こんにちは。Webデザイナーの斧山です。
今回は、海外デザインブログ「Abduzeedo」で紹介されていた、Photoshopでリアルな活版を再現するチュートリアル「Realistic Letterpress Effect in Photoshop」をご紹介したいと思います。
Photoshopのレイヤースタイルを駆使したテクニックが満載なので参考になりそうです。それでは早速いってみましょう!
STEP1
Photoshopを開き、新規ドキュメントを作成し、背景を黒(#000000)で塗りつぶします。
かっこいい活版効果を作成するためのポイントは、一文字ごとに違う書体とフォントサイズにすることです。一文字づつテキストレイヤーを分けて文字を入力し、その下に長方形をレイヤーをつくります。書体の形によって長方形のレイヤーを調整します。文字を少し不規則に配置すると雰囲気が出ます。今回はホームタウンの笹塚の文字を活版化していきたいと思います。

STEP2
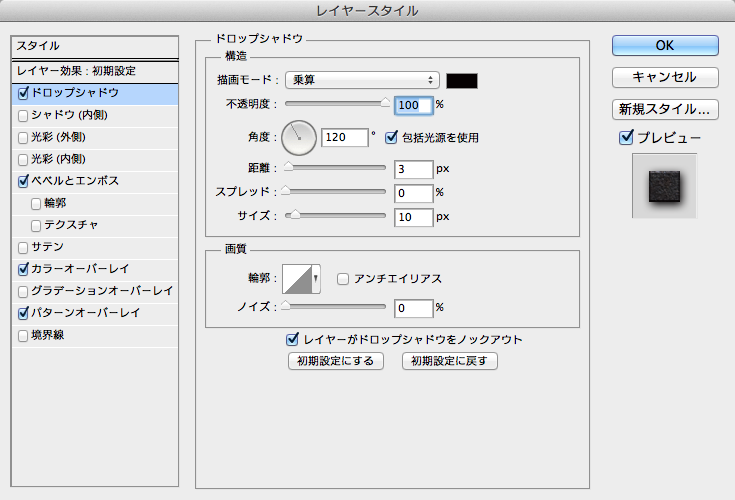
長方形レイヤーを選択し、[レイヤースタイルから「ドロップシャドウ」を選択。色は黒(#000000)、描画モード:乗算、角度:120 、距離:3px、サイズ:10pxを指定します。

STEP3
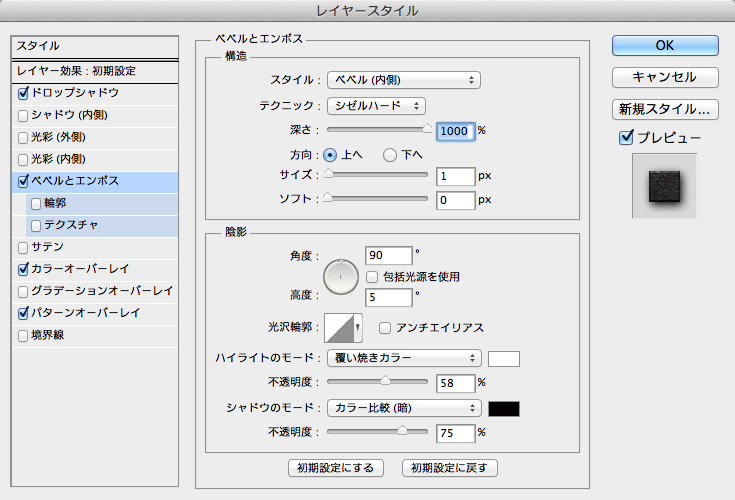
引き続きレイヤースタイルで「ベベルとエンボス」を選択し、 構造は[スタイル:ベベル(内側)、テクニック:シゼルハード、深さ:1000%、サイズ:1px]を指定。
陰影は[角度:90、高度:5、ハイライトのモード:白(#FFFFFF)の覆い焼きカラー、不透明度:58%、シャドウのモード:黒(#000000)のカラー比較(暗)、不透明度:75%]を指定します。

