HTML5やCSS3の普及やiPhoneやiPadといったPC以外の閲覧端末の登場でWEBの制作も大きく変わってきたと感じます。
WEBに携わる人間としは、「そろそろWEBフォントを使ってみたいな~」というところではないでしょうか。
今回は、そのWEBフォントの使い方をご紹介します。
WEBフォントを使ったタイプのデモを用意致しました。ぜひご覧ください。
デモ:https://sole-color-blog.com/demos/webfonts/
■WEBフォントとはなにか?
WEBフォントとはなにか…それは簡潔にしていうと、
「サーバ上にフォントを置くことで、フォントがない環境でもそのフォントを読み込む為の技術」となります。
本来はフォントを指定してもインストールされていないと指定したフォントは表示されませんでした。
|
1 2 3 4 |
p { font-family:'中ゴシックBBB'; /* インストールしているPCでなら表示されるが、インストールされていない場合はOSのデフォルトが表示される。Windowsであればメイリオ*/ } |
しかし、WEBフォントを使うとインストールしていないフォントであってもサーバから読み込む事で表示できるようになります。
WEBフォントを自分で用意する事は実はそんな難しい話ではなく、PCでインストールしているフォントファイルをサーバーに設置するだけ(ブラウザ毎に読み込み形式が異なる為複数用意する必要はある)で済みます。
しかしフォントにも著作権などが存在しており、殆どのフォントはWEBフォントとしての利用は不可としているのが現状です(Webフォントとしての利用は再配布にあたると考えられている為、著作権フリーのフォントがあっても禁止されているものが多い)。
そこで、登場するのがWebFontを配信するWEBサービスです。
少し、前振りが長ったのですが今回はWebFontのサービス最もポピュラーな「Google Fonts」の使い方も含めてご紹介します。
「Google Fonts」の使い方
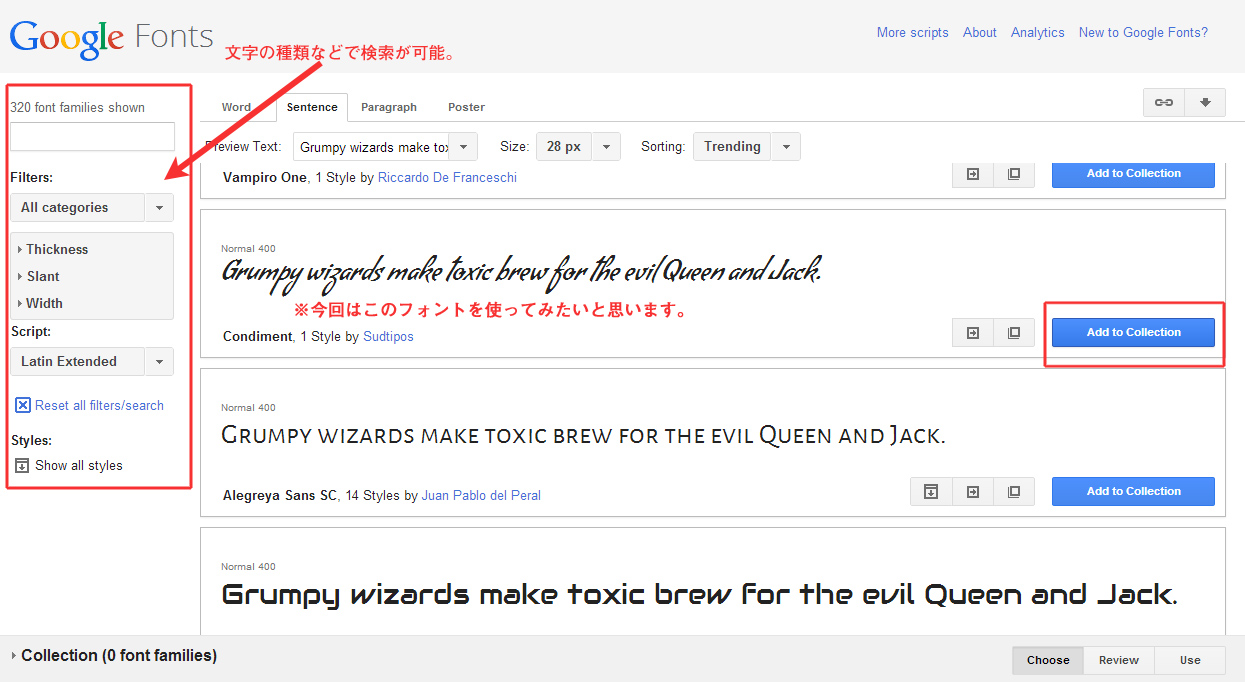
[URL]Google Fonts1.フォントを選ぶ。

左側の赤枠で囲った所からも検索が可能ですが、今回は「Condiment」というフォントを使ってみたいと思います。
