WordPressでサイトを運用していると、固定ページやカスタム投稿タイプを使って作成したコンテンツのなかに、 静的なHTMLを置きたいことがあります。

例えば、 「他のページとレイアウトもテイストも違うランディングページを急いでアップする 」 「 親子ページの一部の階層だけ WordPress化をせず独自プログラムで動かしたい」 といった場合です。Web制作に関わっている人であれば、ディレクトリを設置したりファイルをアップロードすればいいのでは?と考えるのではないでしょうか。
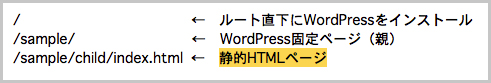
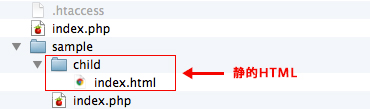
ところが、 WordPress には表示優先度のルールがあるので、上図のように固定ページで登録したページ名(スラッグ)の階層に静的HTMLを置くとWordPressが機能しなくなります。
そのため、静的なHTMLとWordPressを共存させる場合は、少し工夫が必要です。

Apacheの設定によってはディレクトリのファイル一覧が表示される場合があります。

今回は、 静的な HTMLを同じ階層に共存させる方法をご紹介したいと思います。
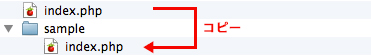
STEP1 ディレクトリに index.php 設置する
WordPressをインストールしたフォルダの中にあるindex.phpをフォルダにコピーします。

STEP2 index.phpを編集する
STEP1でコピーしたindex.phpの以下を編集します。
※以下はルート直下にWordPressをインストールした場合です。
|
1 2 3 4 5 |
// 変更前) require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // 変更後) require( dirname( __FILE__ ) . '/../wp-blog-header.php' ); |
STEP3 親フォルダに静的なHTMLをアップロード
親フォルダのsampleフォルダ内に静的なHTMLをアップロードします。

STEP4 function.phpを編集
多くの場合、 STEP3の段階で 静的な HTMLへアクセスできるようになっていますが、
まれに以下のようなリダイレクトループが発生するときがあります。

その場合は、function.phpに以下のコードを追記することで回避できる可能性があるので試してみてください。
|
1 |
remove_filter('template_redirect', 'redirect_canonical'); |