Image Lightbox Responsive and Touch‑friendly
 デモ:公式(英語)
まずひとつ目は、画像をモーダルウィンドウで表示するプラグインです。
モーダル関係は、星の数ほどあるのですがこちらのプラグインはレスポンシブやタッチデバイスにも対応しており、またモーダルが開く等のエフェクトは、CSS3を使っており、対応ブラウザでみると、よりリッチにみえる感じが良いと思います。設置もとても簡単なので、画像をモーダルで表示したい時にいかがでしょうか。
ダウンロード:http://osvaldas.info/image-lightbox-responsive-touch-friendly
デモ:公式(英語)
まずひとつ目は、画像をモーダルウィンドウで表示するプラグインです。
モーダル関係は、星の数ほどあるのですがこちらのプラグインはレスポンシブやタッチデバイスにも対応しており、またモーダルが開く等のエフェクトは、CSS3を使っており、対応ブラウザでみると、よりリッチにみえる感じが良いと思います。設置もとても簡単なので、画像をモーダルで表示したい時にいかがでしょうか。
ダウンロード:http://osvaldas.info/image-lightbox-responsive-touch-friendly
使い方
CSSの設定が必要です。下記のCSSを追記してください。|
1 2 3 4 5 |
#imagelightbox { position: fixed; z-index: 9999; } |
|
1 2 3 4 5 6 7 8 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="imagelightbox.js"></script> <script> $( function() { $( 'セレクター' ).imageLightbox(); }); </script> |
OWL Carousel
 次はよく使うカルーセルプラグインを一つ紹介したいと思います。
次はよく使うカルーセルプラグインを一つ紹介したいと思います。
カルーセルとは・・・「画像やコンテンツを横にスライドさせて表示する手法で、カルーセルは英語で”回転木馬”という意味で、この手法も左右の端に達すると逆側に戻るように設計されているので、回転木馬(メリーゴーランド)のようにみえることから、カルーセルと呼ばれています。」そのカルーセルプラグインで紹介したいのがこちらのOWL Carouselです。 レスポンシブにも対応しているので、レスポンシブも含めた案件にも重宝できそうです。オプションも沢山用意されているので、色々と試してみる価値はあるかと思います。 公式のデモも充実していますので、眺めてみるのもいいかもしれません。 ダウンロード:http://www.owlgraphic.com/owlcarousel/
使い方
1.ダウンロードしたファイルHTMLに読み込む|
1 2 3 4 |
<link rel="stylesheet" href="owl-carousel/owl.carousel.css"> <link rel="stylesheet" href="owl-carousel/owl.theme.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="assets/owl-carousel/owl.carousel.js"></script> |
|
1 2 3 4 5 6 |
<div id="carousel" class="owl-carousel"> <div> 一つ目のスライド </div> <div> 二つ目のスライド </div> <div> 三つ目のスライド </div> ... </div> |
|
1 2 3 |
