
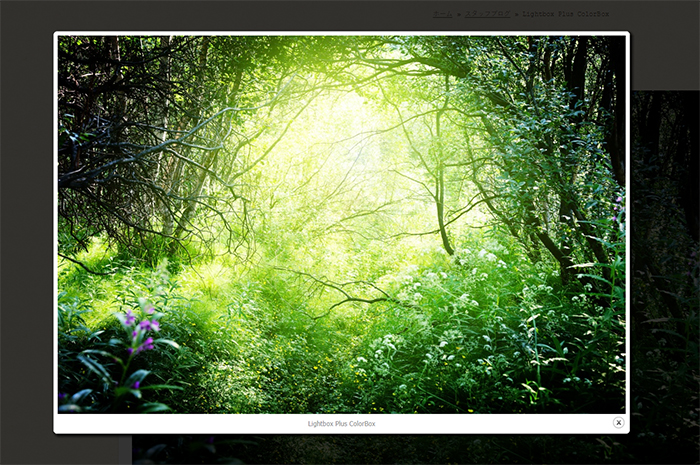
投稿記事に貼り付けられえた画像をクリックすると、ふわっと画像がポップアップ表示するjQuery LightBox。
WEBを見ている人であれば、名前は知らなくても1度はみたことのある程有名なJSなのではないでしょうか?
画像をクリックすると、上図のようにページがグレーアウトして画像がポップアップ表示されるあれです!
投稿記事内の画像を手軽にポップアップ表示できるプラグインを探していたところ、 Lightbox Plus ColorBox というプラグインがとても使いやすかったので、動作に必要な最低限の設定を踏まえてご紹介したいと思います。
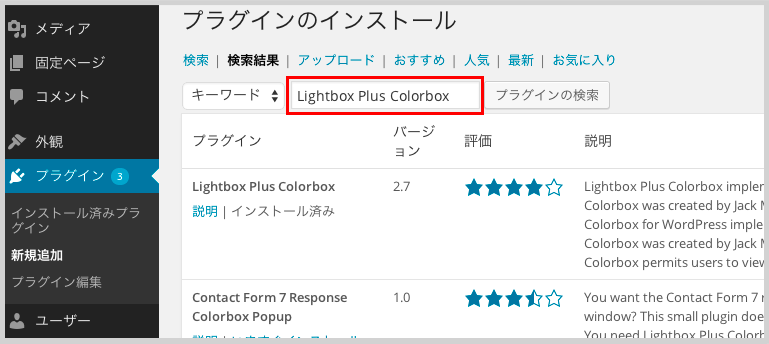
プラグインのインストールと有効化
プラグインの検索画面より、「Lightbox Plus ColorBox」を検索してインストールと有効化を行います。

↓プラグインのURL
https://wordpress.org/plugins/lightbox-plus/プラグインの設定
プラグインの設定はサイドメニューの「外観」→「Lightbox Plus ColorBox」より行います。
動作に必要な設定項目は以下になります。
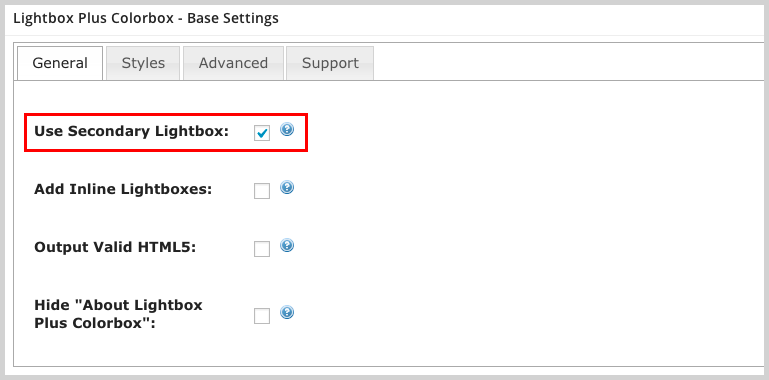
STEP1 Base Settings – Generalタブ
Use Secondary Lightboxにチェックを入れます。

