を「function.php」で一括管理できるメリットもあるので是非試してみてください。