“Add to Collection”と書かれたボタンをクリックすると、画面下にある「Collection」と書かれた所に「1 font family」とクリックした数だけフォント数が反映されます。
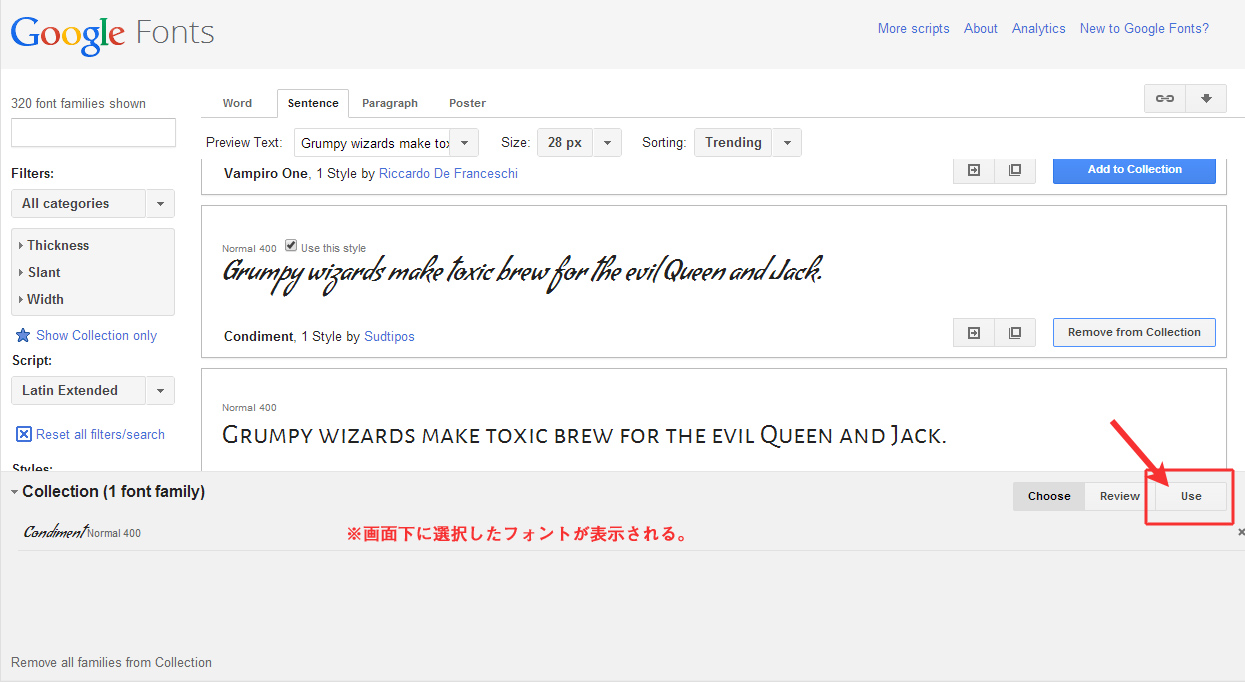
それではその「Collection」と書かれた箇所をクリックすると

画面下のCollectionの場所が展開されます。 選択したフォント名の右側にボタンが3つ並んでいますが、そこにある「USE」と書かれたボタンをクリックします。

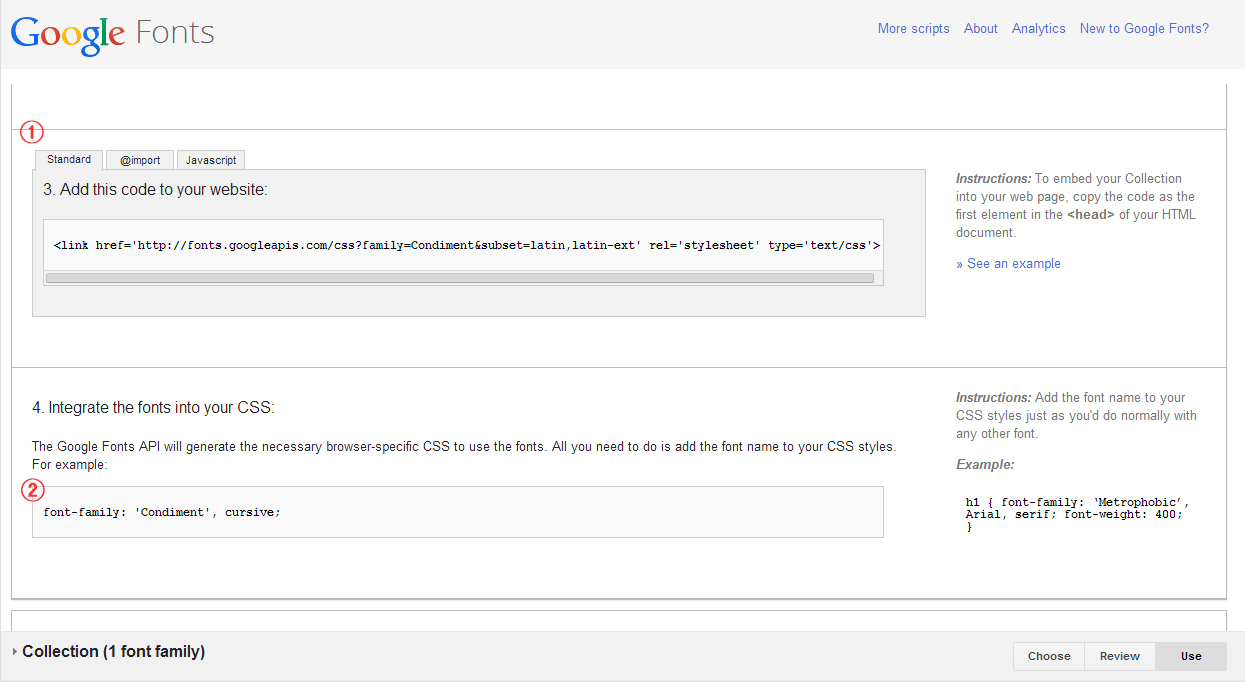
上のような画面に移り変わり、スクロールすると読み込みソースが表示されます。
①と②の所のコードはWebページ(HTML)に読み込む為に使います。
それでは早速、HTMLとCSSの編集を試してみましょう。
2.HTMLファイルにフォントを読み込む
フォント読み込みは非常に簡単です。
今回の例であれば、下記のコードをhtmlのhead部に読み込むだけです。
|
1 |
<link href='http://fonts.googleapis.com/css?family=Condiment' rel='stylesheet' type='text/css'> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>WebFont読み込み</title> <link rel="stylesheet" href="reset.css"><!-- リセットCSS --> <link rel="stylesheet" href="default.css"><!-- スタイルCSS --> <link href='http://fonts.googleapis.com/css?family=Condiment' rel='stylesheet' type='text/css'><!-- 上の画像の①の読み込みファイル--> </head> <body> <!--******** ** 中略 *********--> </body> </html> |
これだけで読込が完了できました、それでは次は実際に使う方法です。