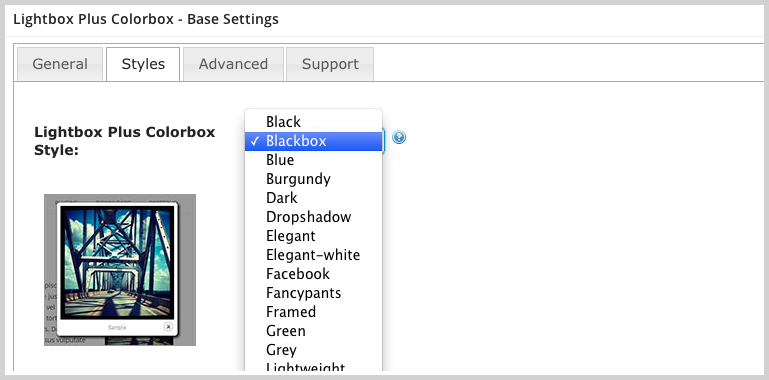
STEP2 Base Settings – Styleタブ
お好みのスタイルを選択します。私は Blackbox を選択しました。

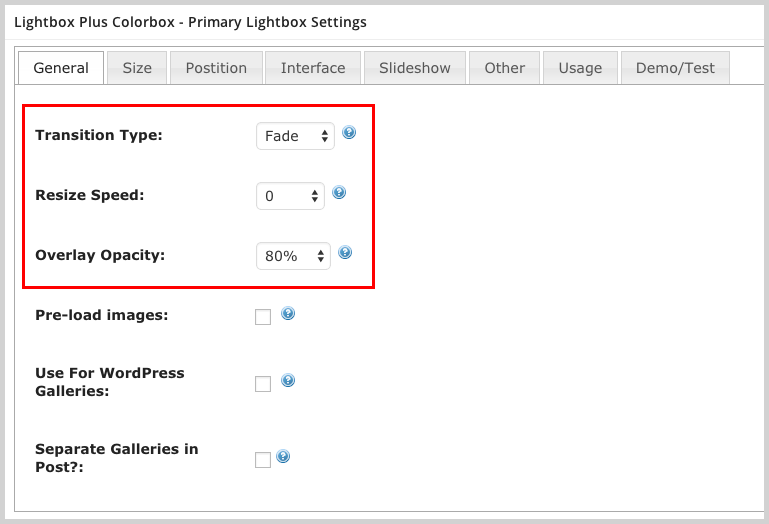
STEP3 Primary Lightbox Settings - Generalタブ
Transition Type を Fade に設定。
Resize Speed を 0 に設定。
Overlay Opacity を 80%。(グレーアウトの濃さを%で加減できます)

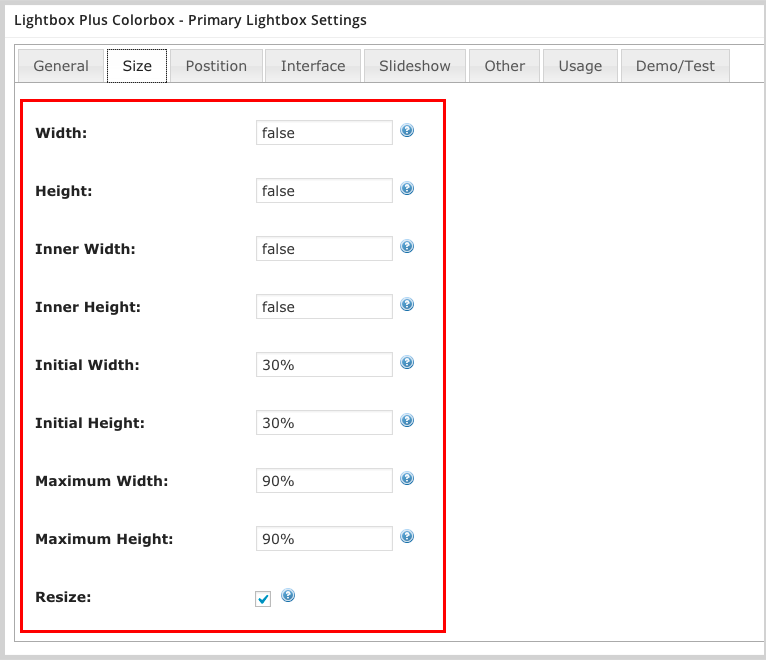
STEP4 Primary Lightbox Settings - Sizeタブ
Width を false に設定。
Height を false に設定。
Inner Height を false に設定。
Inner Width を false に設定。
Initial Width を 30% に設定。
Initial Height を 30% に設定。
Maximum Width を 90% に設定。
Maximum Height を 90% に設定。
Resize にチェックを入れます。

