YouTubeにアップしたPR動画やお気に入りの動画を、ブログで共有したいとこってありませんか?
WordPressでは、YouTubeが提供している動画の「共有アドレス」や「埋め込みコード」をテキストエディタに貼り付けることで、楽に動画を埋め込むことができます。
埋め込むときのポイントさえわかっていれば、どなたでも簡単に動画を掲載できますので、
YouTubeを例に、WordPressのブログ記事へ動画を貼り付ける3つの方法をご紹介したいと思います。
(1)URLをビジュアルモードで貼り付ける
YouTube動画を、もっとも簡単に埋め込む方法です。
YouTubeのアドレスを、テキストエディタの「ビジュアル」モードで貼り付けて投稿をします。

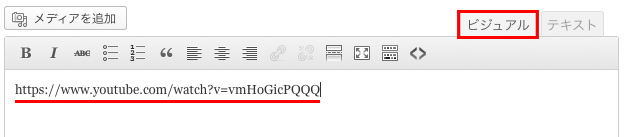
テキストエディタが「ビジュアル」モードになっていることを確認してからURLを貼り付け。

記事中へYouTube動画が埋め込まれました。とっても簡単ですね。

また似たような方法で、YouTubeの共有URLを貼り付けることもできます。
共有URLの右側の「開始位置」を指定することで、動画の再生開始時間を設定できます。

ブラウザのURLや共有URLを使って投稿する場合、簡単にYouTube動画を埋め込めるメリットがありますが、動画サイズを自由に決めることができないので、ページデザインの横幅が広めの場合、余白が気になる方もおられるかもしれません。
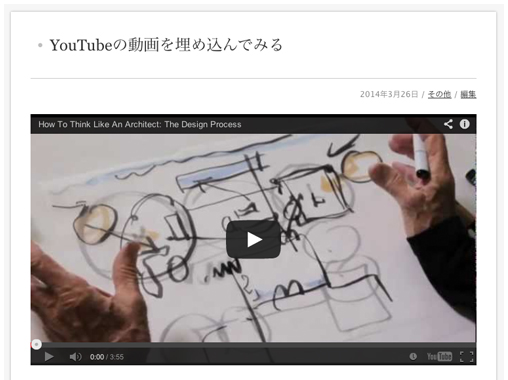
下の例は、横幅が680pxのページデザインに上記アドレスを投稿した様子です。
画面いっぱいに動画を埋め込みたい方は、次項目の「(2)埋め込みコードをテキストモードで貼り付ける」を活用してみてください。

(2)埋め込みコード(iframe)をテキストモードで貼り付ける
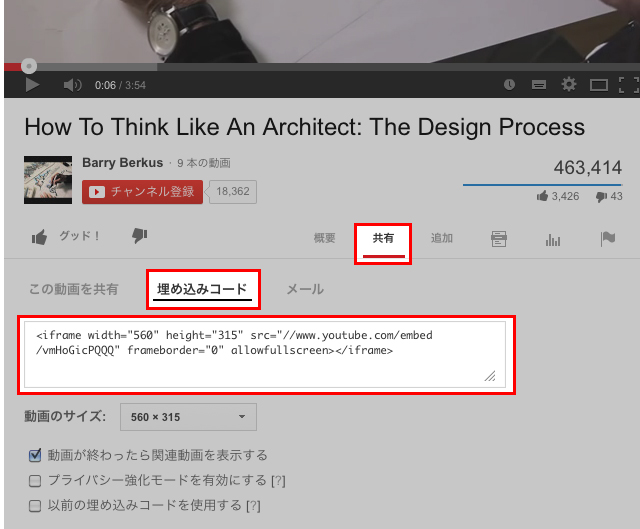
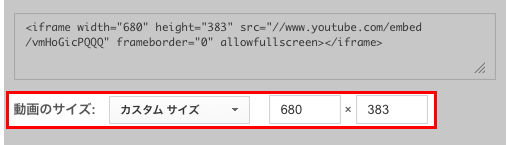
YouTubeから埋め込みコードを取得し、「テキスト」モードで貼り付けて投稿をします。
埋め込みコード作成時に、動画終了後の挙動や動画サイズを指定することができるので、より動画をカスタマイズして投稿したい方におすすめの方法です。

