
ページが読み込まれる前に表示されるローディング。
ほんの数秒しか表示されませんが、ブランドやサイトの世界観を表現するのに一役買っています。
今回はそんな遊び心のあるローディングのアイデアを集めました。

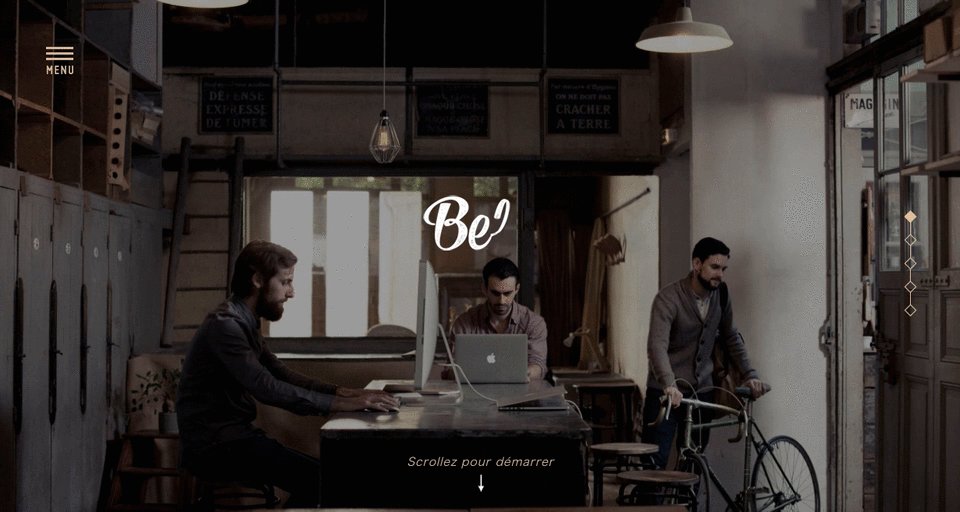
パリにあるデザイン会社のWEBサイト。懐中時計のローディングがレトロなWEBデザインにマッチしています。

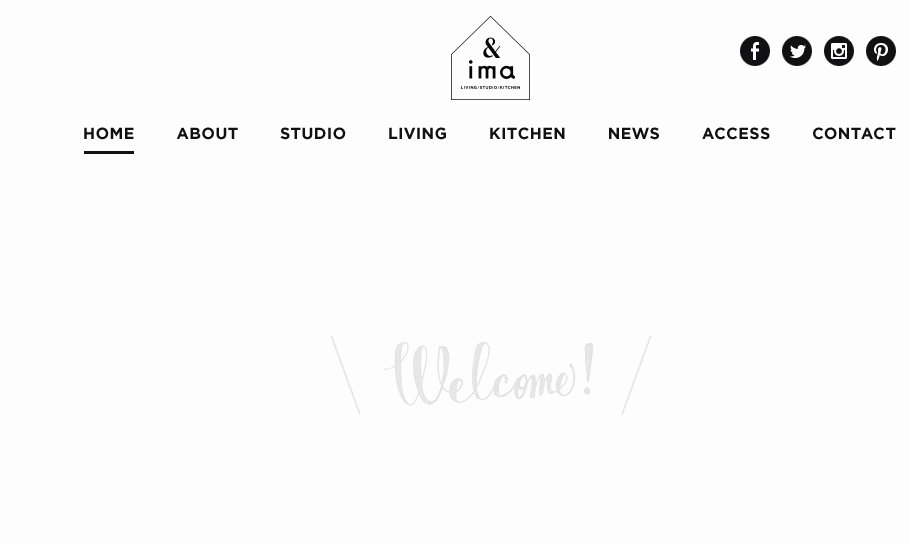
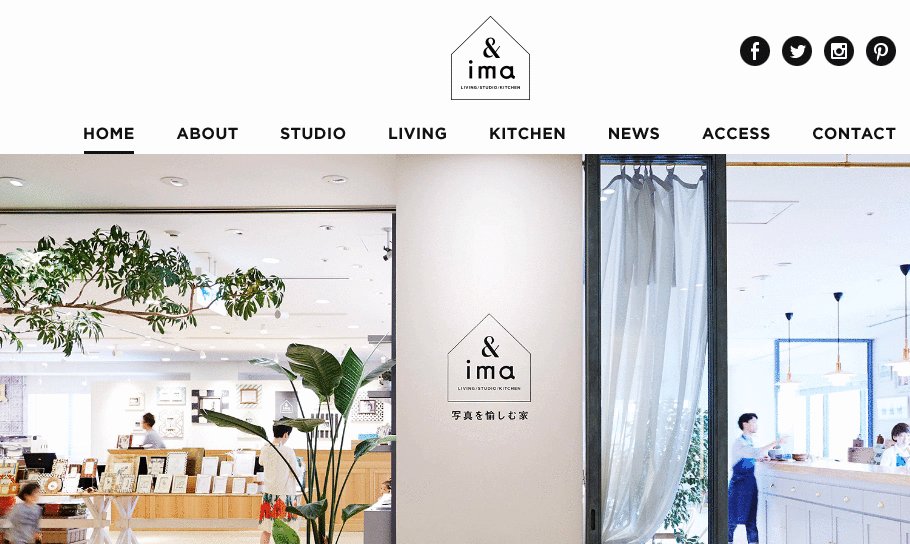
