
見出しはデザインの印象を大きく左右する要素のひとつ。デザインをしている人ならこの箇所で行き詰まったのは一度や二度ではないでしょう。試行錯誤してるんだけどなんかしっくりこない。。と悩んでいる人も多いはず。今回はそんな行き詰まりがちな見出しのデザインを作るためのアイデアや考え方をご紹介したいと思います。
見出しデザインの基本的な考え方
見出しの役割は「本文を読んでもらうためのきっかけ」です。 Webサイトや紙面を見ようとしたとき、見出しがなく本文だけだったらと想像してみましょう。どこに何が書いているのかが一見してわからず、思わず本を閉じてしまう(または別のWebサイトを見に行く)のではないでしょうか。見出しには「目に飛び込んでくる情報を整理して効果的に伝える」という役割があります。 ここに「見出し」と「本文」という関係が見えてきます。見出しで見る人の興味を惹き、本文を読ませる。サッカーのパス回しのように見る人の目線を誘導することができれば見出しの役割は達成できたといえるでしょう。
先ほどの見出しと本文の関係を考えると「見出しをデザインする」というのは「見出しと本文を区別する」ということだと思います。
「同じチームにいるけど役割が違う」
この関係性を念頭に入れます。(迷ったときほど基本の概念が大事!)
一番簡単な見出し例

文字の太くする、色を変えるなど必要最低限の処理でも見出しとして見ることができます。
見出しデザインのアイデア
見出しのデザインのアイデアをいくつかのおおまかなパターンに分けてみました。
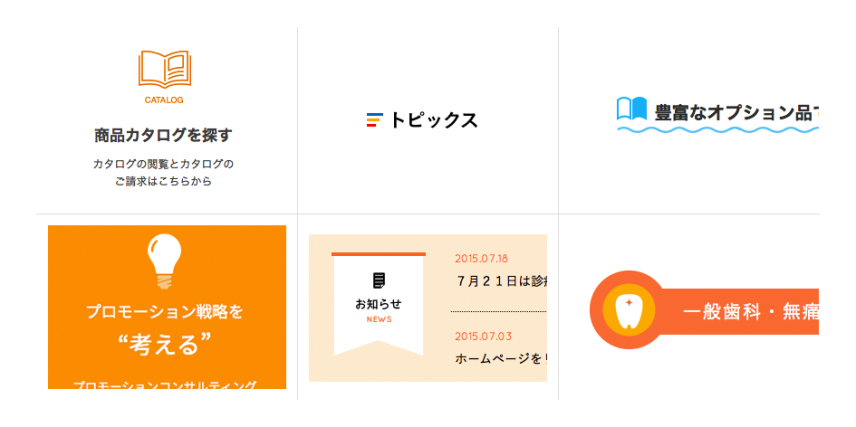
IDEA1:アイコンと組み合わせる

IDEA2:イラストと組み合わせる

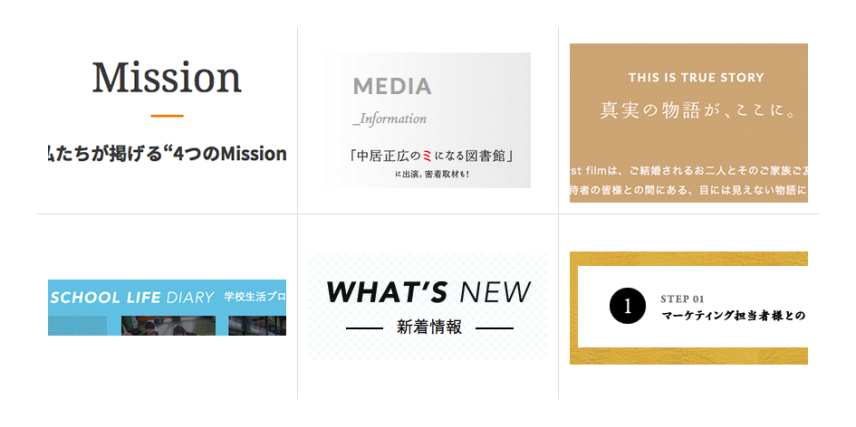
IDEA3:英語文字と組み合わせる

IDEA4:吹き出しやリボンにする

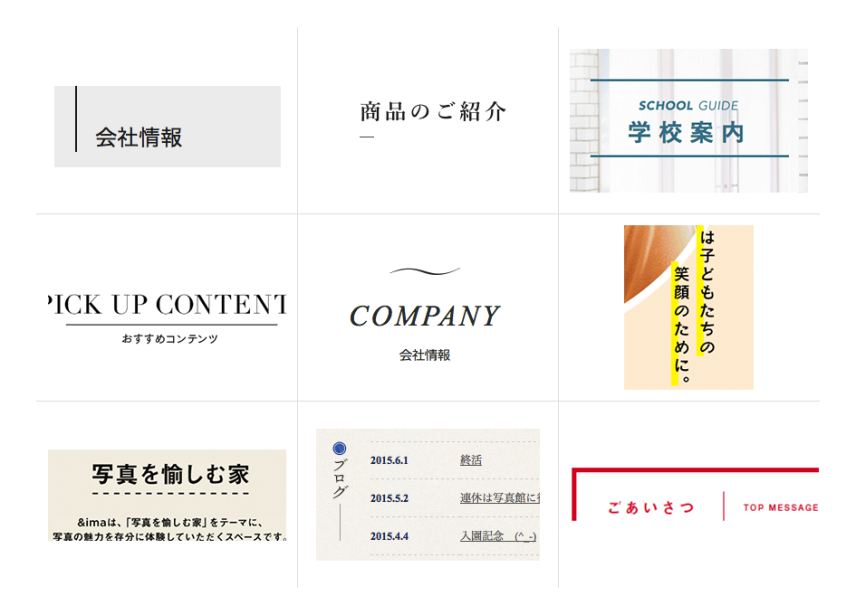
IDEA5:線を入れる

IDEA6:文字を囲む

まとめ
いかがでしたでしょうか? 見出しのデザインは引き出しの多さとどれだけ作り込めるかでクオリティが大きく変わってきます。雑誌やフライヤーなどWebに限らずいろいろ見ていくと参考になるアイデアも見つかります。是非試してみてください!

















