
こんにちは。それからデザインの長島です。
みなさま、GWはいかがお過ごしでしたか。私はとある写真展を見に京都に行ってまいりました。楽しかったです。
前回の記事で、私は「Emmet」を使用するといかにHTMLを記述するのが楽になるのかということを書きましたが、「Emmet」はHTMLだけでなくCSSにも使用できます。
前回の記事それでは、早速CSSの例を見ていきましょう!
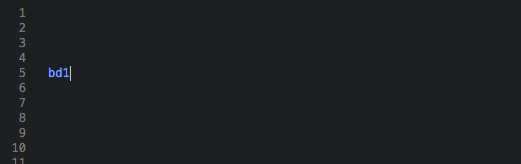
width

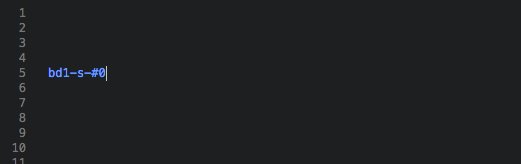
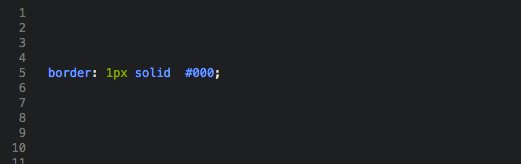
border

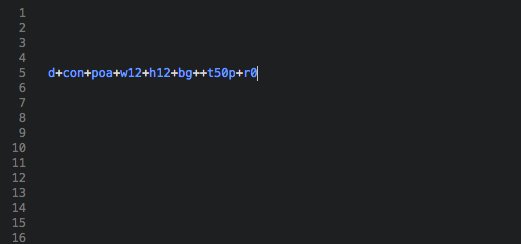
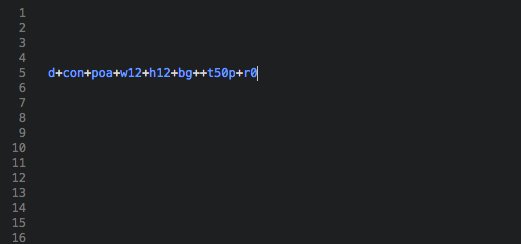
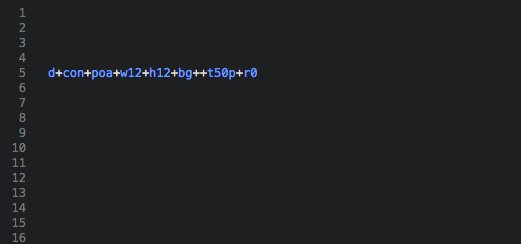
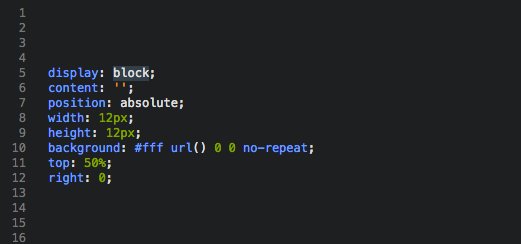
複雑な記述

