コーディング / 2014.02.10
HTML5で追加された新機能まとめ
一部、前回 の記事でも触れましたが、HTML5では色々な要素や機能が追加されており、今まではHTMLだけでは不可能だったことが、HTML5だけで表現できるようになったのも嬉しい限りです。
今回は、そんなHTML5で追加された新要素・新機能をまとめたいと思います。
一部に、デモや参照サイトのURLを紹介しておりますが、今回は触りだけでもみて、「へぇ~こんなこともできるんだ~」と思って頂ければと思います。
現在導入されているHTML5機能API
WebStorage WebStorageを使っているサイト
Twitter
Amazon
Geolocation Geolocation DEMO
※有線LANで接続している場合など対応ブラウザの場合でも取得出来ない場合があります。
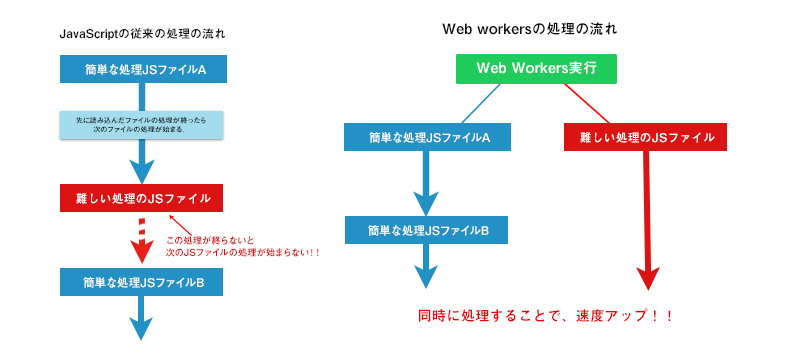
Web Workers
HTMLで読み込まれているJavascriptの処理は、原則として記述されている順に1ファイルずつ処理を進めていきます。
一つのファイルの処理が終わったら、次のファイルと続き、全ての処理が完了して始めてWebページに反映されます。
これは、GoogleChromeだろうが、IEだろうが変わりません。
PC自体の性能やブラウザ性能も向上しているため、なかなかイメージし難いのですが
例えば途中に難しい処理が発生するファイルが一つあった場合、記述されている順番に処理をする原則があるため
その難しい処理が終らないと次に進めず、結果として表示が遅かったり、「表示はされたけどボタンが押せない!」といった現象が起こります。
そのような問題点を解決的する為の方法が「Web Workers」となります。
仕組みは至ってシンプルで、1ファイルずつファイルを処理していくのではなく、「同時に複数のファイルを処理する」ことで
Webページが表示される時間を短縮するという仕組みです。
Drag and Drop API
ブラウザ内の要素のドラッグ&ドロップができるようになるAPIとなります。
またドラッグ&ドロップはほぼ全ての要素で導入できます。
こちらは既に取り上げているFileAPIとの連携も可能ですので、そちらを用いたデモを準備しました。
PCでご覧頂ければと思います。
サンプルDEMO
※サーバ等にデータを送信していませんのでご安心ください。
Canvas API
本来、画像はPhotoshopなどで、jpegやGif、PNGとして書き出してファイルとして使うのが当たり前でした。
Canvas APIとはJavascriptで絵を描画する事できる仕組みです!
ちょっとサイバーチックな感じですが、他のブログでも紹介されておりましたので、みたことあるかもしれませんが
いくつかサンプルとなるデモサイトのURLを紹介します。
http://designinstruct.com/web-design/examples-html5-canvas/
※(英語サイト) Canvasの作品集、Canvasのサンプルといえば「お絵かきツール」を作ってみた系が多いのですが、
デザイン面でも本格的なお絵かきツール系のデモもあります。→https://developer.mozilla.org/en-US/demos/detail/ghostwriter-art-studio/launch
http://roxik.com/mona/
※少し前に話題になった、「モナリザ」と「写楽」をグニグニ動かす、Canvasデモです。
History API
History APIは、ブラウザの「戻る」や「進む」の機能を拡張したAPIです。
HTML5で追加されたAPIとしてではなくとも、「戻る」・「進む」といった操作はJavascriptでも可能でした。
History APIとして機能が強化されたことにより、今まではURLを切り替える際に必ず読込しないと切り替える事ができませんでしたが
このAPIを利用することで、URLを読み込まずにブラウザのアドレスバーを操作したりすることができるようになります。
勿論、HistoryAPIなので、それで切替えた場合にもブラウザの履歴に反映されています。
概要だけの説明となり恐縮ですが、この技術はAjax等の技術との親和性の高い技術として注目されています。
色々な機能が追加されたHTML5ですが、まだまだ新機能追加されていくみたいですよ。
とても楽しみです!
PAGE TOP
sole color design
#1F-201 Jingu heights, 6-33-14 Jingumae,
©
PRIVACY POLICY