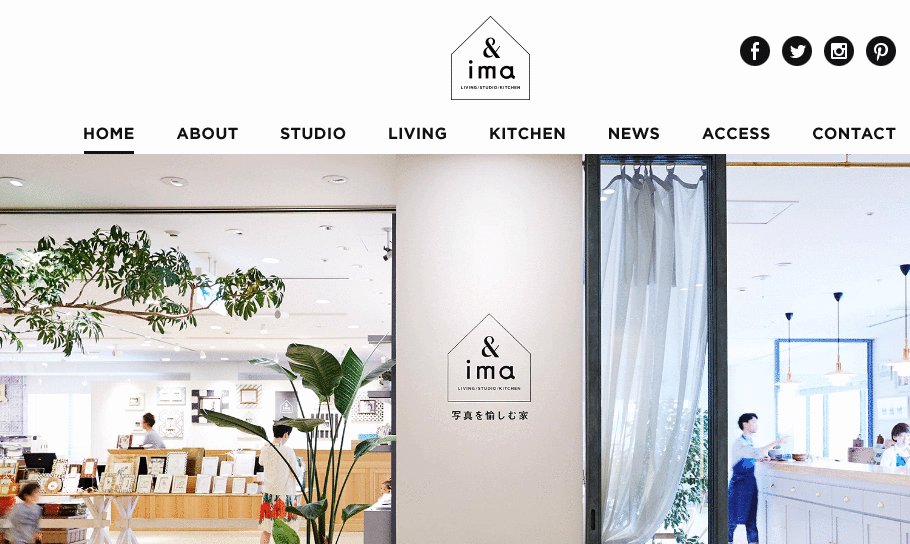
「写真を楽しむ家」をテーマとした、スタジオやカフェなどが集まる複合施設のWEBサイト。ローディングが終わった後の「Welcome!」が遊び心があってかわいいですね。

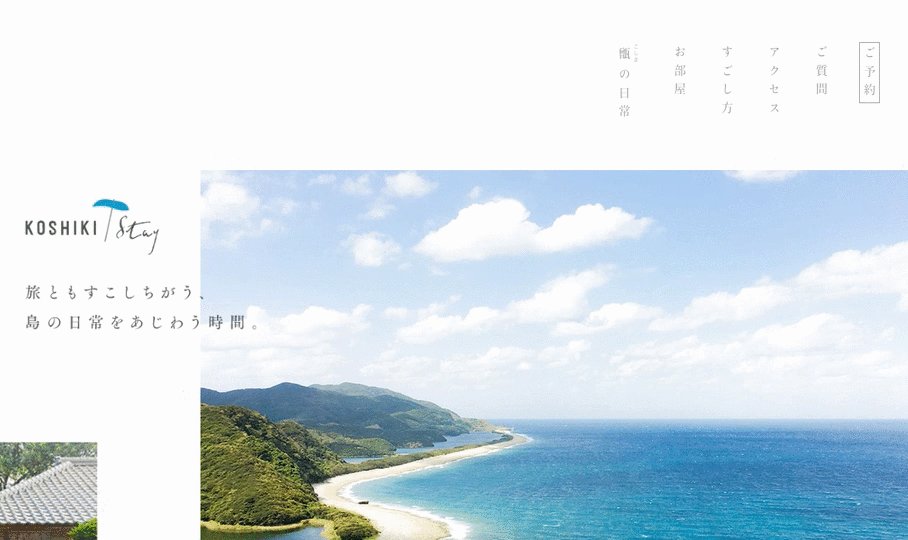
鹿児島の離島にある民宿のWEBサイト。水平線をイメージさせるローディングが印象的。ページ遷移のエフェクトもゆるやかなフェイドがかかっていて、「島でながれるゆったりとした時間」の雰囲気が感じられます。