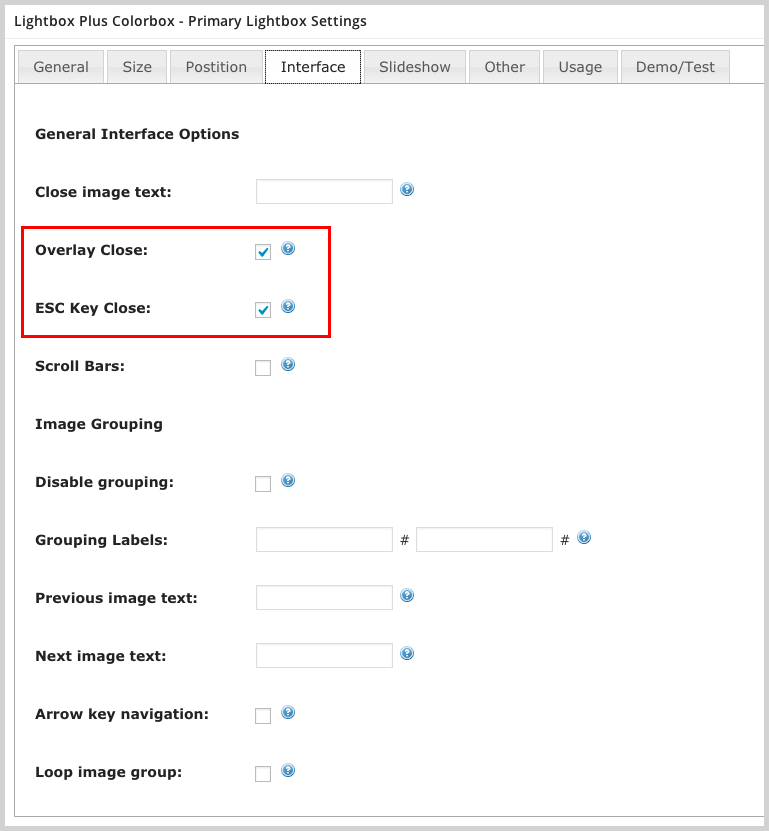
STEP4 Primary Lightbox Settings - Interfaceタブ
Overlay Close にチェックを入れます。
ESC Key Close にチェックを入れます。

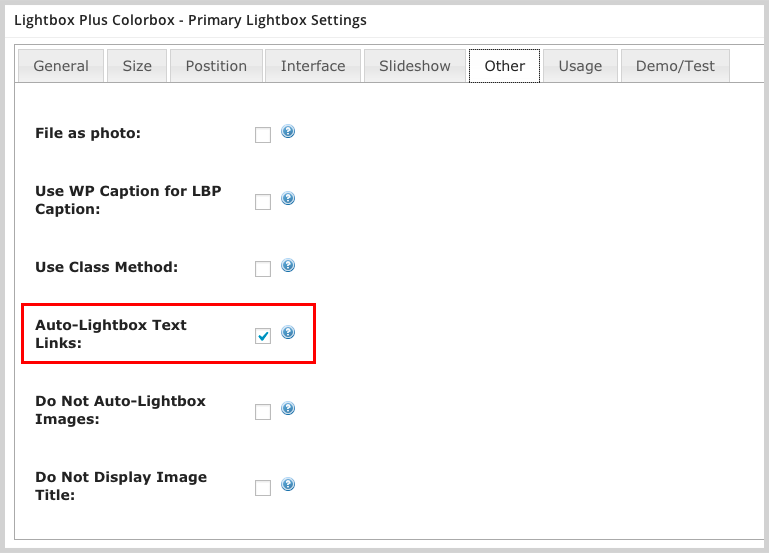
STEP5 Primary Lightbox Settings - Otherタブ
Auto-Lightbox Text Links にチェックを入れます。
この項目にチェックを入れておくと、テキストリンクの画像をポップアップさせることができます。