HTMLやCSSのコーディングを担当する人は、オーサリングツールとしてDreamweaverを使用しているケースが多いと思います。
Dreamweaverを単にエディタとして使うだけでなく、Dreamweaver独自に用意されている機能を使うことで、ぐんと作業効率をアップさせることができます。
今回は、Dreamweaverの“サイト定義”についてご紹介します。
“サイト定義”とは、サイトで使用するファイルやフォルダを関連付ける機能です。
たとえば、こんなことで困った経験はないでしょうか?
画像のファイル名を変更したいけど、複数のHTMLファイルにその画像を使用していて、全部リンクパスを書き換えるのが大変すぎる!!!
というような経験です・・・。
こんなときに大変便利なのが、これからご紹介するDreamweaverの“サイト定義”です!
サイト定義のやり方
サイト定義の設定の仕方はとても簡単ですので、流れを紹介します。
画面はDreamweaver Creative Cloud(Windows)の例となります。CS3/4系 CS5/5.5/6/CC系で若干異なりますが、基本的には大差はありません。

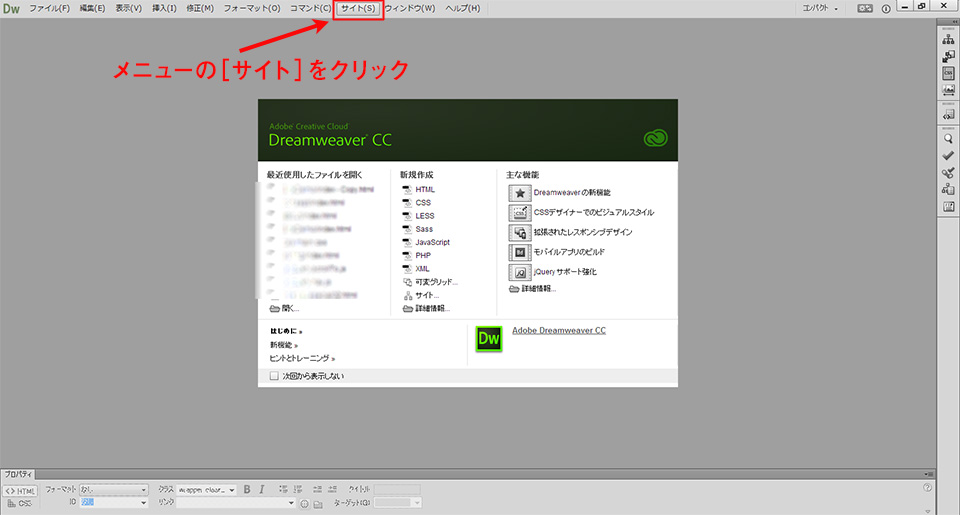
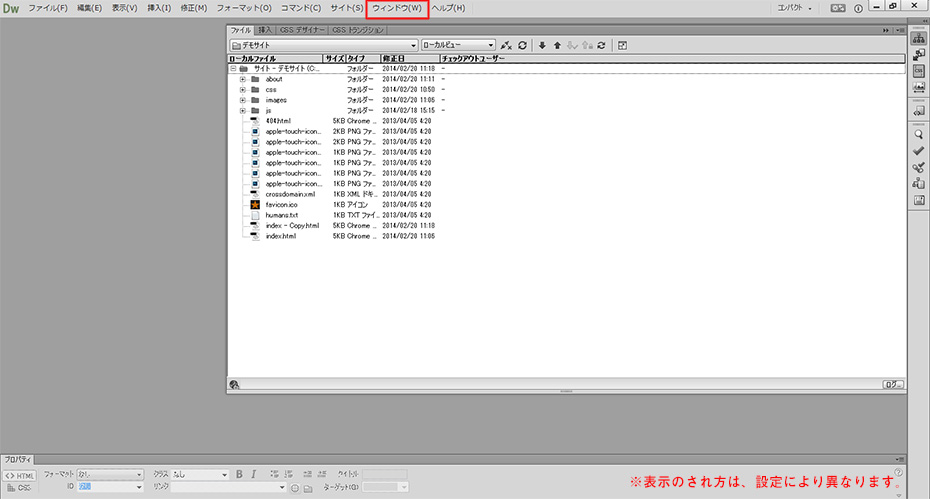
上部のメニューの中に「サイト」という項目をクリックする。

