こんにちは。Webデザイナーの斧山です。
今回はWeb配色のお話です。当たり前ですが、配色はサイトの雰囲気を決定づける重要な要素です。ほんのちょっとの色味の違いや露出度でガラッと変わってしまいますので、Webページをデザインするときには、まず最初にカラー設定を行うのが非常に重要です。
このブログでも以前、「最低限覚えておきたいWEB配色の基礎」として色の選び方をご紹介しましたが、ただ闇雲にカラーパレットと向き合っていても、なかなかしっくりくる配色ができない…という人もいるのではないでしょうか?
実は世の中には、組み合わせのいい色というのがあります。今回は、そういう組み合わせのいい色をうまく使っているサイトを集めてみました。カラー設計の参考に、デザインのインスピレーションに、是非ご活用ください。それでは早速行ってみましょう!
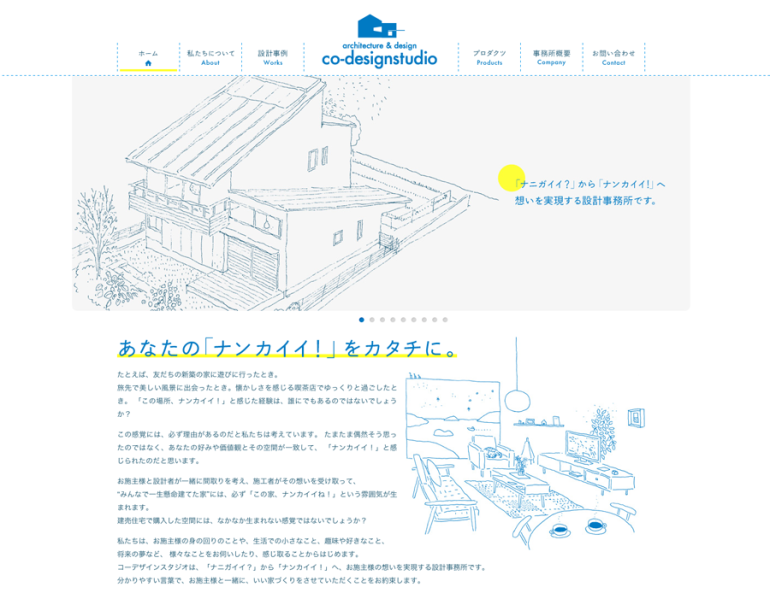
■ 青 × 黄
色相環ので補色関係にある青と黄色は相性抜群です。くっきりとしたコントラストがさわやかな印象を与えてくれます。
ANESSA|資生堂 コンタクトレンズアドバイザーを目指すメニコンコンタクトレンズスクール
コンタクトレンズアドバイザーを目指すメニコンコンタクトレンズスクール
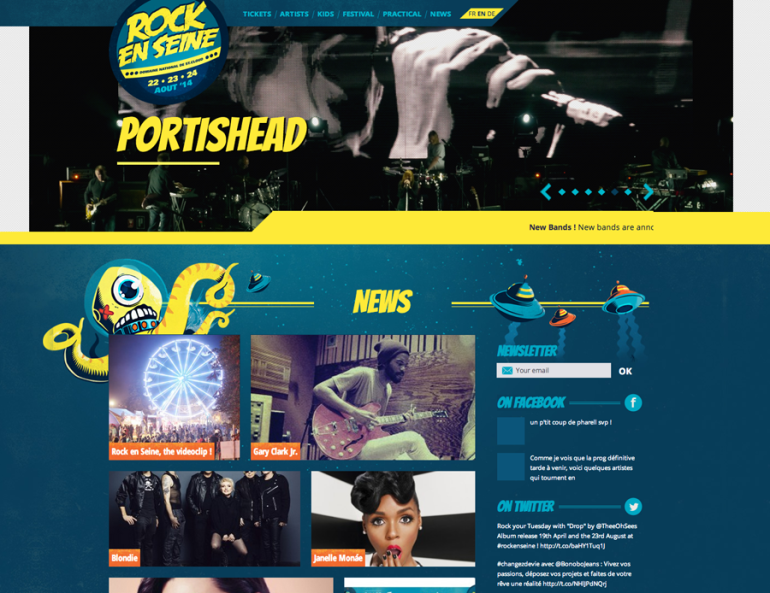
 Rock en Seine
Rock en Seine

