WordPressでは、投稿記事の前後に「次の投稿」「前の投稿」といったページリンクを付ける機能が用意されていますが、この前後のリンクを、同じカテゴリ内の記事のみ絞り込んでリンクさせたいことってありませんか?

通常ですと、せっかく投稿記事をコンテンツごとにカテゴリ振り分けをしても、前後のリンクはカテゴリにまたがった時系列順でリンクされてしまうので、「次の記事へ」をクリックすると全く別のカテゴリの記事へ飛んでしまいます。
せっかく興味関心のある記事を閲覧してくれているのですから、同じカテゴリ内の記事へリンクを付けるほうが親切なのではないかと思ったりします。
そこで、今回は、投稿記事の前後のリンクを同じカテゴリに絞ってリンクする方法をご紹介したいと思います。
WordPressで「次の投稿」「前の投稿」のページリンクを付けるには、通常以下のコードを使います。この関数はWordPressで元から準備されているページリンクを付けるための独自関数で、「previous_post_link」は前の投稿へのリンク、「next_post_link」は次の投稿へのリンクを表示します。
|
1 2 |
<?php previous_post_link(); // 前の投稿へのリンク ?> <?php next_post_link(); // 次の投稿へのリンク?> |
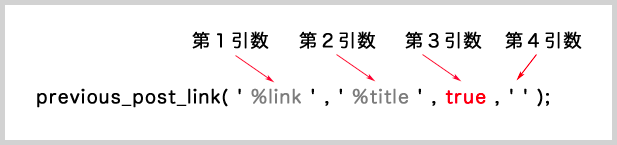
同じカテゴリに絞ったページリンクを付けるには、上記コードの括弧()の中へ引数をセットします。
ポイントは、第3引数の「true」で、この第3引数をtrueにセットすることで、同じカテゴリに絞ったページリンクを付けることができるようになります。
|
1 2 |
<?php previous_post_link('« %link', '%title', true , ''); ?> <?php next_post_link('%link »', '%title', true , ''); ?> |
 ■引数の特徴
■引数の特徴
| 第1引数 | リンクの前後に「« 」などの追加する文字を設定できます。「%link」にaタグが挿入されます。 |
|---|---|
| 第2引数 | 表示するリンクのテキスト。デフォルトは前の記事のタイトルです。 |
| 第3引数 | true / false 表示している記事と同じカテゴリーの記事を表示するかどうかを設定。true の場合、同じカテゴリーの記事だけが表示されます 。(デフォルト値は false ) |
| 第4引数 | 表示させたくない記事のカテゴリー ID の番号を記述します。複数のカテゴリーを除外する場合は and で区切ります。 |
また、矢印マークなどを画像やWebフォントアイコンにしたいこともあるかもしれません。
その場合は、第1引数に直接タグを書き込みます。
|
1 2 |
<?php previous_post_link('<i class="icon-angle-left"></i> %link', '%title', true , ''); ?> <?php next_post_link('%link <i class="icon-angle-right"></i>'', '%title', true , ''); ?> |
逆に、特定のカテゴリへのリンクだけ除外したい場合には、第4引数に除外したいカテゴリIDをセットしてあげます。複数のカテゴリを除外したい場合には and で結んであげます。
|
1 2 |
<?php previous_post_link('« %link', '%title', true , '1 and 2'); ?> <?php next_post_link('%link »', '%title', true , '1 and 2'); ?> |















