レトロでかっこいいタイポグラフィロゴのチュートリアル「Typographic Logo in Illustrator and Photoshop」が海外デザインブログ「Abduzeedo」で公開されていたので、今回はこちらを参考に制作したロゴの手順をご紹介します。それでは早速いってみましょう!
STEP1
まず、Illustratorを使って元となるロゴをつくります。今回は弊社のホームタウン、笹塚のロゴみたいなものをデザインしてみました。新宿から京王線で4分。便利で商店街も活気のある町です。

STEP2
ここからエフェクトをかけていきます。まず最初に「ブレンド」エフェクトを「SASAZUKA」部分にかけます。
まず、「SASAZUKA」を右下45度の位置にコピーします。コピーした「SASAZUKA」の塗りを白に変更します。このときコピーした「SASAZUKA」が元の黒い「SASAZUKA」より下にあることを確認してください。

続いて「オブジェクト > ブレンド > ブレンドオプション」で以下のように設定します。

ツールパネルから「ブレンドツール」を選択し、先ほどの2つの「SASAZUKA」を順にクリックします。
グラデーションが入ったオブジェクトが複製されました。

STEP3
「The City of」の左右のしきり線に斜めのラインを入れていきます。
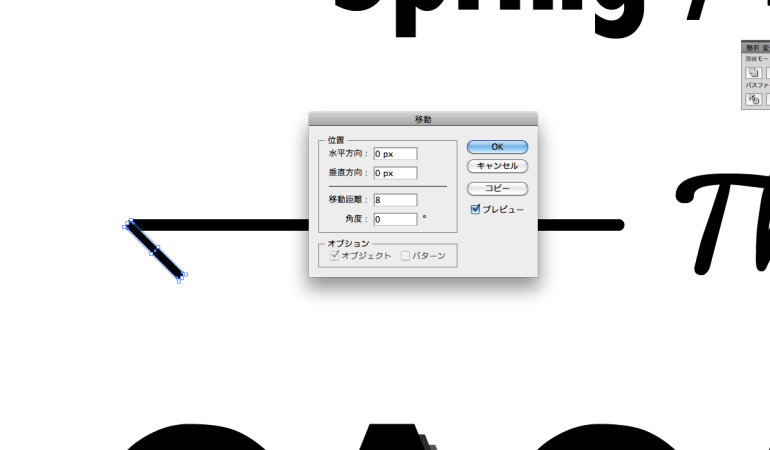
まず1つ線を引きます。引いた線を右クリックし、「変形 > 移動」を選択し、以下のような設定をしコピーをクリックします。

その後は「command + D」でしきり線は端まで変形のくり返しを行います。

STEP4
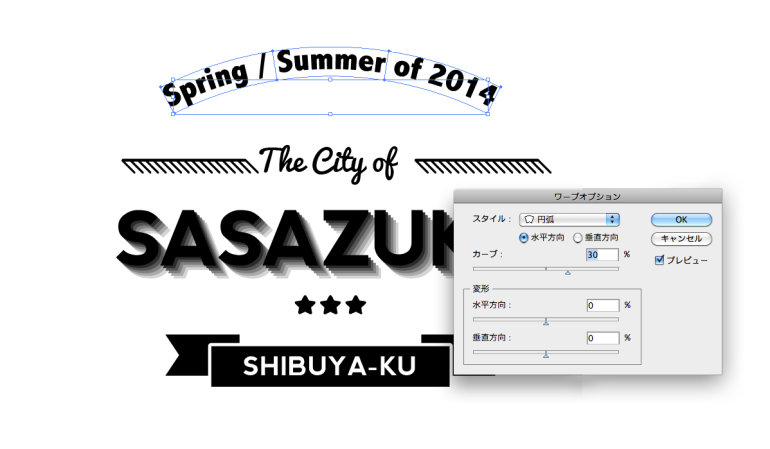
一番上のテキストをアーチ上に変形します。
テキストを選択した状態で「オブジェクト」から「エンベロープ > ワープで作成」を選択し、ワープオプションを開き、以下のように設定しOKを押します。

STEP5
同じように一番下のリボンを上部テキストとは逆側にアーチ型に変形します。

STEP6
余白間を調整して、ひとまずロゴが完成です!

STEP7
次はPhotoshopで笹塚商店街の写真につくったロゴをいい感じに配置していきます.
商店街の写真の上に新しいレイヤーを追加し、少し緑がかったグレーで塗りつぶします。その後、不透明度を60%に変更します。


STEP8
新規レイヤーを追加し、外側が黒、中心が白になるようにグラデーションで塗りつぶします。その後、不透明度を80%、描画モードを「乗算」に変更します。

STEP9
Illustratorから先ほど作ったロゴをペーストしてきます。

STEP10
ペーストしてきたロゴをラスタライズし、イメージから「色調補正 > 階調の反転」を選択、その後、描画モードを「比較(明)」に変更します。 白抜きのロゴになりました。

STEP11
レイヤーから「新規調整レイヤー > レンズフィルター」を選択し、調整レイヤーを作ります。フィルターの種類を「フィルター寒色系(LBB)」にし、不透明度を50%に変更します。

完成!
以上で完成です!
今回は海外デザインブログ「Abduzeedoで公開されているチュートリアルを実際にやってみるという試みをやってみました。このようなチュートリアルはIllustratorやPhotoshopのテクニックやトレンド感をうまく取り入れる方法など学べることが多いと思いますので、デザインのアイデアに、勉強や技術の向上のために是非お試しください。

















