WordPressのビジュアルエディタで文章を入力していて改行するとき、「Enter」を押して改行する方法と、「Shift+Enter」キーで改行する2つの方法があることをご存じでしょうか?
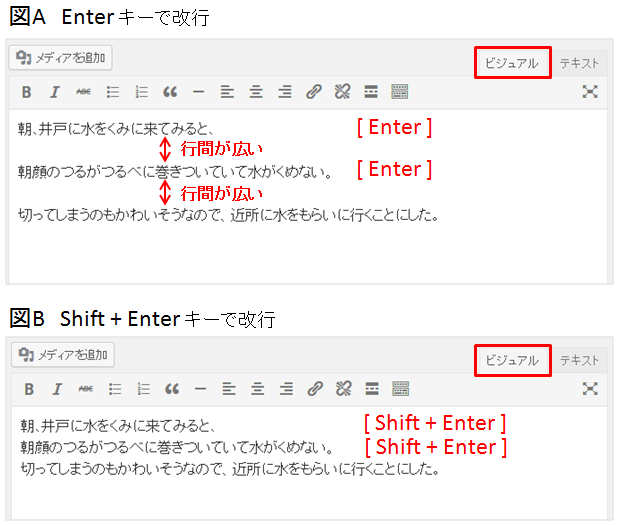
「Enter」で改行した場合は、下図Aのように行間が広く改行され、 「Shift+Enter」で改行をすると図Bのように行間が詰まって改行される違いがあります。

WORDなどテキストエディタで文章を改行する場合、図Bのように改行されるのが一般的だと思いますが、WordPressのビジュアルエディタでは、「Shift + Enter」を押さなければなりません。 この方法は違和感を感じますし、アメブロなどのブログサービスからWordPressへ移行した方の話をお聞きしても、同じ意見の方が多いようです。
そこで今回は、この違和感を解消する方法として、Enterキーで一般的な改行ができるようになる便利なコードをご紹介します。
方法は簡単で、以下のコードをテーマのfunction.phpに追記するだけです。
|
1 2 3 4 5 |
function my_tiny_mce_before_init( $settings ) { $settings[ 'forced_root_block' ] = FALSE; //Shift+Enterの動きが逆になる return $settings; } add_filter( 'tiny_mce_before_init', 'my_tiny_mce_before_init' ); |
WordPressのエディタは、Tiny MCE というWYSIWYGエディタを元に開発されていますが、上記コードは、そのTiny MCE の改行に関連する部分を変更するコードです。
WordPressでは、tiny_mce_before_init(上のソース5行目)にパラメータをフックさせることでTiny MCE の初期設定を変更できます。今回は数あるパラメータの中でも「forced_root_block」という改行に関連するパラメータを変更します。
この値をFALSE(空)に設定することで、一般的なEnterキーでの改行が可能になります。
是非お試しください。














