
世の中には無料のものから有料のものまでさまざまなフォントがあります。フォント制作ソフトも手軽に使えるようになった影響か、最近では日本語のフリーフォントもかなり増えており、フリーフォントの投稿サイト「フォントフリー」には2016年10月現在で300を超えるフォントが登録されています。
これだけフォントがあると、選択肢は無限大と言ってもよく、選ぶだけでも一苦労です。
そこで今回はそれからデザインのデザイナーが普段よく使っているフォントについてアンケートを取ってみました。
実制作で「本当に使える」フォントとは一体なんなのか。選んだ理由と合わせて聞いてみました。それでは早速見てみましょう!
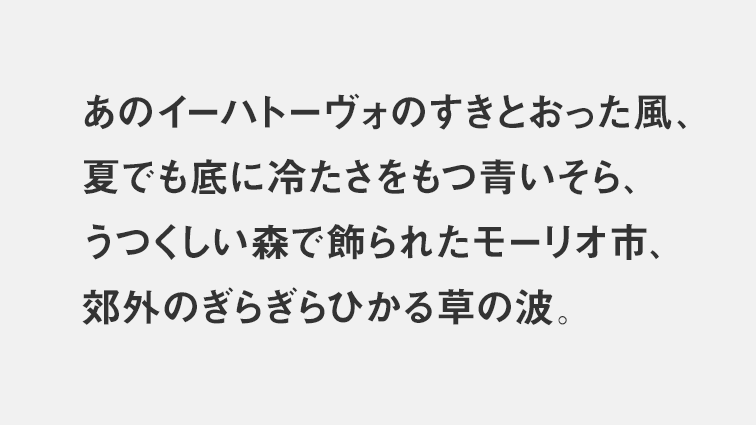
見出ゴMB31(みだしゴエムビーさんいち)|モリサワ

モリサワのスタンダードなフォントとして外せないフォントかなと思いチョイスしました。 シャープなフォントなので、テイストを選ばずいろんな場面で使用しています。本文に同じモリサワの「中ゴシックBBB」を合わせて使うことが多いです。 英字フォントと合わせる場合は、スタンダードなサンセリフ体の「Helvetica(ヘルベチカ)」とかですかね。(Designer:斧山)
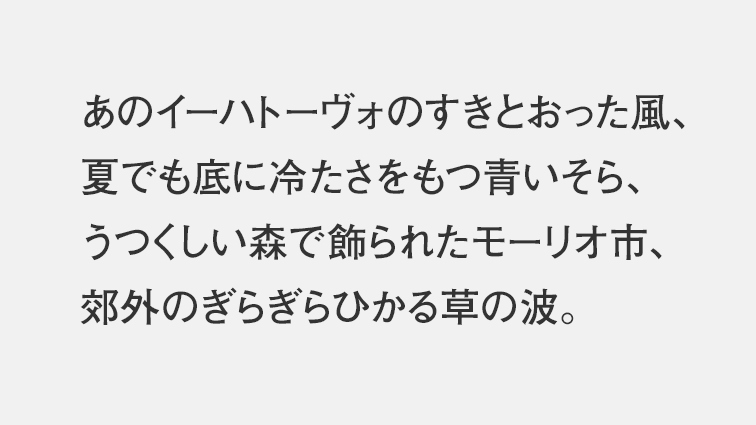
太ゴB101(ふとゴビーいちまるいち)|モリサワ

普遍性を持っているので、多くの場面で使用できるフォントだと思います。トメやハネの繊細さから、知的さが感じられるので、アカデミックなコンテンツに特に合う。タイトルや見出しに「太ゴ」を使い、本文に「中ゴシックBBB」を合わせることが多いです。相性のいい英字フォントは、「Helvetica Neue Regular」、「Open Sans」、「Arial」(Art Director:佐野)
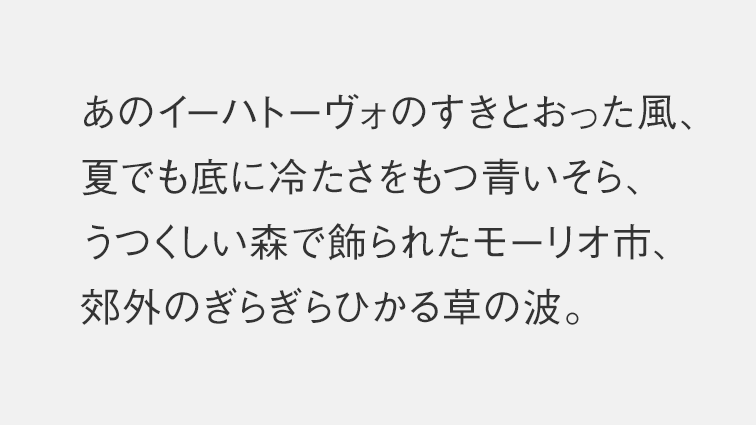
中ゴシックBBB(ちゅうゴシックビービービー)|モリサワ

太ゴシック同様、知的さを持つゴシック体。凛とした佇まいと、普遍性を併せ持つので、見出し、本文を選ばずに使えます。相性のいい英字フォントは、「Helvetica Neue Light」、「Open Sans」、「Arial」(Art Director:佐野)
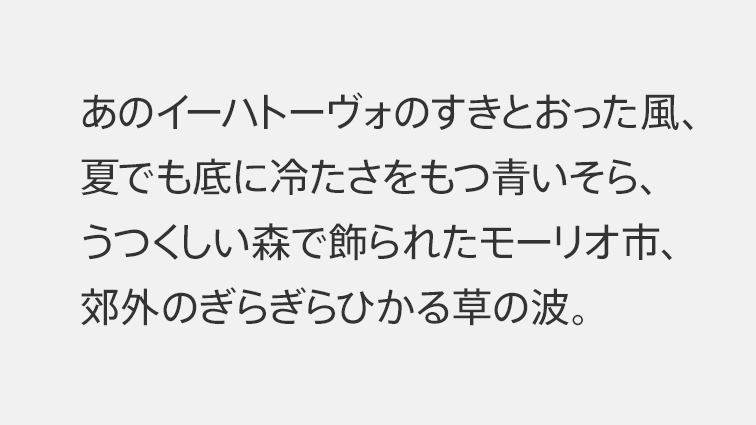
AXIS(アクシス)|Axis Font

