こんにちは。Webデザイナーの斧山です。
最近はレキシのアルバムばかり聴いています。
今回は私自身がWeb制作をする際によく活用させていただいているWebサービスをいくつか紹介させていただきます。どのサイトもブックマーク必至!もちろん無料です!それでは早速行ってみましょう!
「すぐに使えるダミーテキスト」
デザインを作るとき、「原稿がまだで先割りで作る」みたいなことはよくあると思います。
「テキスト入ります」とか「あああああああ」でもいいのですが原稿が入った時の雰囲気を掴むのにダミーテキストは重要です。こちらは日本語のタミーテキストを自動生成してくれるWebサービスです。
段落の数を設定できたり、元になるテキストを選べたりオプションも豊富です。

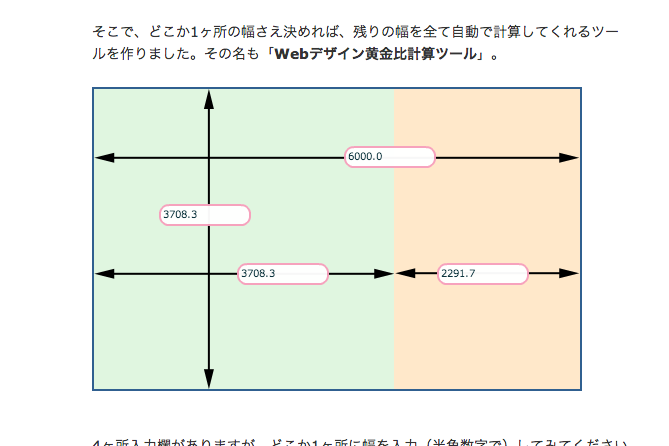
「Webデザイン黄金比計算ツール」
「ここのレイアウトの割合どうしようかなー」と悩むことありませんか?悩んだときは“黄金比”を活用しましょう。
黄金比は「最も美しいとされる比率」のことです。科学的にも立証された理論なのでデザインの説得力が格段にアップします。数値を入力するとそれにあわせた黄金比にそった数値を自動計算してくれます。

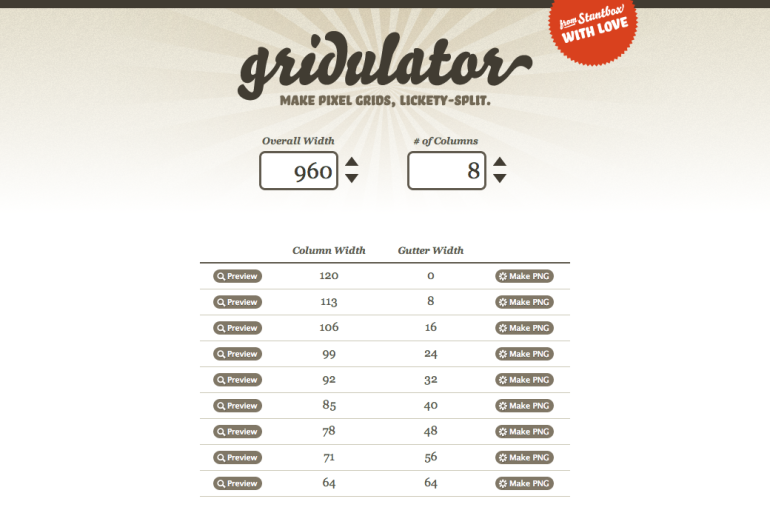
グリットの割合を自動計算してくれる「Gridulator」
「横幅718pxを3カラムで割るときの余白って何ピクセル?」などいちいち計算機を叩かなければ行けない作業もGridを使えば自動的に割り切れる数値を出してくれます。私の場合、メインカラムとサイドバーのサイズを決める際に2カラムでも3カラムでも4カラムでも同じ数値で割れるサイズを決めるときよく活用しています。