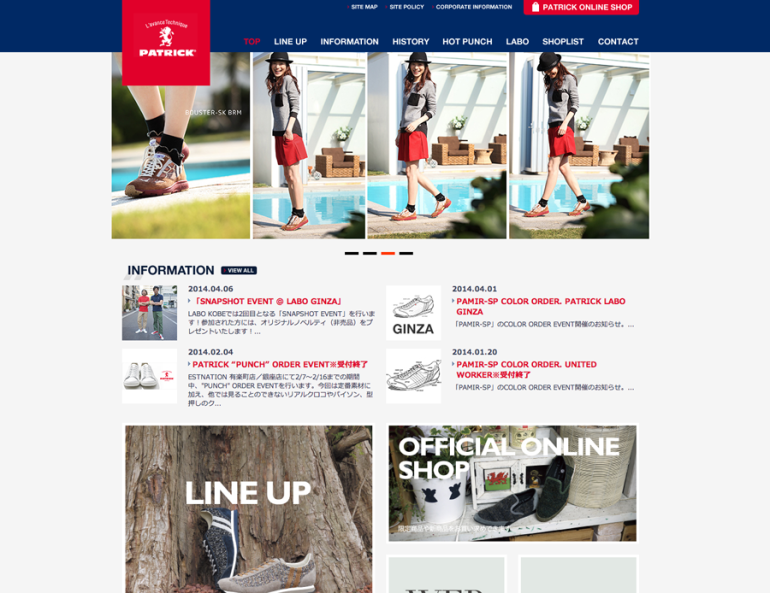
■ 青 × 赤
青と赤も補色関係にあります。少し明度を落とした色にすると知的で引き締まった印象を与えてくれます。
また、明度を上げて水色 × ピンクの色合いにしていくと女性らしいやわらかい印象になります
PATRICK:OFFICIAL SITE
 株式会社東亜 オフィシャルサイト
株式会社東亜 オフィシャルサイト
 岐阜県本巣市の総合保険代理店|保険工房ハヤシ
岐阜県本巣市の総合保険代理店|保険工房ハヤシ
 結婚写真 | スタジオゼロ
結婚写真 | スタジオゼロ

■ 青 × オレンジ
この組み合わせは、対照色相といい、色相環で正三角形を置いた時に、2点に位置するもの同士の組み合わせになります。
企業系などでよく見る配色パターンです。膨張色であるオレンジをお問い合わせなど一番目立たせたいところに使うことが多いです。ちなみに他の色と比べてオレンジはクリック率が高い色といわれているようです。
 住まいコンシェル LIFA(ライファ)オフィシャルサイト
住まいコンシェル LIFA(ライファ)オフィシャルサイト
 小学生のためのベネッセ短期留学
小学生のためのベネッセ短期留学

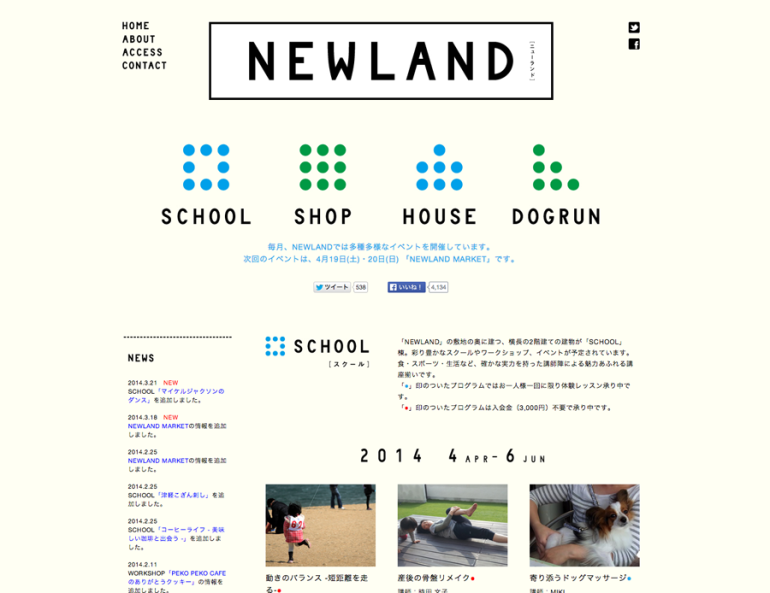
■ 青 × 緑
「青 × オレンジ」と同じく、青と対照色相にある緑も相性がいいです。緑は平穏や健康をイメージさせる色なので、どことなくナチュラル。でもしっかりしてそう。という相反するイメージを両立してくれます。
高気密・高断熱。魔法瓶のような省エネ住宅|FPコーポレーション 毎日通える「文化」の場 | NEWLAND
毎日通える「文化」の場 | NEWLAND

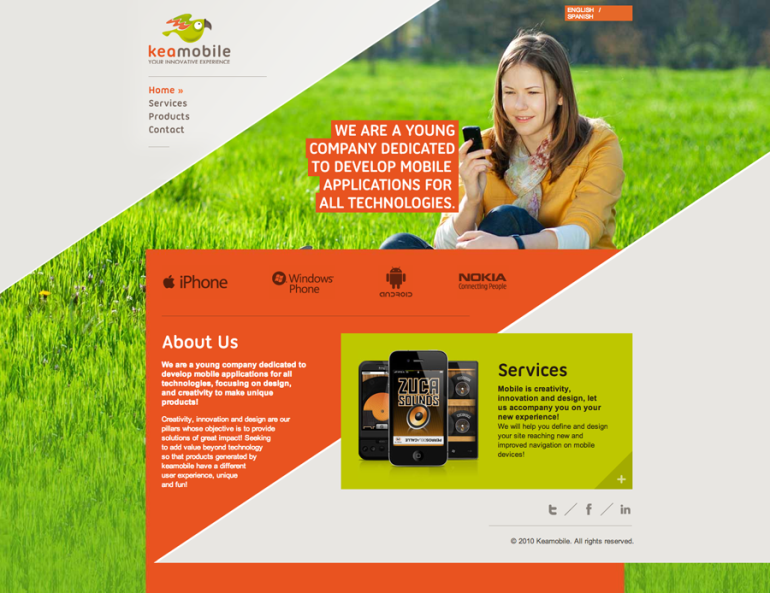
■ 緑 × オレンジ
対照色相の青 × 緑 × オレンジのもうひとつの組み合わせパターンのこの配色は、活発さと穏やかさの両立できる組み合わせではないでしょうか。どちらも自然界にある色のなので明度を落とすとナチュラルな雰囲気になります。
SUBARU XV スペシャルサイト Keamobile – Your innotative experience
Keamobile – Your innotative experience
 泊まれる学校 さる小|群馬県みなかみ町 廃校活用プロジェクト
泊まれる学校 さる小|群馬県みなかみ町 廃校活用プロジェクト