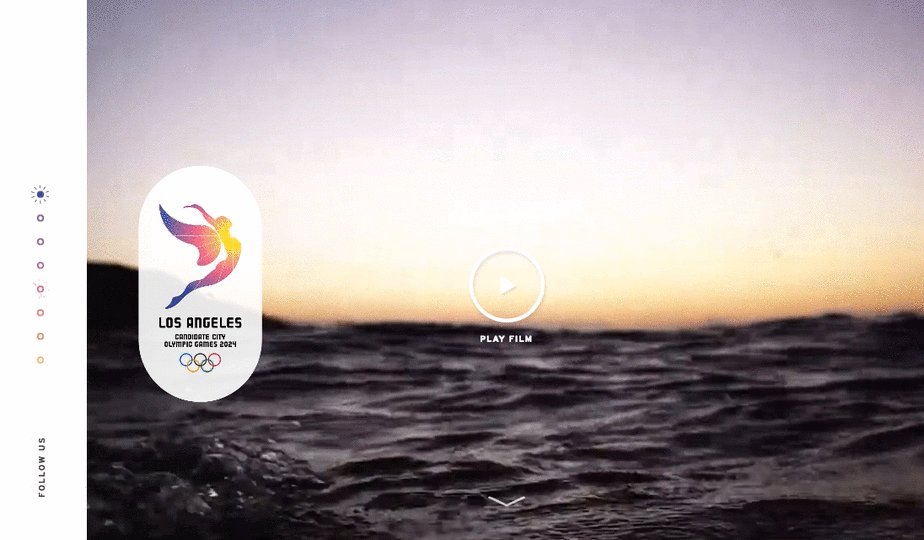
ロサンゼルスの2024年オリンピック誘致のための公式サイト。指紋認証のように徐々にエンブレムが浮かび上がってきます。

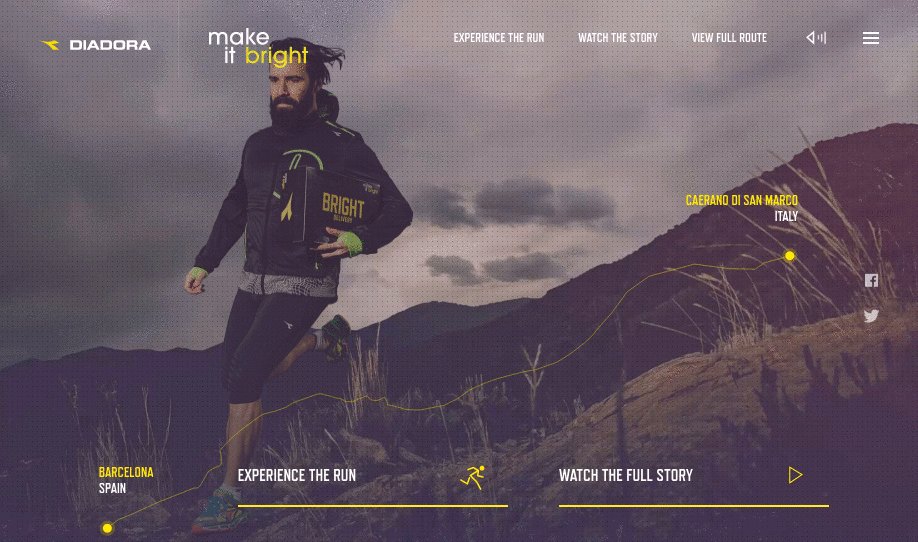
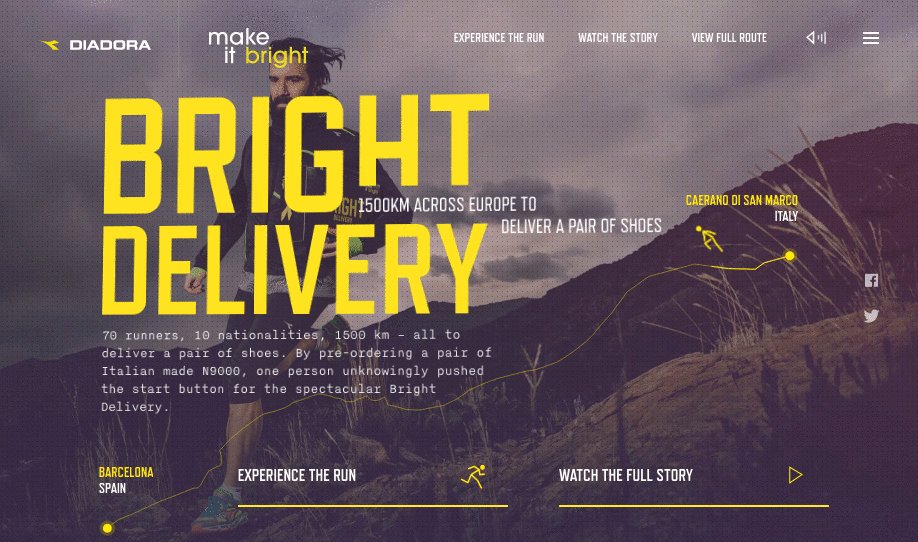
イタリアのスポーツメーカーのキャンペーンサイト。イタリアのカエラーノ・ディ・サン・マルコからスペイン・バルセロナまで70人のランナーが順番に走るという企画で、実際のコースがそのままローディング画像になっています。