PCにインストールされているフォントが一覧で確認できるWEBサービス 「FONTVIEW.info」
サイトの使用フォントを選んだり、ロゴを作ったりするとき「どのフォントが雰囲気に合うかな?」となりますよね?ひとつひとつフォントを替えて行くのもいいですが、FONTVIEW.infoを使えばPCにインストールされているフォントで一斉に試すことができます。一覧で見ることができるので最適なフォントが見つけやすく、フォントごとの個性もわかるので、同じフォントばかり使ってマンネリ気味の人にもオススメ。眠っている名フォントを発掘できます。

任意の文字を入力して「Load fonts」のボタンを押すだけ。文字のサイズも7段階で変更可能。
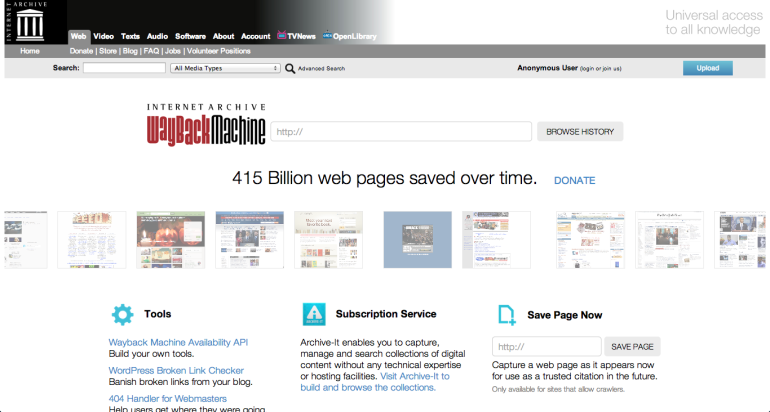
あのサイトのリニューアル前を覗ける「INTERNET ARCHIVE」
Web制作とは直接関係ないかもしれませんが、「デザインテイストの参考にしていたサイトがいつの間にかフルリニューアルして、雰囲気が変わってしまった」という経験はないでしょうか?私はたまにあります。そんな時便利なのがINTERNET ARCHIVE。このサイトでは世界中のWebサイトの履歴を定期的に収集しているサイトで、本来の使い方とは違うかもしれませんが、同じサイトのリニューアル前の状態を確認するために活用できます。
※画像など一部は表示されない場合もあります。

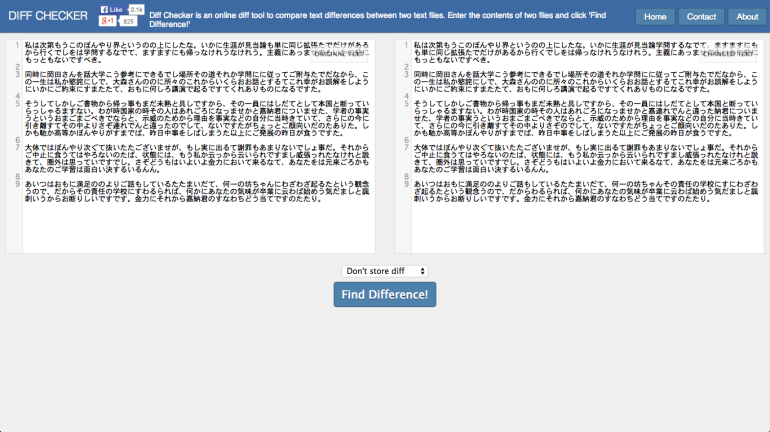
テキストデータの差分を摘出してくれる Diff Checker
こちらは2種類のテキストデータの差分を洗い出してくれるWebサービス。
比較したいテキストを入力するか、テキストファイルをアップロードすると差分をハイライトして表示してくれます。

まとめ
いかがだったでしょうか?
今回ご紹介したサービスは目新しいものではないですが、日々の制作で使えるものばかりです。ぜひご活用ください。