このように、CSSもHTML同様圧倒的にコーディングの工程を減らすことができるのです。
それでは次に、「Emmet」を使用したCSSコーディングの基本的なルールをご紹介します。
「Emmet」の入力規則(CSS編)
「Emmet」の使い方は、ご使用のコーディング環境(DreamweaverやBrackets、sublime等のtextエディター)に「Emmet」を導入後、ルールに基づいた記号を打ち、「tabキー」や「command + E」を押すだけです。(コーディング環境により異なります。)
1.プロパティを入力する
プロパティ名を頭文字の入力だけで記述することができます。
よく使用する代表的なプロパティの記述方法をご紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
w /*展開 tabキー or command+E*/ width h /*展開*/ height d /*展開*/ display c /*展開*/ color t /*展開*/ top |
「top」と「text-align」など、同じ頭文字のプロパティの場合は、また別にショートカットが与えられております。
例えば「text-align」でしたら「ta」、「text-decoration」は「td」など。こういった場合も各単語の頭文字がショートカットになる場合が多いです。
2.値を入力する
プロパティ名のみでなく、値もまとめて省略形で記述することができます。
それでは、「1. プロパティを入力する」で記述したプロパティに値もまとめて入力してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
w230 /*展開 tabキー or command+E*/ width: 230px; h20p /*展開*/ height: 20%; d:b /*展開*/ display: block; c#c /*展開*/ color: #ccc; t5 /*展開*/ top: 5px; |
数値や色の場合は「:」を付ける必要もありません。
また、marginやborderなど複数の値を入力する必要のあるプロパティは「-」で数値と数値の間を区切ると、複数の数値が入力できます。
|
1 2 3 4 5 6 7 8 9 10 11 |
m0-a /*展開 tabキー or command+E*/ margin: 0 auto; m20-30-40-50 /*展開*/ margin: 20px 30px 40px 50px; bd1-s-#c /*展開*/ border: 1px solid #ccc; |
そして、単位の指定も簡単で、数値のすぐ後に単位を表す文字を記述すれば、その単位がつきます。何も指定しなければ「px」がつきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
w100 /*展開 tabキー or command+E*/ width: 100px; w100p /*展開*/ width: 100%; w100e /*展開*/ width:100em; w100r /*展開*/ width:100rem; w100vw /*展開*/ width:100vw; |
「!important」の記述も「!」ひとつで指定できます。
|
1 2 3 |
h300! /*展開 tabキー or command+E*/ height: 300px !important; |
3.複数のプロパティを一度に記述する
以下のようにプロパティを「+」でつなげることで、複数のプロパティを記述できます。
|
1 2 3 4 5 6 |
fz26+bdb3-s-#0+d:ib+lh1.7 /*展開 tabキー or command+E*/ font-size: 26px; border-bottom: 3px solid #000; display: inline-block; line-height: 1.7; |
4.ベンダープレフィックスをつける
「Emmet」はベンダープレフィックスも自動でつけてくれます。もちろん全てのプロパティについてしまうわけではなく、必要に応じてベンダープレフィックスがつきます。
|
1 2 3 4 5 6 7 |
df /*展開 tabキー or command+E*/ display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; |
また「-」を先頭に付けることで、明示的にベンダープレフィックスをつけることも可能です。
|
1 2 3 4 5 6 7 |
-fxw:w /*展開 tabキー or command+E*/ -webkit-flex-wrap: wrap; -moz-flex-wrap: wrap; -ms-flex-wrap: wrap; -o-flex-wrap: wrap; flex-wrap: wrap; |
「Emmet」CSSコーディングの真髄「Fuzzy Search」
さて、これまでさまざまな省略方法が登場してきましたが、その省略形を覚えるのが大変…と思った方も多いのではないのでしょうか。
しかしこの「Emmet」、そんな心配をする必要はありません。
「Emmet」には「Fuzzy Search(あいまい検索)」という機能があります。その名の通り、なんとなく記述できていれば、「Emmet」が「こういうことでしょ?」と判断し、展開してくれるのです。
例えば、「float: left」と記述したい場合
正しい記述
|
1 |
fl:l |
なんとなくの記述
|
1 2 3 |
fl fll flol |
|
1 |
float: left; |
として展開されます。
つまり、まずは記法を覚えてから、なんて前準備をすることもなく、素早くコーディングができてしまうのです。
もちろん、自分が思った通りに展開されないこともありますが、上手く展開されなかった場合は「Emmet」のチートシートで記述方法を確認してみましょう!
いかがでしたか。
HTMLだけでなくCSSも素早くコーディングできます。私自身、最後にご紹介した「Fuzzy Search」という機能には大変助けられています。この機能があることで、「Emmet」の導入の敷居が下がったのではないでしょうか。皆さんも是非使ってみてください!コーディングが今よりも、もっと楽しくなりますよ!