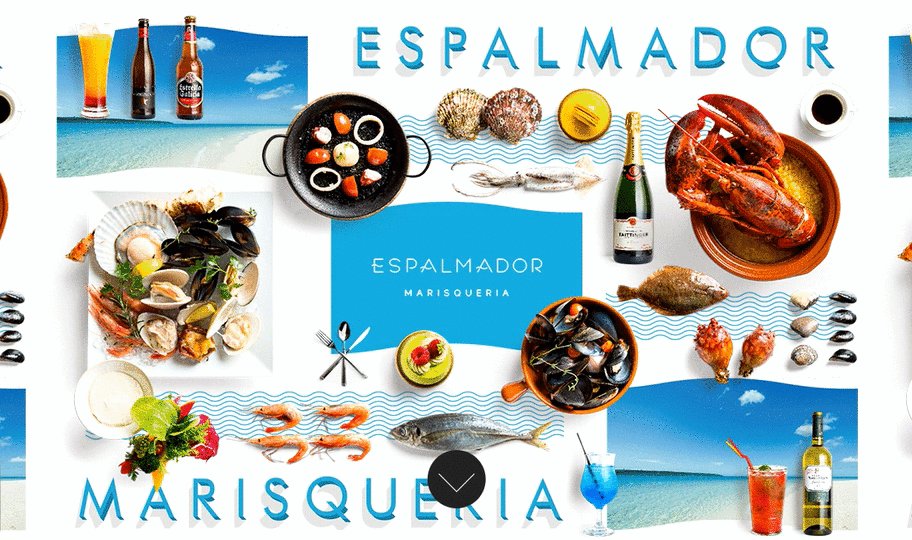
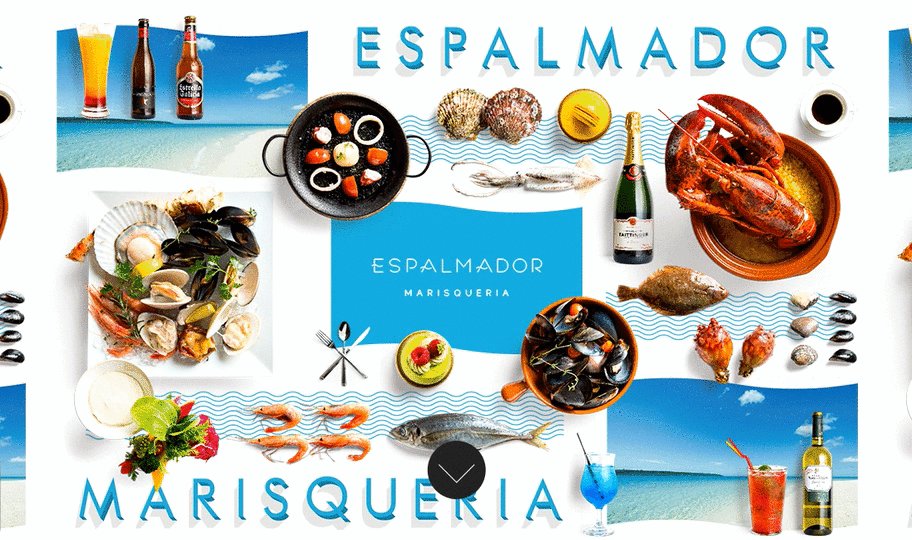
スペインの魚介食堂をイメージした仙台のレストランのWEBサイト。サイト全体のモチーフになっている波線をローディングに使用して世界観を統一しています。

チリ・サンディエゴのデザイン会社(?)のWEBサイト。ロゴのアニメーションが終わるとコンテンツが表示されます。動きもスムーズでシャープな印象があります。

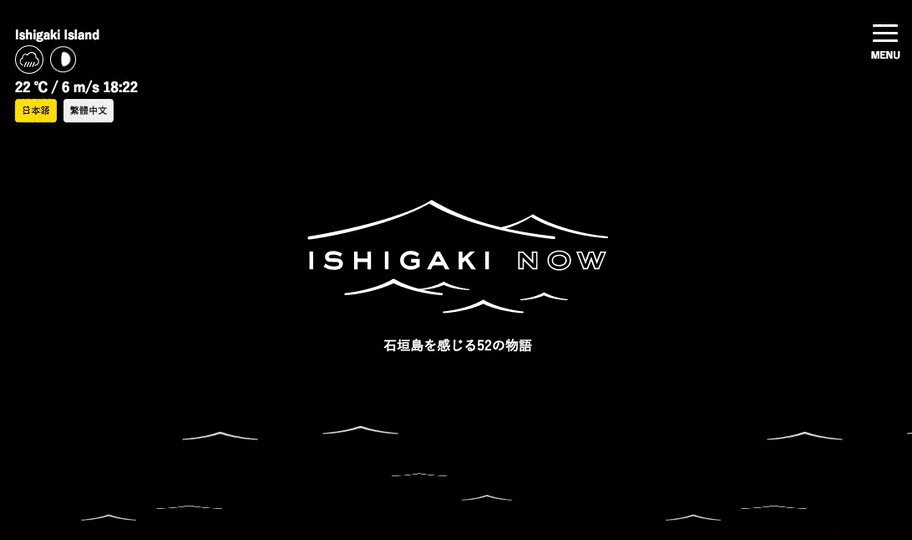