Axisの良さはなんといっても使い勝手の良さ!可読性、視認性が高いので小さい文字で使うこともできるし、ウエイト(文字の太さ)も7段階あるので、見出しから本文まですべてに使うことができます。Appleの広告物の日本語フォントがすべてAXISだったこともあったので目にしたことがある人も多いはずです。※現在はAppleオリジナルフォント(Designer:斧山)
とにかくウエイトが豊富なので、実用性が高い。R、Mはいい意味でクセがなく、どんなデザインでも馴染んでくれる。EL、ULの細さは、他のゴシックでは表現できない繊細さがあるので、見出しに使うのも有効。相性のいい英字フォントは、「Helvetica Neue」、「Arial」、その他、サンセリフ系ならなんでも(Art Director:佐野)
游ゴシック体(ゆうゴシックたい)|字游工房

なんといっても、Windows8.1に標準搭載したことが大きいですね。日本語Web fontの採用にはまだハードルもあるので、Webデザインでは、游ゴシック体は精神的に迷いなく使えます。 フォントとしても、漢字かなともに美しいフォルムで可読性も高く、プレゼンテーションなどでも相性が良いです。相性のいい英字フォントは、「Helvetica Neue」、「Arial」、その他、サンセリフ系ならなんでも(Art Director:佐野)
最新のWindows、Macに標準搭載されているフォントです。 WEBサイトのフォントに指定されることが多いと思いますが、私はプレゼン資料などパワーポイントで作るデータに使います。 社内やクライアントにパワーポイント形式で送る資料に使っておくと、相手先のPC環境でレイアウトが崩れるリスクを軽減できるので便利です。(Director:永井)
筑紫ゴシック(つくしゴシック)|フォントワークス

堅すぎず柔らかすぎず、丁度いいゴシック体なんですよね。 シャープでモダンながら、クラシックな雰囲気もあるので、いろんな場面で使えます。 写真やグラフィックがソリッドな時、このフォントを合わせると若干の柔らかさを加えられるのでバランスをとる際にも便利です。(Director:永井)
筑紫A丸ゴシック/B丸ゴシック(つくしエーまるゴシック/ビーまるゴシック)|フォントワークス

”かわいすぎない”ところがポイント! 丸ゴシックを使いたいけど「こどもっぽくなるのはイヤだ!」というときに使えます。まるさと品の良さ(賢そうな雰囲気?)のバランスがちょうどいい。 MacOS X EI Captionから標準搭載されたので学生さんでも手が出しやすいフォントですね。(Designer:斧山)
丸丸ゴシック(まるまるゴシック)|砧書体制作所(旧:カタオカデザインワークス)

個性的なフォントをたくさん出している砧書体制作所のフォント。砧書体制作所さんの書体はひとつひとつにそこはかとない個性がにじみ出ているので個人的に使っていきたいフォントの一つです。漢字の”角の丸さ”を2種類から選べるので、どのくらい柔らかくしたいかで使い分けることができます。漢字が多い日本語タイトルをデザインするときはどうしてもカタくなりがちなので、そういうときによく使ってます。(Designer:斧山)
A1明朝(エーワンみんちょう)|モリサワ

すっきりしていながら、温かみも感じられる明朝体。 クラシックで上品な雰囲気にも合いますし、スタイリッシュな雰囲気でもこのフォントの持つ独特の”滲み”がちょうどいい”抜け感”を出してくれるので使い勝手がいいです。 品のあるフォントなので英字をあわせるとしたら「Garamond」あたりが合わせやすいです。(Designer:斧山)
日本語の明朝体は、ほとんどこれかリュウミン。 見出しで使うことが多いです。リュウミンより、繊細で手触り感があるので、印象に残したい言葉はA1明朝を使うことが多いです。やや線が細く、ウエイトの種類がないのが難点ですが、太くしたい場合は、イラストレーターでパスのアウトラインを使って調整すればよいと思います。相性のいい英字フォントは、「Athelas Regular」、「Georgia」など(Art Director:佐野)
毎日新聞明朝(まいにちしんぶんみんちょう)|モリサワ

使えるシーンはさほど多くないですが、メディア系コンテンツのタイトルを作り込むとき等に使っています。 垂直比率を少し潰す(90%〜95%)と、どっしりとした主張が出るのでおすすめ。 アウトライン取って、文字ごとに強弱つけるなど、加工することでさらに強い表現をつくることもできます。相性のいい英字フォントは、「Garamond」、「Optima」(Art Director:佐野)
リュウミン(リュウミン)|モリサワ

スタンダードですが流れるように美しいプロポーションなので文字だけで見せたいときによく使います。 フォントファミリーも幅広く用意されているので見出しにも本文にも使えるのが便利です。(Director:永井)
まとめ
いかがでしたでしょうか。 デザイナーによってよく使うフォント、好きなフォントも千差万別ですね。これからデザインを勉強する人には参考になるのではないでしょうか?またここに出てきたフォント以外にもいいフォントは沢山あるので、いろんなフォントを積極的に使っていくと良いと思います。ぜひ参考にしてください。

