$(function(){ $("#carousel").owlCarousel(); }); |
SUPER BOX
 Google画像検索のような事が簡単に実現できる面白いプラグインを紹介します。
レスポンシブにも対応し、IE7/8といった古いブラウザにも対応しているので
クライアントワークでも直ぐに使うことも・・・モーダルではなくてもう少し独自性のある表現してみたい!という要望に応えてくれるかも・・・
デモ:http://toddmotto.com/labs/superbox/
ダウンロード:https://github.com/toddmotto/superbox
Google画像検索のような事が簡単に実現できる面白いプラグインを紹介します。
レスポンシブにも対応し、IE7/8といった古いブラウザにも対応しているので
クライアントワークでも直ぐに使うことも・・・モーダルではなくてもう少し独自性のある表現してみたい!という要望に応えてくれるかも・・・
デモ:http://toddmotto.com/labs/superbox/
ダウンロード:https://github.com/toddmotto/superbox
使い方
1.ファイルを読み込む|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/superbox.js"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="superbox"> <div class="superboxItems"> <img src="サムネイルの画像パス" data-img="大きく表示する時の画像パス" alt="" class="superbox-img"> </div> <div class="superboxItems"> <img src="ムネイルの画像パス" data-img="大きく表示する時の画像パス" alt="" class="superbox-img"> </div> <div class="superboxItems"> <img src="ムネイルの画像パス" data-img="大きく表示する時の画像パス" alt="" class="superbox-img"> </div> </div> |
|
1 2 3 |
$(function() { $('.superbox').SuperBox(); }); |
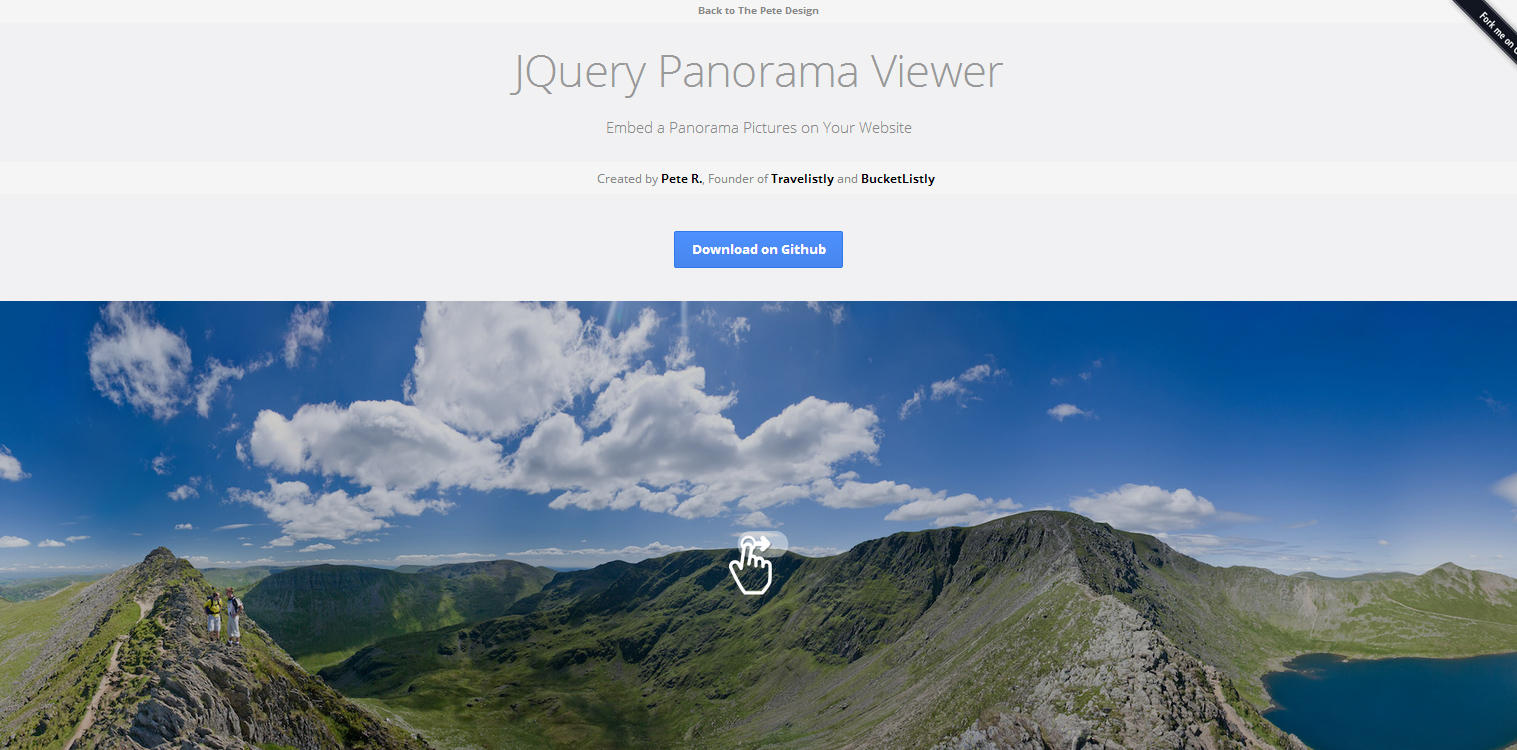
JQuery Panorama Viewer
 最後に、なかなか使う事はなさそうですが面白いプラグインとして360度パノラマを実現するプラグインを簡単に紹介します。
デモ:http://www.thepetedesign.com/demos/panorama_viewer_demo.html
ダウンロード:https://github.com/peachananr/panorama_viewer
最後に、なかなか使う事はなさそうですが面白いプラグインとして360度パノラマを実現するプラグインを簡単に紹介します。
デモ:http://www.thepetedesign.com/demos/panorama_viewer_demo.html
ダウンロード:https://github.com/peachananr/panorama_viewer
使い方
1.HTMLマークアップ|
1 2 3 |
<div class="panorama"> <img src="パノラマ表示する画像パス"> </div> |
|
1 2 3 |
$(function(){ $(".panorama").panorama_viewer(); }); |