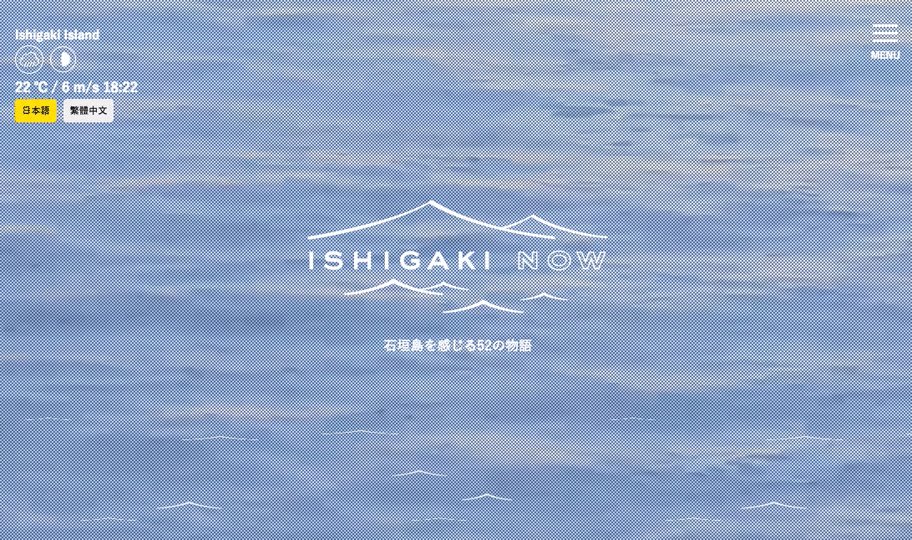
石垣島の体験・観光スポットを紹介するWEBサイト。ページを開くとまず黒背景にロゴとコンセプトワード、続いてメニューと言語切り替えが出てきます。ユーザーに伝えたい情報を時間差で表示して情報の強弱をつけています。
まとめ
ローディングは一瞬しか見れませんが、その一瞬がサイトの雰囲気を大きく左右します。サイトが表示されるまでのわずかな時間もストレスなく楽しませるのもWEBブランディングのひとつなのではないでしょうか?ぜひ参考にしてみてください。

















