今回はデザインをする上でとっても大事なフォントの基礎をまとめてみました。
Webデザインを始めたばかりの方など参考にしていただければと思います。
このジャンルの話は深堀ればそれだけで本一冊出せるくらいの情報量があるので(もっといえば書体ひとつで本が出てます) ここでは基本的なフォントの種類やフォント選びの際注意したい点などをまとめていければと思います。
それでは早速行ってみましょう!
ざっくり章立て
基本的なフォントの種類
日本語フォントは大きく分けて「明朝体」と「ゴシック体」の2種類に分けられます。
明朝体は、横線に対して縦線が太く、横線の右端や曲がり角にセリフと呼ばれる三角形の山のような装飾がある書体です。
ゴシック体と比べると少し繊細な印象がありやわらかいイメージを与えたいときなどは明朝体を用いることもあります。
装飾的な部分が多い分、ゴシック体と比べると可読性が低いとされており本文など読ませる文章には適さない場合があります
ゴシック体は、縦横の線の太さが均等で(デザインによっては異なる場合もある)、明朝体にあるセリフがない書体のことを言います。
力強い印象があり、可読性も高く、見出しなどに用いられることが多いです。

欧文フォントも日本語同様2種類に分けることができます。
ひとつは「セリフ体」と呼ばれ、日本語フォントの明朝体のようにセリフがある書体です。
日本語の明朝体は可読性が低いとされていますが、セリフ体は可読性が高く、本文に向いているとされています。
私は英語が得意ではないので、あまり分かりませんが、確かに海外サイトなどでは本文にセリフ体が使われているのをよく見る気がします。
もうひとつは「サンセリフ体」と呼ばれ、世界中で使われているHelvecicaやArialに代表される、線の太さが均等でゴシック体のようにセリフがない書体のことです。
ちなみに「サン(sans)」はフランス語で「付けていない」、「セリフ(serif)」は「飾り」の意味。
フォントのデザインについて
フォントは、用途やデザインの方向性などによって様々なデザインがあります。
例えば本文用に作られたフォントなら、小さい文字になっても読みやすいよう、漢字とかな文字のバランスや余白に気を使っています。
このように、そのフォントがどのような意図で作られているかを理解しておくとフォントを選ぶうえで判断の材料になります。
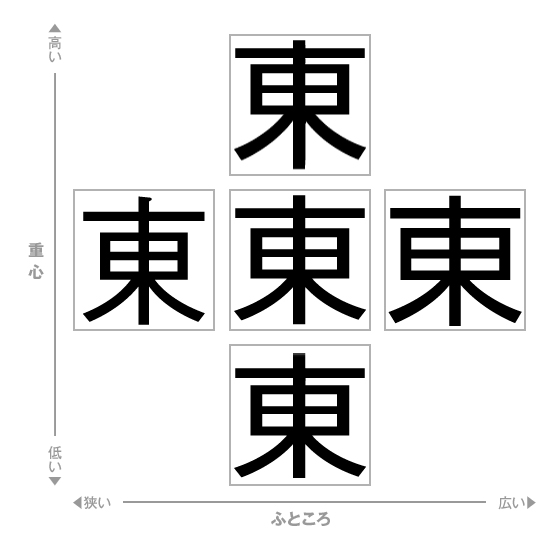
フォントの表情やイメージを決める「重心」と「ふところ」

フォントは正方形の枠の中にデザインされています。
この正方形の中の文字のバランスの中心となる箇所が「重心」です。
一般的に、重心が高めの位置にあると緊張感や品格を生み、低めだと安定感や親しみやすさを感じさせます。
それに対し「ふところ」とは、漢字の“画(かく)”と“画(かく)”で囲まれる内側の空間面積のことを指します。
上図の「東」という字の中段の列をご覧ください。「東」は「木」と「日」の組み合わせでできていますが、日の字で囲まれる空間面積が、左から右にいくほど広くなっていることがお分かりいただけると思います。
この内側の空間、ふところが広い書体はおおらかな印象、狭い書体はひきしまった印象を与えます。
「ウェイト」と「ファミリー」

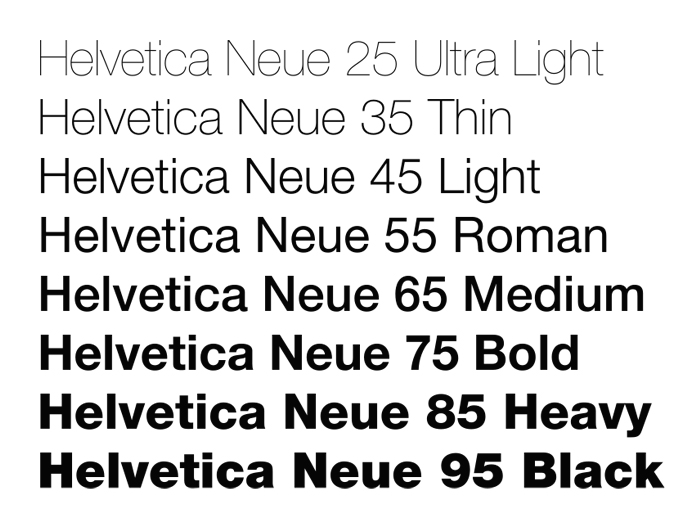
文字の太さのことを「ウェイト」と呼びます。
また、いくつかのウェイトが用意されているフォント群を「ファミリー」と呼び、文章の役割や文字サイズによって
使い分けることができます。
同じフォントのファミリーを使って見出しや本文などまとめることができるので全体としての統一感を出しやすくなります。
複数ウェイトがあるフォントで有名なのは「新ゴ(モリサワ)」や「ゴシックMB101 Pro(モリサワ)」「AXIS(AXIS FONT)」「小塚ゴシック(Adobe)」などです。
日本語フォントでこれだけのウェイトをすべてデザインするなんて気が遠くなるような作業だと思います・・・。作ってくれた方は神ですね・・・。
まとめ
いかがだったでしょうか?
個人的には「重心」や「ふところ」のことを知ったうえでフォントを見てみると、そのフォントがどういうコンセプトで作られたのかが見えやすくなると思います。日常生活でフォントを見ない日はほぼ無いと思いますので、広告や雑誌など見る際にこの辺りのことをちょっと思い出して参考にしてみてください。

















