
先日本サイト「それからデザインSTAFF BLOG」をリニューアルをしました。
レイアウトやUIの改善以外に、文字をより読みやすくするために全体的に細かい調整を行いました。 今回は本ブログの文字を読みやすくするために実際に行ったことをまとめました。
読みやすい文章にするための基本要素
読みやすい文章にするための基本要素は一般的に「文字の太さ」「文字サイズ」「行送り・行長」と言われています。 今回は主に「文字サイズ」「行送り・行長」の調整を行いました。 日本語Webサイトの場合「文字の太さ」に関してはNormalかBoldの2種類しかないのであまり迷うことはないと思います。 読みやすさを重視する場合はNormalの一択ですね。
1.本文の文字サイズを決める
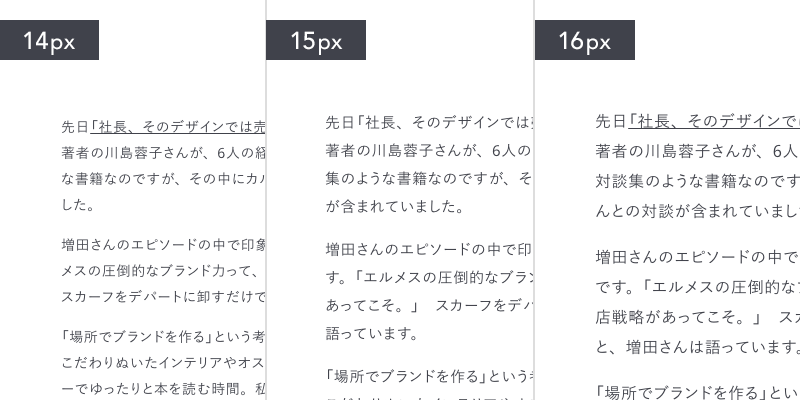
サイズ調整のやり方はいろいろあると思いますが、個人的なやり方としてまずは本文の文字サイズを決めます。 理由としては出現頻度が一番高いという点と、要素の中で最小サイズになるので基準にしやすいという点があります。 本文文字サイズが小さくなると端正で真面目な印象に、逆に大きくなるとおおらかでポップな印象になると考えています。

小さな違いに見えますが意外とサイト全体の雰囲気を作っているので、何度も調整を行っています。 本文の文字サイズは12px-16pxくらいが一般的な文字サイズです。
2.本文の行長を決める
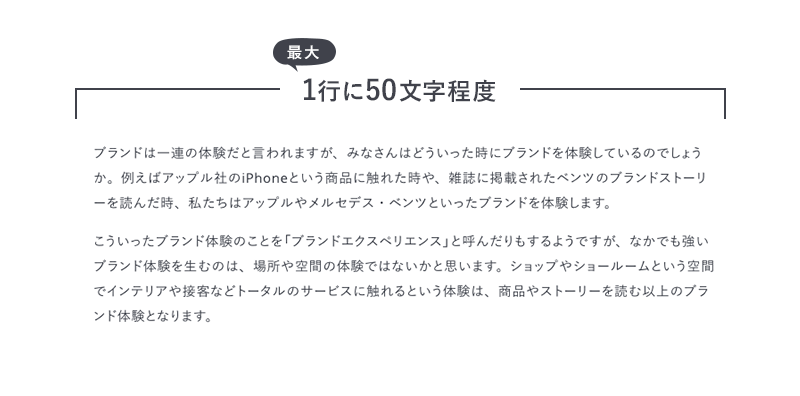
「行長」とは1行の文字数のことです。 レスポンシブサイトの場合、行長はディスプレイ幅によって可変となるので、PCサイズ、スマホサイズなど大まかな想定サイズを割り出しておきます。 PC、タブレット、スマホの3つの行長を設定しました。行長は長くても1行に50文字程度に収まるようにしています。

3.本文の行送りを決める
「行送り」はある行とその次の行までの隙間のことです。 先ほど決めた3つの行長ごとに行送りを設定します。大きく変更することはないですが、実際に各サイズに文字を流し込んで最適な行送りを決めます。 ある程度感覚や経験に頼る作業になりますが、一般的にいいとされる行送りも定義されています。 具体的には文字サイズの1.5−2倍が最適と言われ、行長が短い(1行の文字数が少ない)ほど行送りも狭くします。
4.見出しのサイズを決める
本文とのサイズ比率(ジャンプ率)もサイトの印象をつける大事な要素です。 ジャンプ率が低いと真面目な印象に、高いとポップでダイナミックな印象になります。 文字サイズは本文のサイズを基本に3種類制作しました。
5.見出しの行送りを決める
見出しは本文よりも文字サイズが大きくなり行長が短くなるので、本文と同じ行送りを当ててしまうと間延びして読みづらくなります。 本文より狭く、見出し文字サイズの1.3倍くらいに設定します。
6.その他調整
・文字送り
文字送りは文字と文字の横方向の間隔のことです。 少し広げたほうが読みやすいので、ほんの少しだけ広げました。
・段落ごとのマージン
段落ごとのマージン(余白)は本文の文字サイズを元に決めます。 本文の文字サイズを1とした場合、段落ごとのマージンは1、大きな区切りは3といった感じに決めました。
・文字色
文字色は目の負担を減らすため完全な黒ではなく少し薄くしています。 紙媒体ではあまり感じないのですが、Webは画面が発光しているせいか、地色(背景色)とのコントラストが高すぎるとチカチカして読みづらくなります。 色の濃さは3種類くらいの濃淡を変更しながら試し、現在の濃さにしています。
・CSS設定
font-feature-settings: "pkna";
仮名文字のみプロポーショナルメトリクスを適用させるプロパティ。 すべての文字をプロポーショナルメトリクスを適用させる「font-feature-settings : “palt”」というものもありますが、一部ブラウザでバグがあるため上記を設定しました。
-webkit-font-smoothing: antialiased;
iOS、Safariで文字をスリムにすっきりさせるプロパティ。
・その他
Yaku Han JP
「font-feature-settings: “pkna”」で漏れている約物を詰めるために試験的に約物半角専用のWebフォント「Yaku Han JP」を試験的に導入しています。 日本語Webフォントは重すぎて導入できていませんが、Yaku Han JPは非常に軽いので違和感なく導入できました。
おまけ:モジュール集
社内用に見出しや表組みなどパーツをまとめたモジュール集をつくり記事作成時に活用してもらっています。