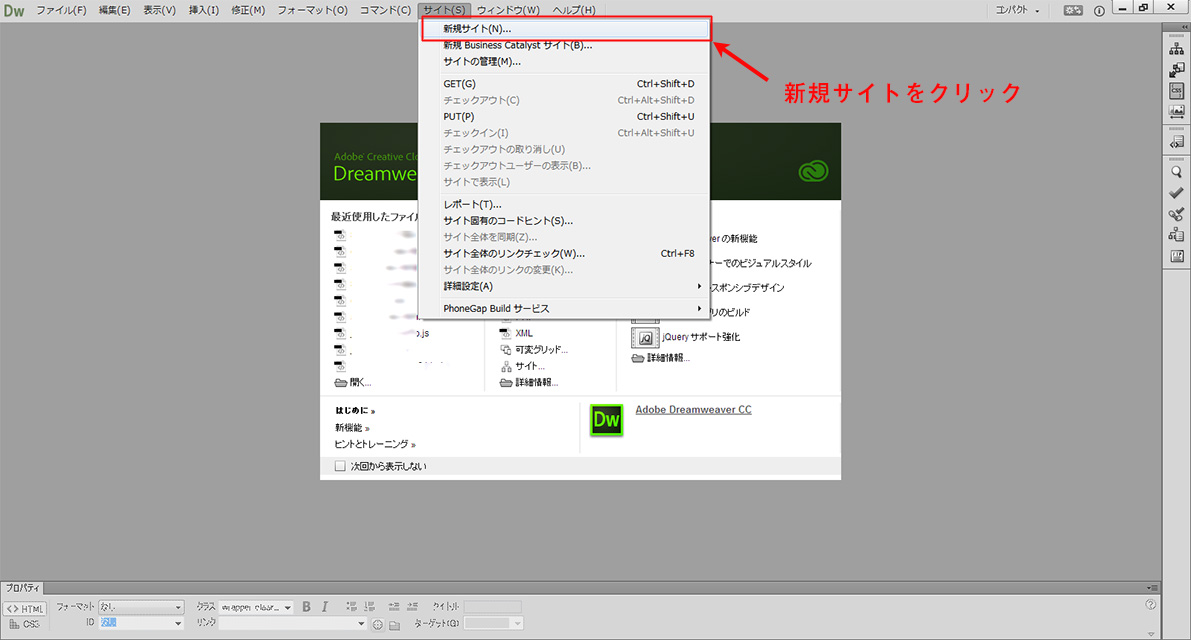
クリックすると階層メニューが展開されるのでその中にある、「新規サイト」をクリックする。

