
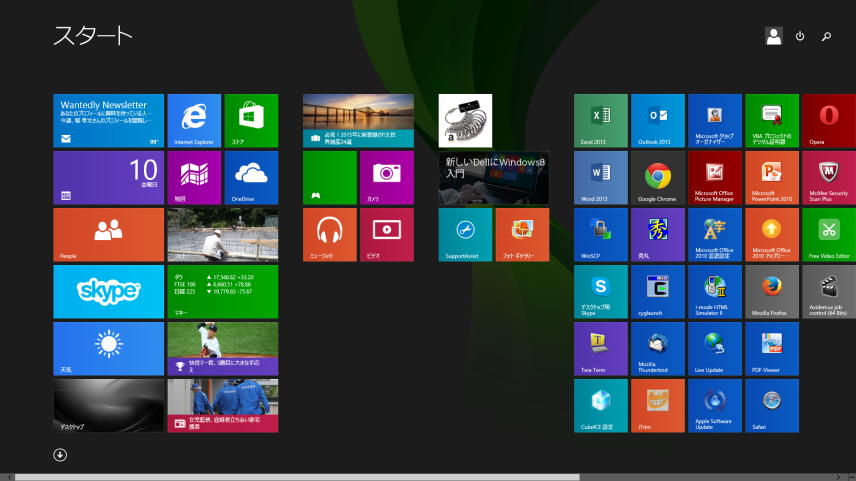
2012年にマイクロソフトがリリースしたWindows8のUIデザインで、広く知られるようになったフラットデザイン。近年一気に普及し、2015年現在ではランディングページを始め、いろいろなサイトでも見るようになりました。当初は”流行”と捉えられていましたが果たしてただの流行なのか、考えてみたいと思います。
フラットデザインとは
フラットデザインとは一体どういうものなのか?明確な定義は難しいのですが、まずは大まかに特徴を紹介します。
つまり、フラットデザインとはエンボスやグラデーションなど立体感を表現する無駄な装飾を排除し、 シンプルで大胆なレイアウトや色使いで構成したデザイン手法を指します。
リッチデザイン、スキューモーフィズムとは?
フラットデザインが登場するまで、WEBデザインのトレンドはどうだったかというと、リッチデザインと呼ばれるグラデーションやテクスチャーによる装飾を施したデザインが主流でした。
また、実物をリアルに再現したスキューモーフィズムも積極的に採用されていました。
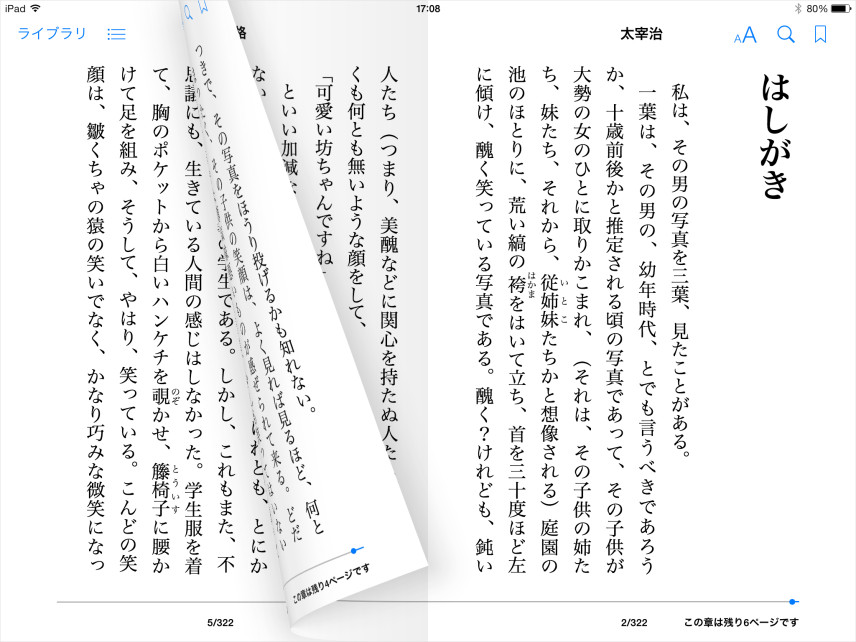
スキューモーフィズムとは、例えば初期のiBooksアプリやデジタルマガジンのReaderアプリが採用していたように、画面をスワイプするとページがめくられるようなアニメーションがつけられ、本物の雑誌を模したようなデザインのことを指します。ユーザに馴染みのないものの外見を馴染みのあるものにすることで理解を促す効果がありApple社などでも積極的に取り入れられていました。
しかし、マイクロソフトがフラットデザインを提唱したことで、スキューモーフィズムは「装飾過剰で趣味がわるいニセモノ」という批判に晒されはじめることになります。要するにフェイクだという批判です。
フラットデザインは流行か?
フラットデザインはスキューモーフィズムに代わるただの流行なのでしょうか。
フラットデザインにはいくつかのメリットがありますが、その一つにデータが軽く、あらゆる閲覧環境で快適に表示できるというメリットがあります。また、スマートフォンのスクロールを前提としたワンカラムのレイアウトとも相性がよく、近年のユーザーの閲覧環境に適していると言え、その点では合理的な流行と捉えることもできます。
デザインアプローチとしてのフラットデザイン
一方で注目したいのはそのデザインアプローチです。
20世紀、モダニズム以降、工業デザインの世界では素材そのものの質感を活かしたデザインの方が美しいと認識されてきました。例えば木目を模したシート素材は安っぽく、無垢フローリングなど素材をそのまま使ったものには本物の美しさがあるという考え方で、これは21世紀の現在でも通じる考え方です。
同じような観点でフラットデザインを見直してみると、フェイクと揶揄されたスキューモーフィズムよりも、実は本物思考でより先進的だと言うこともできます。 フラットデザインそれ自体が定番化するかどうかはわかりませんが、このデザインアプローチ自体は今後も発展していくのではないかと思います。
現にGoogleは昨年、フラットデザインの派生系ともいえる”マテリアルデザイン”というデザイン概念を発表しています。”マテリアルデザイン”とはレイヤーや動きなどディスプレイならではの特徴を活かすことを推奨したデザイン概念で、そこにはWEBならではのデザインを追求する姿勢も伺えます。
まとめ
フラットデザインが登場した当初、スキューモーフィズム派とフラットデザイン派の間では大きな論争が巻き起こったそうです。それは装飾を用いた建築様式を否定し、ガラスや鉄筋コンクリートといった技術革新を背景にモダニズムの考え方が登場した時と似ています。面白いのは工業デザインや建築デザインでは数十年〜数百年をかけて移り変わってきたデザインの潮流が、WEBデザインの世界ではたった数年という短い期間で移り変わってきた点です。もしかすると、私たちはWEBデザインにおける大きな潮流の中にいてルネサンスやモダニズムのような歴史的な転機を目の当たりにしているのかもしれません。