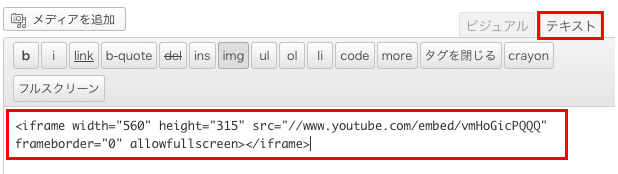
テキストエディタが「テキスト」モードになっていることを確認して貼り付け。

下の例では、埋め込みコード生成時に動画のサイズが680px × 683px で表示されるように設定を行ってみました。

ページデザイン幅の680pxいっぱいに、動画が表示されています。

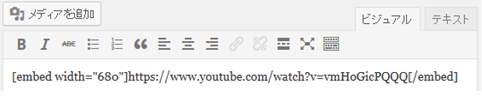
動画が表示されず下のようになってしまった場合には、「ビジュアル」モードで埋め込みコードを貼り付けていることが考えられますので「テキスト」モードで貼り付けを行ったか確認をしてみてください。

(3)embedショートコードをビジュアルモードで貼り付ける
embedショートコードを使うと、ビジュアルモードでも動画サイズの指定ができるようになります。
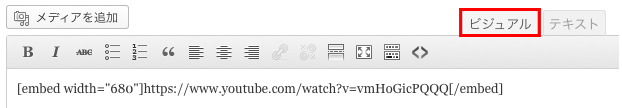
記事中に、下のショートコードを「ビジュアル」モードで貼り付けて投稿をします。

下のコードは、基本的なembedショートコードの記述例ですが、幅や高さについてはピクセル単位でサイズを指定します。
|
1 |
[embed width="幅" height="高さ"]http://www.example.com/xxxx[/embed] |
下のコードは幅680pxで動画が表示されるように設定をしたショートコードです。
下のコードでは、height=”高さ”を指定していませんが、幅幅(width)さえ指定しておけば自動的に横幅の比率に合った縦幅が設定されるため、横幅だけを指定しています。
コードをコピペしてお使いの際は、URLの箇所をYouTube動画のURLに書き換えてお使いください。
|
1 |
[embed width="680"]http://www.example.com/xxxx[/embed] |
毎回、決まったサイズで動画を掲載したいのであれば、上記コードをメモ帳などにコピーしておき、必要な時だけURL部分を書き換えて使い回しができるので、投稿が楽なのではないかと思います。
ショートコードをご存じない方のために少し補足させていただきますが、
WordPressにはショートコードという機能があり、上記のようなショートコードを記事中に埋め込むだけで独自のプログラムを呼び出すことができます。
embedショートコードを使った場合には、YouTube動画のURLと指定した動画サイズを元に、WordPressが自動的に動画を再生できる形式へテキストの変換を行うプログラムが呼び出されます。
以下は、変換前と変換後の内容を比べてみたものですが、embedショートコードの内容が、実際のHTMLではiframeの形式へ自動的に変換が行われています。

↓ embedショートコードが、iframeに変換されている!
|
1 2 3 |
<div id="crayon-533702cbaaa8b976088107-1"> <iframe width="680" height="383" src="http://www.youtube.com/embed/vmHoGicPQQQ?feature=oembed" frameborder="0" allowfullscreen></iframe> </div> |
まとめ
WordPressで、YouTube動画を貼り付ける3つの方法をご紹介させていただきましたが、
さくっと手軽にYouTube動画を埋め込みたいときには、(1)がオススメです。
ページのデザインに合わせて、動画の横幅などを手動で調整したいときには、(2)がオススメです。
埋め込みコードを、毎回使いまわしができるようにテンプレート化したいときには、 (3)がオススメです。
また、投稿記事に動画を貼るだけのではありますが、
テキストエディタの入力モード切り替えなどは少し混乱しやすいところかもしれません。
入力モードについてまとめてみたものが以下になりますが、
案外と覚えることは少なく、(2)の埋め込みコード(iframe)のときのみ「テキストモード」と覚えておくとよいと思います。
(1)動画URLを使う => ビジュアルモード
(2)埋め込みコード(iframe)を使う => テキストモード
(3)embedショートコードを使う => ビジュアルモード














