WordPressでサイト構築をする場合、カスタムメニュー機能を使ってグローバルナビゲーションを作られる方が多いのではないでしょうか?
カスタムメニューを使うと、サイト構成の変更などがあった場合でも、わざわざファイルを開いてタグの書き直しをしなくても管理画面上から動的に変更ができるのでとっても便利ですよね。
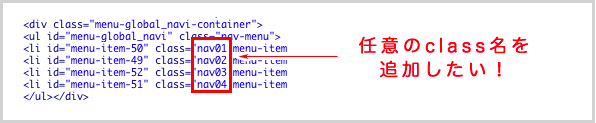
動的に書き出されたHTMLは、下図のようなリストタグで構成されますが、このリストタグに管理画面から素早く任意のclass名を追加する方法をご紹介したいと思います。
CSSスプライトなどを使って、テキストリンクを画像化する場合など、リストごとに異なるスタイルを素早く適用したい時に役立つのではないかと思います。

カスタムメニュー作成ページで、表示するメニューの項目を増やす
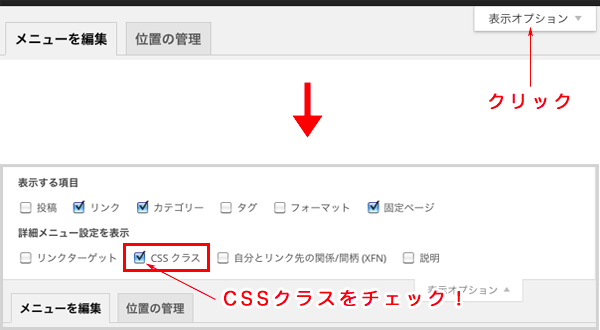
まずは、管理画面のカスタムメニュー作成ページより、オプションメニューを表示させてみましょう。
■管理画面 => 外観 => メニュー

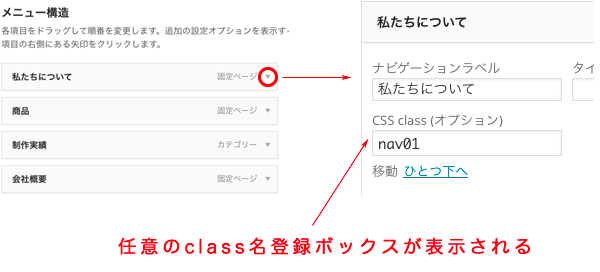
上図のように、「CSS クラス」のチェックボックスをONにすることで、ページ設定ボックス(下図)にCSSクラス名を登録できるボックスが追加されます。

後はお好みで、CSS class(オプション)ボックスに任意のclass名を登録して完了です。
上図の例では、「nav01」というclass名を付けていますが、他のページメニューもclass名の把握がしやすいように、nav02、nav03、nav04などの連番でclass名を付けています。
連番で管理しておくと、後にご説明をさせていただく「不要なliのクラスをスッキリさせる」コードを作成するときに、class名の把握がしやすくなるのでそのようにしています。
不要なliのクラスをスッキリさせる
WordPressで動的に作成されたソースコードを見ると、びっくりするくらい多くのclass名がセットされています。
中には、不要なclassを消して、必要なclassだけ表示させたい方もおられるのではないでしょうか。
▽動的に作成されたカスタムメニューのソースコードの一部
|
1 |
<li id="menu-item-50" class="nav01 menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-45 current_page_item menu-item-50"><a href="http://localhost/?page_id=45">私たちについて</a></li> |
せっかくなので、先ほど管理画面より登録したclass名意外の不要なclassを消してしまう方法についても、ご紹介したいと思います。
テーマフォルダ内の function.php に、以下のコードを追記します。
|
1 2 3 4 5 6 7 |
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1); add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1); add_filter('page_css_class', 'my_css_attributes_filter', 100, 1); function my_css_attributes_filter($var) { return is_array($var) ? array_intersect($var, array( 'current-menu-item' , 'nav01', 'nav02', 'nav03', 'nav04') ) : ''; } |
上記コードの6行目の中ほどに、array() という箇所がありますが、この括弧の中に必要なclass名をカンマ区切りで記述します。
current-menu-itemは、現在表示されているページを表示させている時に自動的に追加されるclass名です。
このclass名を残しておくと、CSSで現在開いているページメニューの色を変えたり強調することができるので残しておくといいと思います。
▽結果、不要なクラスが消えてスッキリします。
|
1 2 3 4 5 6 7 8 |
<div class="menu-global_navi-container"> <ul id="menu-global_navi" class="nav-menu"> <li class="nav01 current-menu-item"><a href="http://localhost/?page_id=45">私たちについて</a></li> <li class="nav02"><a href="http://localhost/?page_id=47">商品</a></li> <li class="nav03"><a href="http://localhost/?cat=10">制作実績</a></li> <li class="nav04"><a href="http://localhost/?page_id=43">会社概要</a></li> </ul> </div> |
あとがき
今回は管理画面から簡単に任意のclass名を素早く追加する方法をご紹介させていただきました。
CSS class(オプション)ボックスなどは自分で表示設定をONにしない限り出てこないので、案外気がつかない方もおられたのではないでしょうか?異なるスタイルを素早く適用したい時に役立ちますね!
また、不要なクラスを消してしまう方法については、少しでもソースコードを解読しやすく整理したい方は是非チャレンジしてみてくださいね!