3.Webフォントを反映させる。
実際にWebフォントを反映させる方法ですが、こちらはCSSに下記のコードを追加するだけで簡単にできます。
|
1 |
font-family: 'Condiment', cursive; |
今回は予め、クラスwb01といったクラスを作っておきましたので、そちらに追記します。
|
1 2 3 4 |
.wb01 { font-family: 'Condiment', cursive;/* Google Fontsで出力されたコード */ color:#353534;/* 文字色を変更など、通常のテキストと同じようにCSSを定義できる。 */ } |
これでできました!非常に簡単ですね。
完成デモ:https://sole-color-blog.com/demos/webfonts/最後にWEBフォントは、レスポンシブWEBデザインなどにも高い親和性を持った技術ではありますが、デメリットもあるのも事実です。
そのデメリットは以下のようなものがクローズアップされています。
- 日本語フォントが少ない(有償のものが多い)
- 複数のフォントを読み込んだり、日本語フォントを使うと、若干重くなる。
日本国内で日本人がメインターゲットのサイトだと、日本語のWebフォントを使えないのは大きな問題ともいえますが、日本語フォントが少ない理由は、文字数がアルファベットに比べて膨大にある事が一つの要因となっているようです。
実用漢字だけでも現在、約2136種の漢字があり、これを1つずつ作るにも骨が折れますし、
更にそれを無料で提供となると・・・かなり敷居が高くなります。
勿論、既存のDTP等で使っているような既存のフォントをWebフォント化するという事も技術的にも法律的(権利者が行うのであれば)可能ですが文字数が多い=ファイルサイズの肥大化は避けられない為、英語などに比べて日本語のリソースが少ないのが現状です。
しかし、日本語のWEBフォントが全く無いわけではなく、日本語WEBフォントを配信しているサイトもいくつかありますので最後にそちらをご紹介します。
日本語のWebフォントを配信しているサービス- フォントプラス (有償・無料トライアル有)
- TypeSquare (有償・無料プラン有)
- amanaimages(有償)
















