デザインをしていく中で、Photoshopで人物や物を切り抜くことが多々あると思います。
みなさんはどのような方法で切り抜いているでしょうか?
昔はパスツールで地道にパスを描いていましたが数が多いと気の遠くなる作業でした。
しかし、Photoshopもバージョンを重ね、切り抜きもかなり楽になりました。
ここではPhotoshop CS5以降対象で、切り抜きが、すごい、楽になる、方法を、お教えします。
それでは早速行ってみましょう!
デザインをしていく中で、Photoshopで人物や物を切り抜くことが多々あると思います。
みなさんはどのような方法で切り抜いているでしょうか?
昔はパスツールで地道にパスを描いていましたが数が多いと気の遠くなる作業でした。
しかし、Photoshopもバージョンを重ね、切り抜きもかなり楽になりました。
ここではPhotoshop CS5以降対象で、切り抜きが、すごい、楽になる、方法を、お教えします。
それでは早速行ってみましょう!
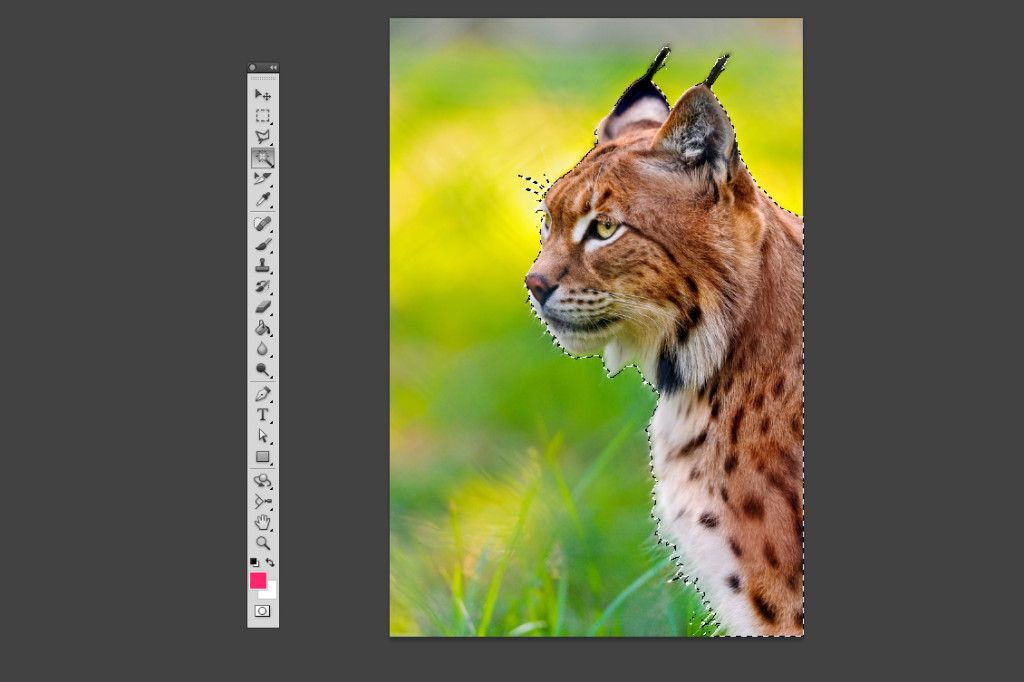
Step0:これを切り抜きます
 ヒョウ・・・でしょうか?ネコ科のなにかだと思います。
背景はシンプルですが、ひげやあご下からのふっさふさの毛がいかにも切り抜きづらそうです。
ヒョウ・・・でしょうか?ネコ科のなにかだと思います。
背景はシンプルですが、ひげやあご下からのふっさふさの毛がいかにも切り抜きづらそうです。
Step1:自動選択ツールでおおまかな選択範囲を指定する
ツールボックスより「自動選択ツール」を選択、「アンチエイリアス」「隣接」にチェックして、背景部分を選択していきます。 今回は「許容値」30-70で選択を行いました。 背景をすべて選択できたら、オプションバーから「選択範囲」>>「選択範囲を反転」を選択します。 ヒョウ(?)が選択されました。
ヒョウ(?)が選択されました。

