.html拡張子のページにPHPを埋め込んで、コンテンツの一部を動的にしたいときってありませんか?
そんな時、以下のようなコードを「.htaccess」というファイルを作成してレンタルサーバーにアップロードをすれば、.html拡張子のページを、あたかもPHPの動的ページであるかのように動作させることができると言われています。
AddType application/x-httpd-php .php .html
ですが、いくつかのレンタルサーバーで上記コードを試してみたところ、PHPがうまく動作しないケースが多く、レンタルサーバーの仕様や設定内容によって「.htaccess」の記述内容を変える必要があるようです。
そこで、代表的なレンタルサーバーを例に、レンタルサーバー別にまとめた .htaccess の記述方法をご紹介したいと思います。
ご紹介させていただくレンタルサーバーリストは以下になります。
・ロリポップ
・ヘテムル
・さくらインターネット
・エックスサーバー
・ドメインキング
ロリポップの場合
ロリポップでは、.htaccess に以下のコードを記述をすると使用できるようになりますが、PHPのバージョンによって書き込む内容が異なりますので、お使いのPHPバージョンを調べたうえで該当するバージョンのコードを記述してください。
|
1 2 3 |
AddHandler php5.2-script .htm .html #←PHPのバージョンが5.2の場合 AddHandler php5.3-script .htm .html #←PHPのバージョンが5.3の場合 AddHandler php5.4-script .htm .html #←PHPのバージョンが5.4の場合 |
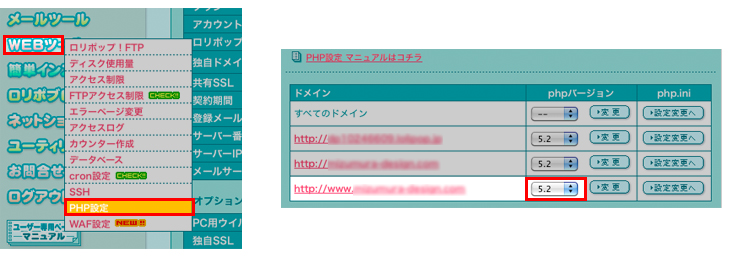
ロリポップでPHPのバージョンの確認をおこなうには?
管理画面の「PHP設定」から確認をすることができます。

PHP設定サポートページ → http://lolipop.jp/manual/user/php-setting/
ヘテムルの場合
ヘテムルでは、.htaccess に以下のコードを記述をすると使用できるようになりますが、PHPのバージョンによって書き込む内容が異なりますので、お使いのPHPバージョンを調べたうえで該当するバージョンのコードを記述してください。
|
1 2 3 4 |
AddHandler php4-script .html #←PHPのバージョンが4の場合 AddHandler php5-script .html #←PHPのバージョンが5.2の場合 AddHandler php5.3-script .html #←PHPのバージョンが5.3の場合 AddHandler php5.4-script .html #←PHPのバージョンが5.4の場合 |
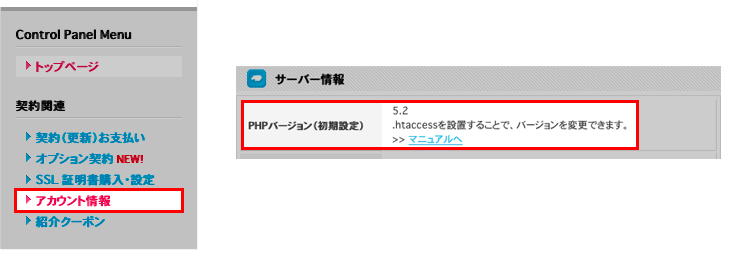
ヘテムルでPHPのバージョンの確認をおこなうには?
コントロールパネル => アカウント情報より確認ができます。

ヘテムルPHPサポートページ → http://lolipop.jp/manual/user/php-setting/
尚、ヘテムルでは2014年6月より、PHP4・5.2の提供が終了するようです。
PHP4およびPHP5.2終了のお知らせ → http://heteml.jp/pages/php_info/?ref=pop
さくらインターネットの場合
さくらインターネットでは、.htaccess に以下の2行のコードを記述します。
|
1 2 |
Action myphp-script /php.cgi AddHandler myphp-script .php .html |
他のサーバーでは、お使いのPHPのバージョンに合ったコードを.htaccessに書き込むことで、PHPを.htmlファイルで動作させることができましたが、さくらインターネットではバージョンに関係なく上記コードを使います。
ですが、サーバーの仕様が他のレンタルサーバーと若干異なるようで、更にもうひと手間かける必要がありました。
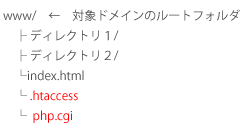
上記「.htaccess」の他に、php.cgiというファイルを作成して以下の2行を記述します。
ファイルアップロード後に、php.cgiのパーミッションを705に設定します。
|
1 2 |
#!/bin/sh exec /usr/local/bin/php-cgi |
対象ドメイン(トップページと同階層)に、上記2つのファイルをアップロードします。

エックスサーバーの場合
エックスサーバーでは、.htaccess に以下のコードを記述をすると使用できるようになりますが、PHPのバージョンによって書き込む内容が異なりますので、お使いのPHPバージョンを調べたうえで該当するバージョンのコードを記述してください。
PHPのバージョンが「5.3未満」の場合は、以下を記述します。
|
1 2 |
AddHandler x-httpd-php5 .php .phps .html AddType application/x-httpd-php .htm |
PHPのバージョンが「5.3」の場合は、以下を記述します。
|
1 |
AddHandler x-httpd-php5.3 .php .phps .html |
※2016/8/29 追記 sv2001以降のサーバーでサービス仕様の変更があったようです。
sv2001以降のサーバーをお使いの場合は、以下を記述します。
|
1 |
AddHandler fcgid-script .htm |
sv2001以降のサーバーのサービス仕様について
(エックスサーバー) → https://www.xserver.ne.jp/spec.php
※情報提供してくださったH様、ありがとうございました!
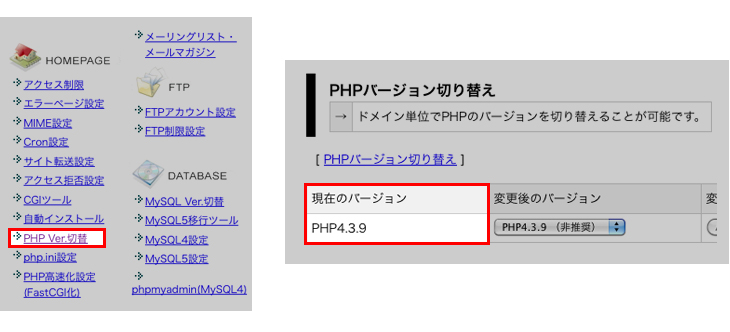
エックスサーバーでPHPのバージョンの確認をおこなうには?
サーバーパネルの「PHP Ver.切り替え」画面から確認をすることができます。

エックスサーバーのPHP設定サポートページ →
https://www.xserver.ne.jp/manual/man_program_php_ver.php
ドメインキングの場合
ドメインキングでは、.htaccess に以下のコードを記述をすると使用できるようになります。
|
1 |
AddType application/x-httpd-php .php .html |