Webデザインをするにあたって、切っても切りはなせないのが「色」です
ここでは、「でもセンスがないし・・・」とか「勉強したいけど忙しいし・・・」とかなにかと多忙な方向けに、最低限これだけは押さえておきたいWeb配色の基礎を私なりにまとめてみました。
私自身、お世辞にも色センスがよいほうではなく、うっかり上下同じ色の服を着てしまうことも月イチくらいあります。
そんな私でもなんとかやっていけているのは、基礎ができているから!基礎って大事ですねー
それでは早速行ってみましょう!
ざっくりと章立て・・・
そもそも色ってなんなの?
人間は、眼球の奥の網膜にある錐体細胞部分が可視光の刺激を受けた際に色を感じます。
難しいそうだけど要は、目の中に色を感じる組織があるってことです
可視光って?
光は私たち人間が見ることが出来ない光も含めて、さまざまな種類の光を含んでいます。
可視光とは人間の見ることは出来る範囲の色のことをいいます。
人間の目はざっくり分けて、紫、青、緑、黄、橙、赤色の可視光を見ることができます。
下のグラフより左側が「紫外線」、右側が「赤外線」になります。この領域は不可視光線といい目には見えません。
なんとなく理科の授業で習ったのを覚えているんじゃないでしょうか

出典:Wikipedia
加法混色と減法混色
そんな色ですが、色を表現するには大きく分けて「加法混色」と「減法混色」の2種類があります。
難しく考えるとそれなりに難しいのでここではざっくりとふたつの違いを覚えておいてください
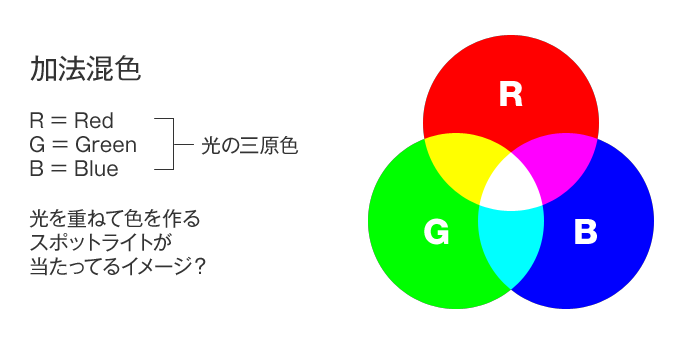
加法混色とは
加法混色は光の三原色(Red,Green,Blue)の3色をスポットライトで照らすように重ねて色を作る方法です
加法混色には以下のような特徴があります
- パソコンモニターやテレビはすべてRGB
- すべての色が重なると白になる
- 逆に色が全くないと黒(闇?)になる

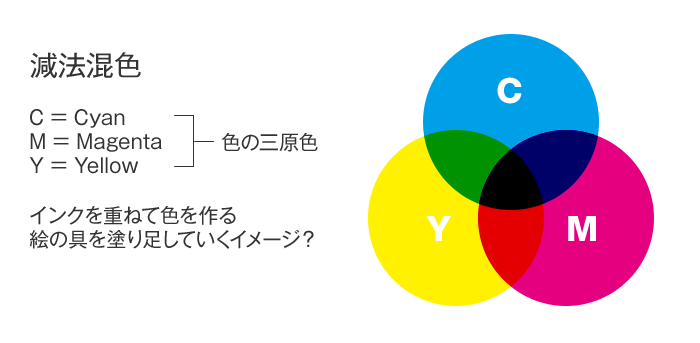
減法混色とは
減法混色は色の三原色(Cyan,Magenta,Yellow)の3色を絵の具を混ぜるようにして色を作る方法です
減法混色には以下のような特徴があります
- 印刷物や絵の具などがこれ。
- 光が当たってないと見えない
- すべての色が重なると黒になる
余談ですが、一般的な印刷ではKのみで黒を表現しますが、これだけでは深みのある黒を表現が出来ないため、ほんとに真っ黒にしたい場合はすべてのインクを使います(C=100%,M=100%,Y=100%,K=100%)。