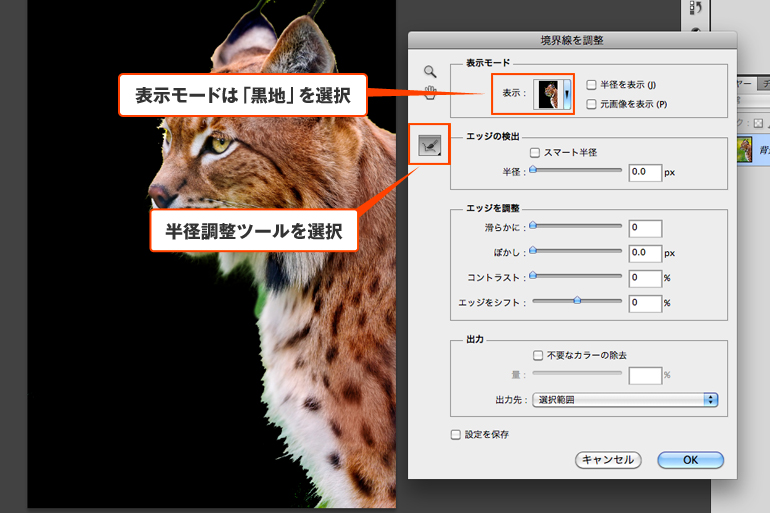
Step2:境界線を調整する
オプションバーから「選択範囲」>>「選択範囲を調整」を選択します。 表示モードは「黒地」にすると見やすいです。
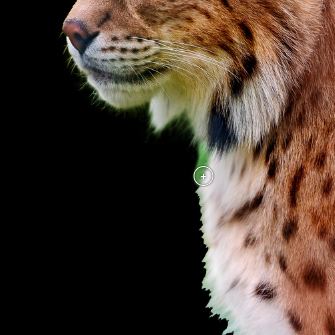
境界線を調整ウィンドウの左側にある「半径調整ツール」でヒョウの輪郭をなぞって行きます。
表示モードは「黒地」にすると見やすいです。
境界線を調整ウィンドウの左側にある「半径調整ツール」でヒョウの輪郭をなぞって行きます。
 ふっさふさな部分がよみがえってきます!
ふっさふさな部分がよみがえってきます!

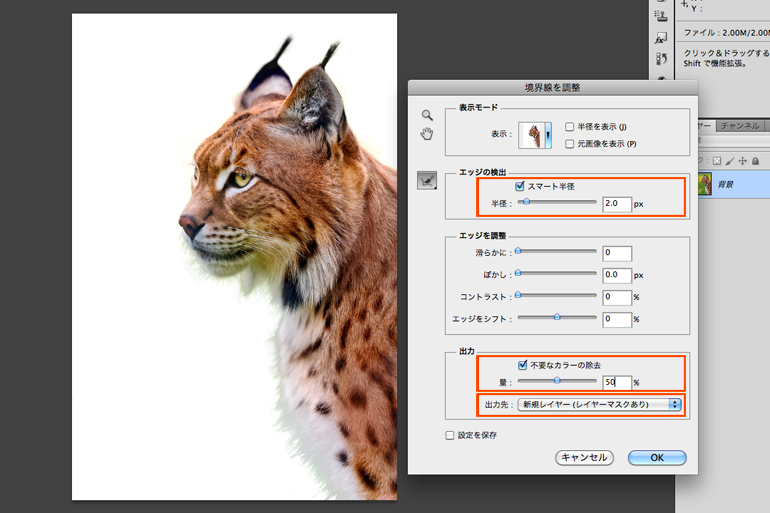
Step3:エッジなどを調整する
半径調整ツールを行ったら、表示モードを「白地」に変更します。 「エッジの検出」にチェックを入れてエッジを調整します。 輪郭などがどう変わるかいろいろ試しながら調整すると良いと思います。 今回は背景の緑が気になったので「不要なカラーを除去」にチェックを入れました。 輪郭部分を見ながら量を調整します。 「出力先」を「新規レイヤー(レイヤーマスクあり)」を選択し、「OK」を押します。
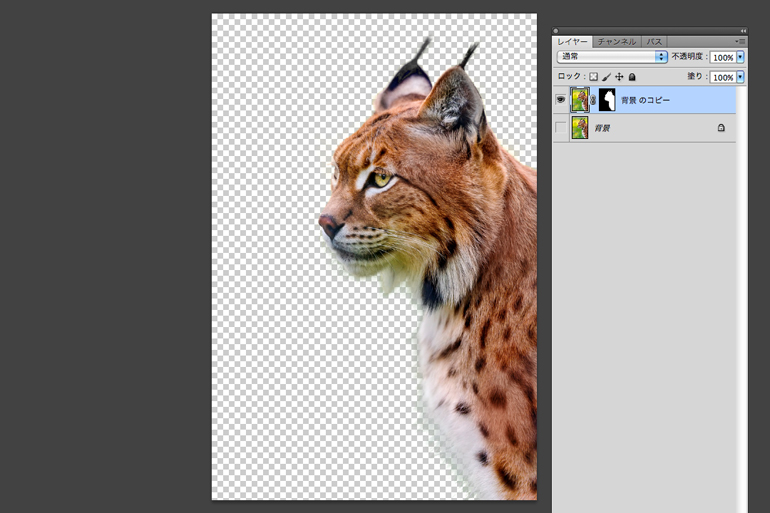
新規のレイヤーにレイヤーマスク付きの画像がコピーされました。
「出力先」を「新規レイヤー(レイヤーマスクあり)」を選択し、「OK」を押します。
新規のレイヤーにレイヤーマスク付きの画像がコピーされました。

Step4:完成!
背景を好きなものに変更して完成です! ふっさふさの毛の部分もきれいに切り抜けているのが分かります。 今回の方法はPhotoshop CS5 以降に追加された新機能「境界線を調整」機能を使った方法となっております。 ぜひお試しください!