画像が多く投稿されたブログを閲覧している時、画像の読み込みに時間がかかってストレスを感じることはありませんか?
Retinaディスプレイの登場で画像のサイズを2倍で使っていたりすると、さらに表示が重たく感じることがあります。Webサイトの表示速度の高速化をする事によって得られるメリットはいろいろあるかと思いますが、ページ表示速度の高速化に大きく影響するのは画像の読み込み速度だったりするのではないかと思います。
そこで、画像の読み込み速度を改善しページ表示を高速化してくれる「Lazy Load」プラグインのご紹介をしたいと思います。

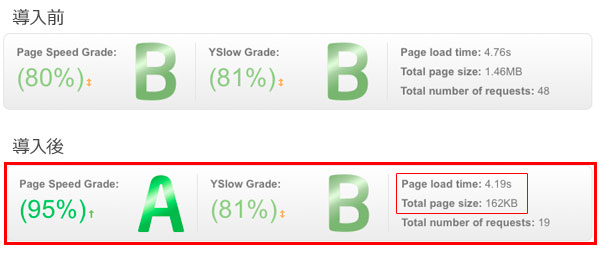
上図は、比較的画像の多いページを「Lazy Load」プラグインの導入前後で計測したGTMetrixのスクリーンショットです。注目する箇所は、「Page load time」 と 「Total page size」 になりますが、導入前に比べて読み込むページサイズが少なくなっているだけ読み込む速度が速くなっていることがわかります。
Lazy Loadプラグインの特徴は、スクロールに応じて可視領域に位置する画像を順次読み込むという手法で表示の高速化をしており、ページの読み込み自体はかなり早くすみますので体感的にも表示速度が早くなったように感じました。
プラグインのインストール
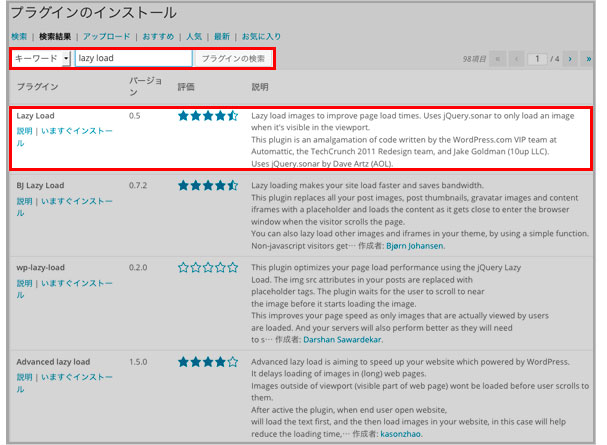
管理画面の「プラグイン」→「新規追加」で検索窓に「lazy load」と入力します。
関連するプラグインがいっぱい出てきますが、この中から「lazy load」→「いますぐインストール」をクリック。

プラグインを有効化します。
インストール後、画像の表示をスムーズにする方法
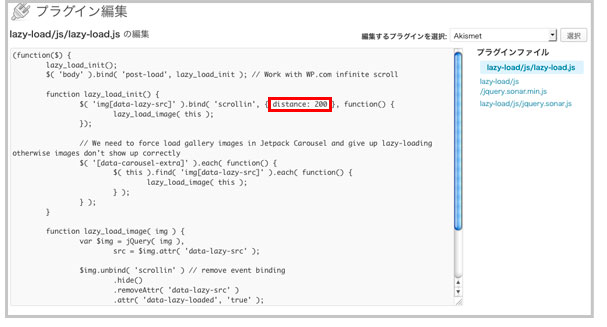
プラグインのインストール後、画像の表示がぎこちない(画像がチカチカして表示される)と感じる場合には、プラグインの編集画面から「Lazy-load/js/lazy-load.js」選択し「distance: 200」と書かれているところを「distance: 400」に変更すると画像の読み込みがスムーズになります。

ブログ記事に、画像を多くお使っていて、ページの表示速度が重いと感じてる方に是非導入をオススメしたい「Lazy Load」プラグインのご紹介でした。