STEP4
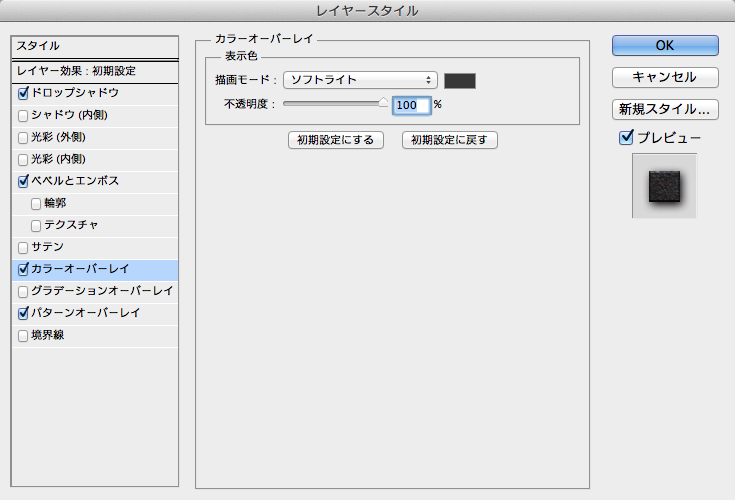
続きまして「カラーオーバーレイ」を選択し、[描画モード:ソフトライト]を設定し、濃い灰色を指定します。よりリアルなディディールにするコツとして、各長方形は異なった色を使用すると色のばらつきがでてよりリアルになります。

STEP5
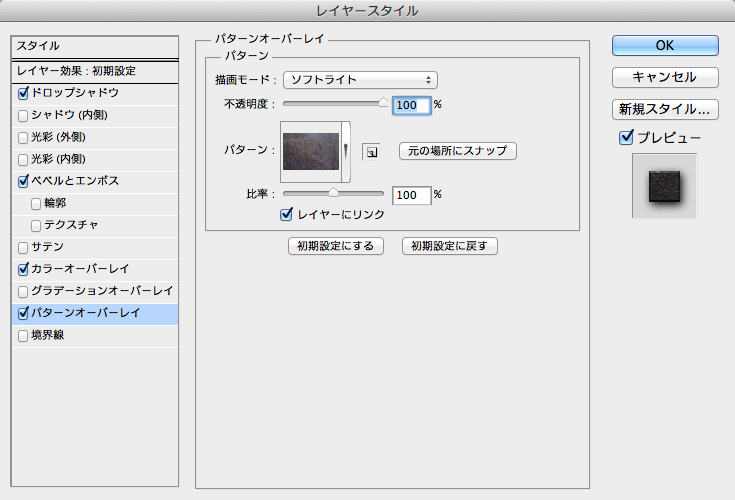
「パターンオーバーレイ」を選択します。活版のリアルな雰囲気を再現するために錆びた鉄のようなテクスチャを選択します。このテクスチャののクオリティが出来映えを左右するのでいろいろ試してみるとよいと思います。

STEP6
ここでひとまず四角形のスタイルは完成。続いて、フォントのレイヤースタイルを設定していきます。

STEP7
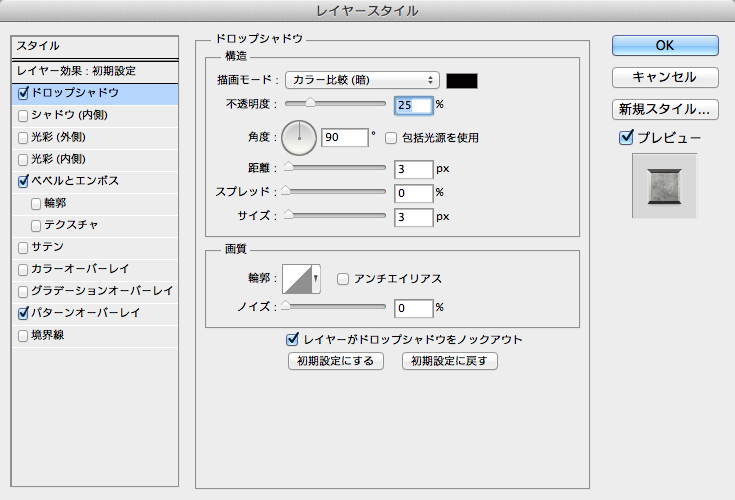
SASAZUKAのふたつ目の「A」を選択し、レイヤー>レイヤースタイル>ドロップシャドウを選択。描画モード:黒(#000000)カラー比較(暗)、不透明度:25%、角度:90度、距離:3px、サイズ:3pxと設定します。

