ブログの更新情報を、ホームページと連携したいと思ったことはないでしょうか?
ブログにキャンペーンや臨時休業のお知らせといった記事を投稿したとして、その情報が自動的にホームページと連携して表示されたりすると便利ですよね?
そこで、ブログの更新情報をPHPで読み込んで、ホームページに表示させる方法を紹介したいと思います。
今回ご紹介するコードは、PHPが使えるサーバーであることを前提としていますが、場合によっては拡張子が.htmlのファイルで使いたいという方もいると思います。その場合、PHPを.htmlで動作させる必要がありますので、ロリポップサーバーを例に、その方法をご紹介したいと思います。
更新情報を表示するサンプル → https://sole-color-blog.com/demos/rss/sample.php
ホームページがPHPで作成されていれば、
以下のコードを表示させたい場所へ埋め込むことで、ブログの更新情報を表示することができます。
4行目の★★★この部分は、ブログのRSSのアドレスになりますので、書き換えをお願いします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<h2>ブログ新着情報</h2> <ul> <?php $url = "★★★"; // ★★★を、http://www.example.com/?mode=rss などのRSSのアドレスに書き換えてください。 $rss = simplexml_load_file($url); $i = 0; $num_of = 5; // 表示件数 foreach ( $rss->item as $item ) { $i++; $dc = $item->children( 'http://purl.org/dc/elements/1.1/' ); $link = $item->link; $title = $item->title; $date = $dc->date; $date = strtotime( $date ); $date = date( 'Y.n.j',$date ); echo '<li><a href="'.$link.'">'.$title.'</a>('.$date.')</li>'; if( $num_of <= $i ) break; } ?> </ul> |
上記コードでは、サンプルページのように、最新のブログ記事が5件表示されるように設定をしています。
9行目の数字を変えることで、表示件数の調整ができるようになっておりますので、このあたりは好みで設定の変更をお願いします。
埋め込み完了後は、ファイルをサーバーにアップロードして、ブログの更新情報が表示されているか確認をしてみてくださいね。
ロリポップサーバーでPHPを拡張子.htmlで動かす場合
ロリポップでPHPを拡張子.htmlで動かすには、.htaccessファイルに下のようなコードを書き込む必要がありますが、サーバーに設定されているPHPのバージョンによって、書き込む内容が異なりますので、それぞれの内容をまとめてみました。
|
1 2 3 |
AddHandler php5.2-script .htm .html #←PHPのバージョンが5.2の場合 AddHandler php5.3-script .htm .html #←PHPのバージョンが5.3の場合 AddHandler php5.4-script .htm .html #←PHPのバージョンが5.4の場合 |
すでに、サーバー上に.htaccessが設置されている場合には、一度お使いのパソコンにダウンロード後、.htaccessの先頭行にPHPバージョンに合った上記コードの記述をして再アップロードを行ってください。
下図は、PHPバージョンが5.3だった場合で、.htaccessファイルをテキストエディタで開いてみた例になります。

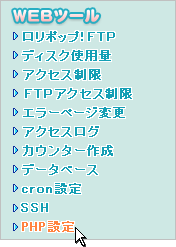
ロリポップサーバーで使われているPHPバージョンを確認したい方は、管理画面の「PHP設定」から確認をすることができます。
PHP設定サポートページ → http://lolipop.jp/manual/user/php-setting/

新規に.htaccessファイルを作成する場合ですが、
All Aboutのページがとても分かりやすくまとめられていましたので、そちらをリンクさせていただきます。
.htaccessファイルの作り方と設置方法 → http://allabout.co.jp/gm/gc/23962/2/
ファイルのアップロードに「ロリポップFTP!」をお使いの場合は、FTPヘルプページが参考になりますので、そちらをリンクさせていただきます。
ロリポップFTP!のヘルプページ → http://lolipop.jp/manual/user/ftp2-03/