色の三属性
色を決める時に大事なのがこの「色の三属性」です
複数の色を扱う場合は非常に大事になります。
逆に言うと、なんか色がしっくりこない場合はこの3つのバランスが崩れてしまっています
色相(Hue)
赤とか緑とかの色味のこと。
クレヨンとか色鉛筆などの基本のセットは色相で分かれていますよね
出典:Wikipedia
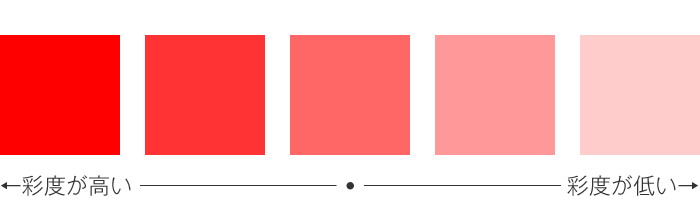
彩度(Saturation)
色の鮮やかさのこと。
彩度が高いほど鮮やかでビビットな色になり、低いと淡く色あせたグレーに近い色になり、極限まで彩度を下げると無彩色(モノクロ)になります
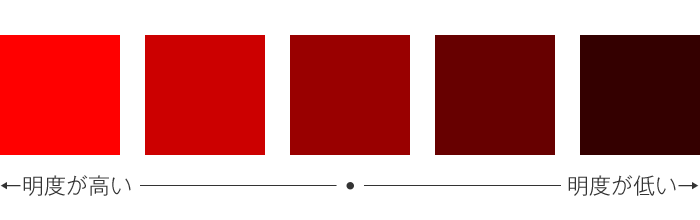
明度(Brightness)
色の光の明るさのこと。
明度が高いと明るい色に。低いと暗くなり、やがて真っ黒になります。
Web配色の実践例
Web配色の黄金比
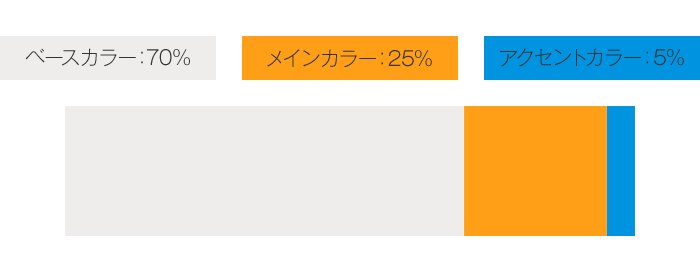
配色の考え方で「ベースカラー」「メインカラー」「アクセントカラー」の3つのセクションに分けて色を決める方法があります。
それぞれの割合には諸説ありますが以下のような割合が一般的です

世の中のWebサイトのほとんどのもは実はこの比率によってカラー配分されています(もちろん例外はあるとは思いますが) 実際、Webに限らず世の中のありとあらゆるものにこの法則はあてはまります。

実際にやってみる
配色の比率が分かったところで今度はそれぞれのセクションの色を実際に決めてみます
個人的にはメインカラー → ベースカラー → アクセントカラー の順番で決めていくと決めやすいかなと思います
すべての色を決めた後に全体を見て再度微調整をすることもあります
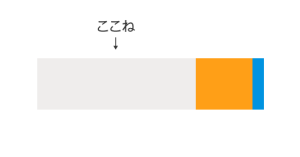
Step1:メインカラーを決める

まずはメインカラーを決めます。
決める方法は、デザインのコンセプトや好みなどいろいろあるかと思いますが
ある程度彩度が高く、明度が低い色の方が使いやすいです。
目安としては、白地の上にのせた時に見えづらくないかというところでしょうか
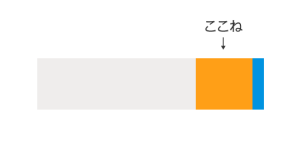
Step2:ベースカラーを決める

メインカラーが決まったらベースカラーを決めます。
こちらもコンセプトなどによって異なりますが
彩度が低く、明度が高い色が使いやすいかと思います。
メインカラーの色相を軸に調整していくと間違いないです。
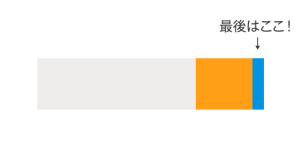
Step3:アクセントカラーを決める

俗にいう「刺し色」ですね。
ここぞ!というところにパシッとはまるとセンスがよく見えますよね。
アクセントカラーに迷ったときはメインカラーの色相的に反対の色にしておけば間違いはないです。
まとめ
いかがでしたでしょうか?
ここであげたものはほんの一例です
配色の理論はいろんなものがあるのでいろいろで調べてみて自分に合う方法を見つけていければいいんじゃないかと思います。
この辺りの知識が身につけた上で、デザインをしたり、人のデザインを見たりすると今までと違った見方が出来てきたりします。
ぜひ参考にしていただければと思います!