
Webサイトを閲覧するなかで、いろいろな書体の文字を目にするかと思います。
でも、その文字は、画像で作られているものと、そうではないものがあるのをご存知ですか? 今回は、Webサイト上で見かける文字について、知ると納得!な情報をご紹介したいと思います。
Webサイト上で使われる文字は大きく分けて2種類
Webサイト上で使われる文字は、 大きく分けると「画像フォント」と「デバイスフォント」の2種類があります。
画像フォントとは?
その名のとおり画像ファイルの形式で表現されている文字のことです。 Photoshopなどの画像編集ソフトを使って作成されており、 ちょっと変わった書体やさまざまな大きさ、細かい装飾を施した文字など、 凝った表現をすることが可能です。

また、画像ファイルなので、閲覧環境に左右されず同じ表現で見せることができます。 例えば、閲覧しているパソコンが「Windows」でも「Mac」でも、画像ファイルだから同じように表示されます。
デバイスフォントとは?
Webサイトを見ていると、以下のようにカーソルで選択して、 コピーすることができる文章を見たことありませんか?

平たく言ってしまうと、このようにコピーできる文字のほとんどが「デバイスフォント」です。※末筆で紹介している「ウェブフォント」の場合もあります。
画像フォントと比べて見た目がシンプルですよね。 実は、このような「デバイスフォント」は「画像フォント」と異なり、 基本的には、凝った表現をすることができません。
「デバイスフォント」は、ホームページを見ている人それぞれの端末(デバイス)に あらかじめインストールされているフォントのことを指しており、 見ている人の端末にインストールされていない書体では表現することができないのです。 そのため、パソコンが違えば、見た目も違っている可能性があります。
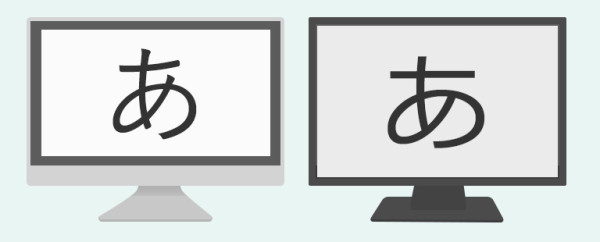
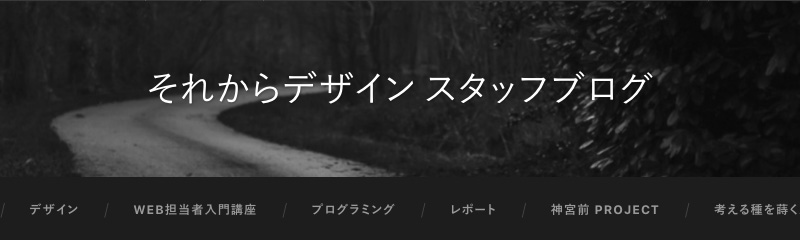
例えば、あるページをMacで閲覧すると、以下のような表示になります。

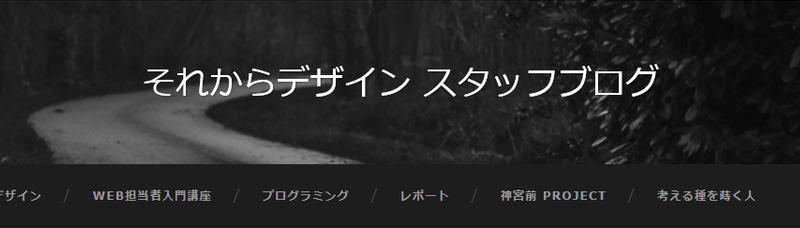
では、上記と同じページをWindows10で見てみるとどうでしょう… フォントが変わっているのがわかりますでしょうか。

また、スマートフォンで閲覧した場合でも、 スマートフォンの機種やバージョンによってインストールされているフォントが違うため、 表示されるフォントも異なります。
このように、デバイスフォントの場合、閲覧する端末(デバイス)で 指定した文字がインストールされているか、いないかによって、 文字の表現が変わってしまうのですね。
それぞれのメリットとデメリット
ここまでの違いをみると、 「画像フォント」のほうがいろんなデザインを表現できてよいのでは? と思われる方もいらっしゃると思いますが、「画像フォント」にもデメリットがあります。 以下に「画像フォント」と「デバイスフォント」のメリットとデメリットをまとめてみました。
| 画像フォント | デバイスフォント | |
|---|---|---|
| メリット | ・さまざまなデザインを表現できる ・デバイスが変わっても見た目が同じ | ・表示速度が速い ・SEO効果が得られる ・修正・変更が簡単 |
| デメリット | ・画像が増えると、Webサイトの容量が重くなるので、表示速度が遅くなる ・画像フォントばかりだとSEO効果がほとんどない ・修正・変更に手間がかかる | ・多彩なデザインを表現するのが難しい ・指定したフォントがインストールされていない端末では、意図した表現ができない |
※SEO効果について、一般的に検索エンジンは、Webサイト上の「文字情報」などを認識して、関連するキーワードで検索されたときの検索結果に表示するのための評価を行っていると言われています。しかし、文字が「画像ファイル」になっている場合、検索エンジンがこれを「文字情報」として認識できない可能性があるため、SEO的には、重要な文字を「画像ファイル」にするのは好ましくないと考えられています。
上記のようにそれぞれ、メリット・デメリットがあるため、 例えば、ロゴやバナー画像、目立たせたい表記などは画像で作成し、 そこまで凝る必要のない箇所や頻繁に書きかえる箇所はデバイスフォントで表現するなど、 目的によって2つのフォントを使い分けることが、デザインとSEO、双方の観点から効果的ですね。
おまけ
「デバイスフォント」は見ている端末によって表現が変わってしまうとご紹介しましたが、最近は、「ウェブフォント」というものも登場しています。
「ウェブフォント」は、Webサーバーにあるフォントのデータを読み込んで表示されるため、見ている人が使っている端末にフォントがインストールされていなくても、 指定したフォントで表示することができるという、 デザイン的に大きなメリットを持った文字の表示方法です。
しかも、文字自体は画像にしているわけではないので、SEO効果が得られるというメリットはそのまま。今後は、「ウェブフォント」を使ったWebサイトがどんどん増えそうですね。
「ウェブフォント」については、以下の記事でもご紹介しておりますので、 よろしければこちらもご覧ください!
▼脱画像化!WebFontの使い方(Web制作者向け) https://sole-color-blog.com/blog/php/70/
▼おすすめのGoogle Web Fonts 25選 https://sole-color-blog.com/blog/design/13/
▼日本語Webフォント無料サービス比較まとめ https://sole-color-blog.com/blog/design/1015/
