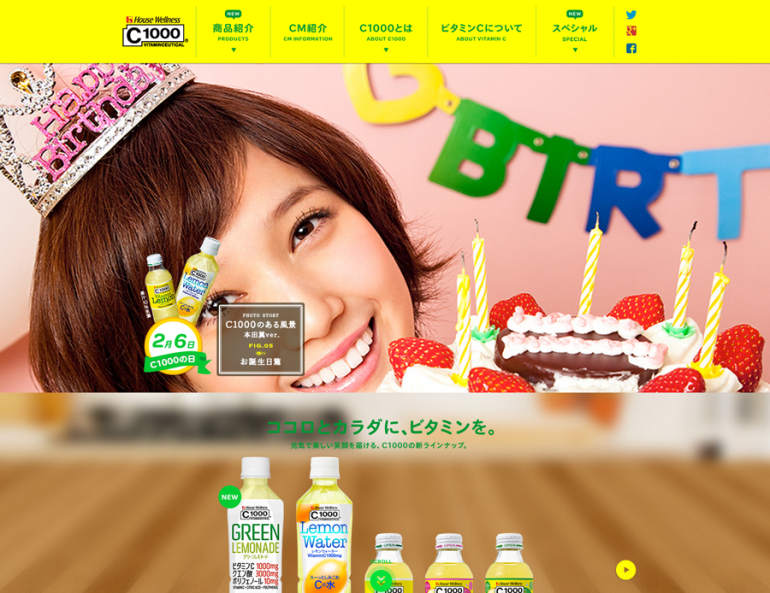
■ 黄色 × 緑
こちらも対照色相の組み合わせ。「青 × 黄」と同じく、さわやかな印象ですが、個性的で飛び抜けた元気さ感じるのはブラジル国旗をイメージするからでしょうか。またどちらの色も明度が低いと文字が見づらくなるので文字色に使う場合は注意が必要です。
C1000 公式ブランドサイト | ハウスウェルネスフーズ 夢の病院をつくろうPROJECT
夢の病院をつくろうPROJECT

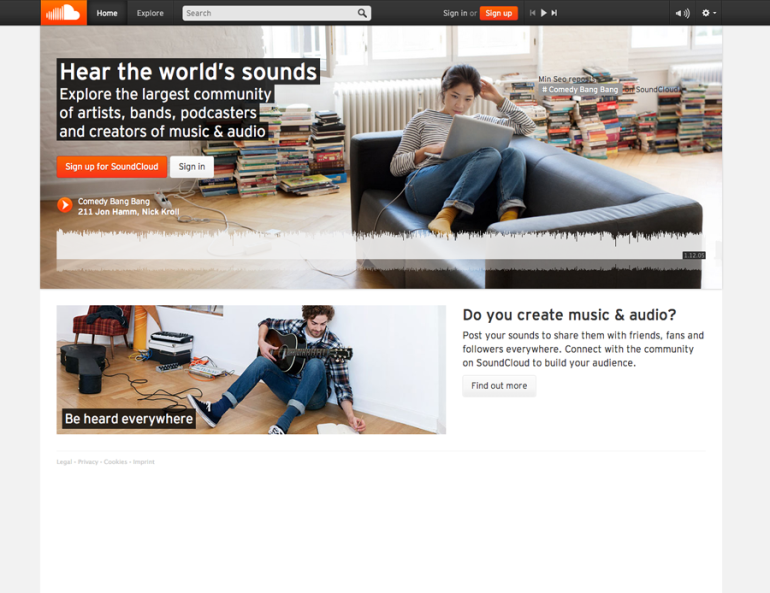
■ 黒 × オレンジ
番外編になるかもしれませんが、活発な印象のあるオレンジを黒と合わせると、モダンでかっこいい雰囲気になります。オレンジはアクセントカラーとして使用した方が全体が引き締まって見えます。
TMI総合法律事務所 Sound Cloud
Sound Cloud

まとめ
いかがでしたでしょうか?
色の組み合わせのセオリーを知っておくと色を選ぶのがすごく楽になります。今回紹介した配色パターンはWebだけじゃなく、紙デザインやインテリアやファッションなど様々なところで使えると思うのでいろいろ試してみてはいかがでしょうか。
