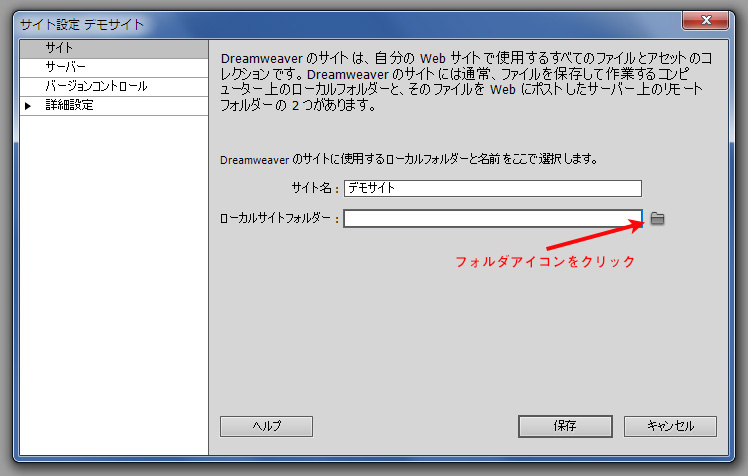
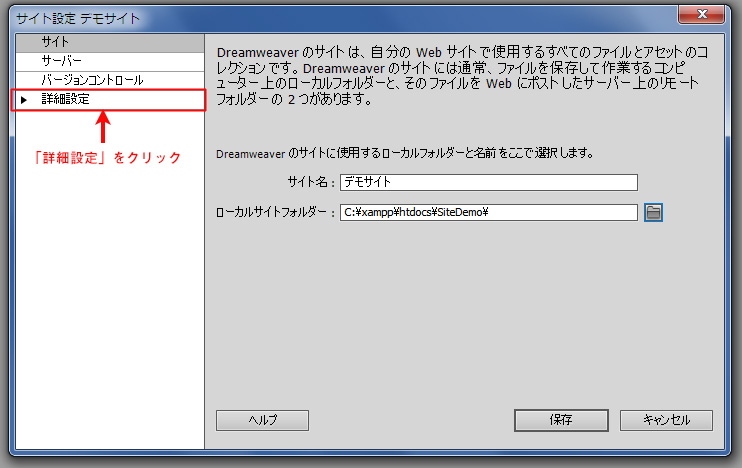
「サイト設定」という別ウィンドウが開きます。
開いた直後はサイトという基本設定になっているので 「サイト名」の項目に任意のサイト名を入力します。
続いて、「ローカルサイトフォルダー」の項目にサイトとして使うフォルダを選択します。
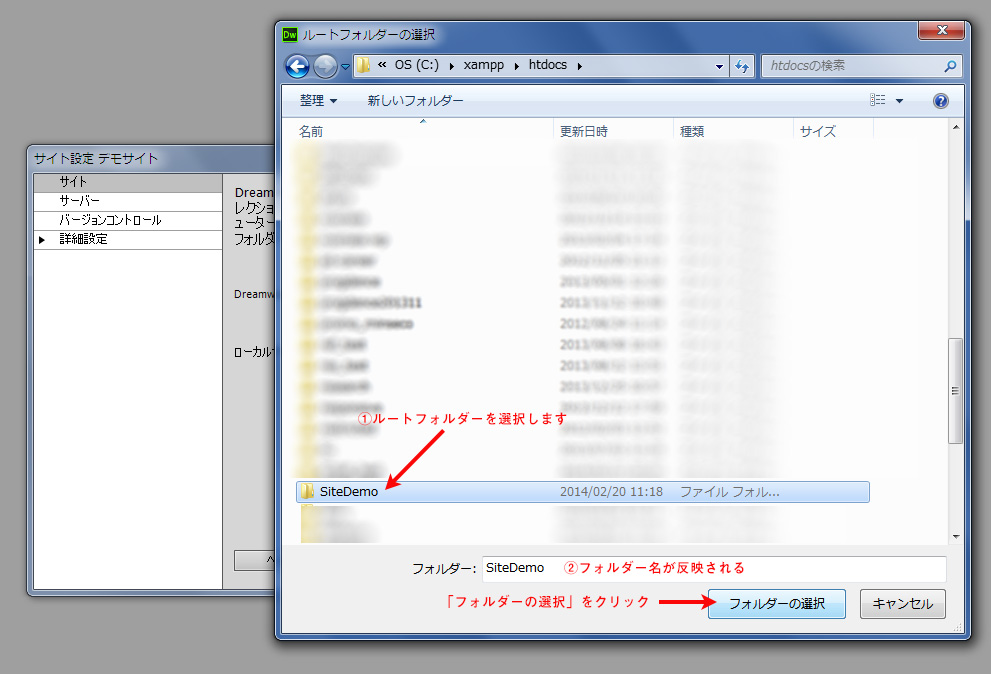
項目の右側のフォルダのアイコンのところをクリックすると「ルートフォルダの選択」というダイアログが表示され、任意のフォルダを選択できるようになります。

このままでもサイト定義は完了しますが、合わせてイメージファイルの格納場所を定義しておくことで、画像をページに使う際に作業効率を上げることができます。よって、以下の設定もやっておきましょう!