STEP8
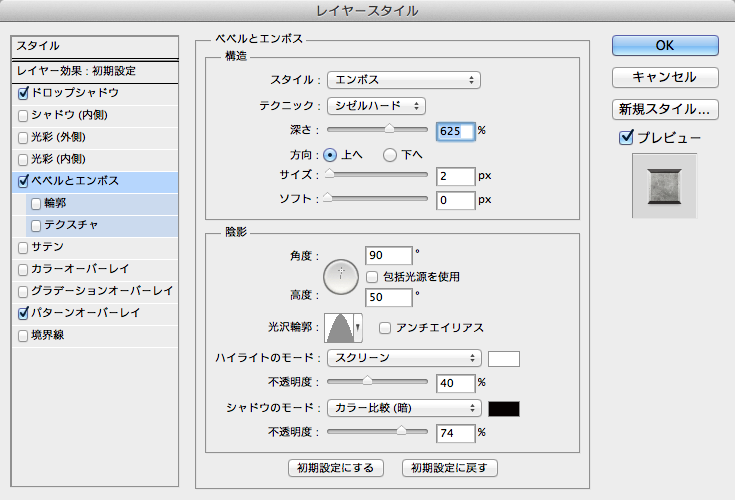
続いて、「ベベルとエンボス」を選択します。構造を[スタイル:エンボス、テクニック:シゼルハード、深さ:625%、方向:上へ、サイズ:2px]に設定。
陰影は[角度:90度、高度:50度、光沢輪郭:円錐、ハイライトのモード:白(#ffffff)スクリーンで不透明度40%、シャドウのモード:白(#ffffff)カラー比較(暗)で不透明度74%]を設定します。

STEP9
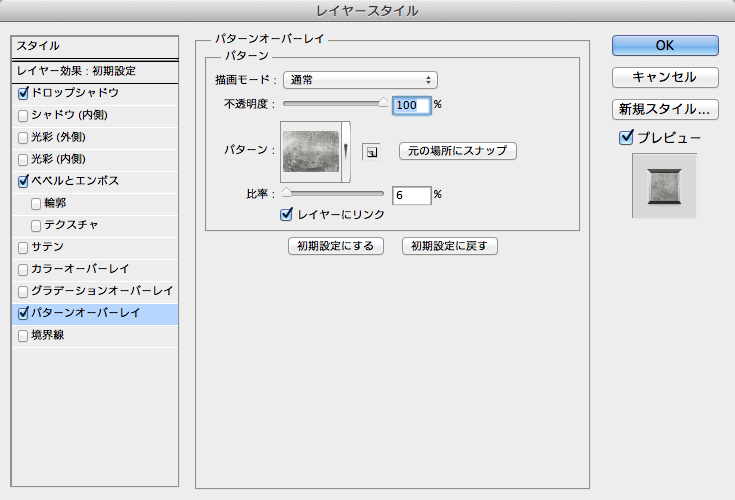
パターンオーバーレイは長方形とは別のテクスチャを使用します。四角形に使用したテクスチャより、明るめのものを使用します。

STEP10
これで一連のレイヤースタイルの設定は完了です!

STEP11
他の文字にもレイヤースタイルを適用します。
STEP4でも触れましたが、四角形のカラーオーバーレイの色味をそれぞれ変化をつけておくとよりリアリティが出ます。

STEP12
さらにリアルな雰囲気にするため、ブラシを使って長方形に汚し(グランジ加工)を入れていきます。
任意の四角形を選択し、[レイヤー> >レイヤーマスク> >全ての領域を表示]を選択しレイヤーマスクをつくります。続いて「ブラシツール(B)」を選択、[color:黒(#000000)、直径:3px、硬さ:0%]を設定し、グランジ加工を加えていきます。フリーハンドで描くだけでもエンボスが効いているので何となくいい感じになるのでガシガシ描いていきます。下の画像もご参考ください。

STEP13
他の長方形にも同様の作業を行います。

STEP14
背景レイヤーを濃いグレーの放射状グラデーションを変更します。

STEP15
最期にテキストに使用しているテクスチャーを先ほど製作した背景グラデーションに「パターンオーバーレイ」で貼りつけて完成です!設定は[描画モード:乗算、不透明度:100%、比較:50%]

まとめ
以上となります!最終的に凄みのある活版のグラフィックが出来上がりました。個人的にはエンボスの使い方とグランジ加工がためになりました。よく見るデザインでも実際に手を動かすことで気づくこともたくさんあると思いますので息抜きにチュートリアルをしてみるのもよいと思います。みなさんも是非試してみてください!