サイト、サーバー、バージョンコントロール(CS5以降)、詳細設定と項目が左側に並んでいますが、詳細設定をクリックします。

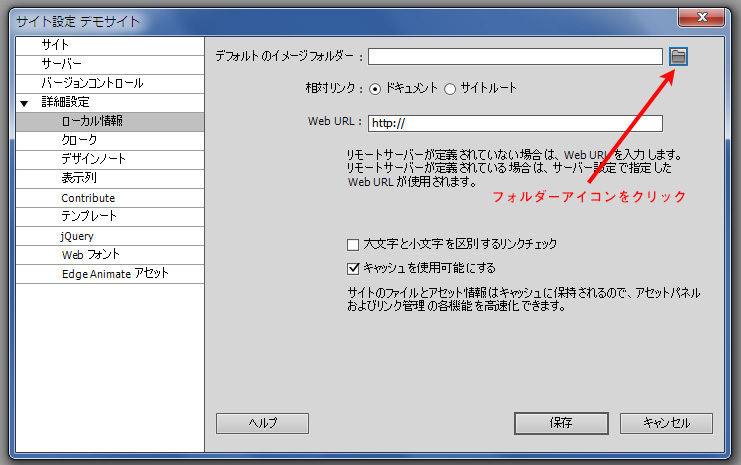
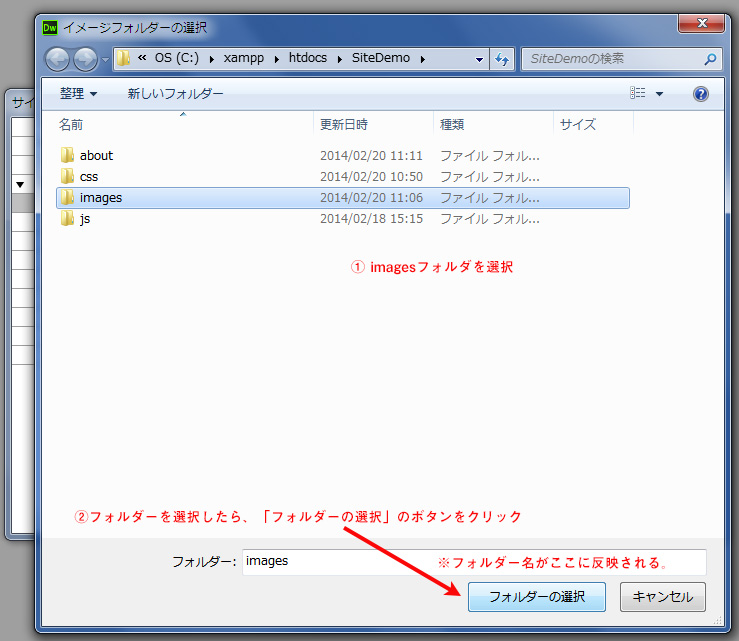
項目が変わって、デフォルトのイメージフォルダーという項目がありますので、先程と同じように、イメージフォルダーを選択します。

今回はimagesというフォルダを予め用意しているので、それを選択します。
「デフォルトのイメージフォルダー」の項目の下に相対リンクについて選択できますが今回はそのままドキュメント相対にしておきます。
続いて「Web URL」の項目は、そのまま空白にしておきます。

これでサイト定義の設定ができました!
ファイル名の変更を「ファイル」を開かなくても簡単にできる!
例えば、画像ファイル名を「demo_005.jpg」とする所を「demo_0005.jpg」などにしてしまったといった事は起こりえる事の代表ですが、
それを修正する際に今までだと、
1.ファイルをリネームする。
2.そのファイルを読み込んでいるHTMLやCSSファイルを開いて、読み込んでいる箇所の修正。
以上のようになるのですが、読み込んでいるファイルが1つだけならすぐなのですが
「この画像、至るところで使ってる・・・」となると考えたくないものです。
サイト定義がされていれば、DWのファイルパネルから、簡単に更にできるようになります。

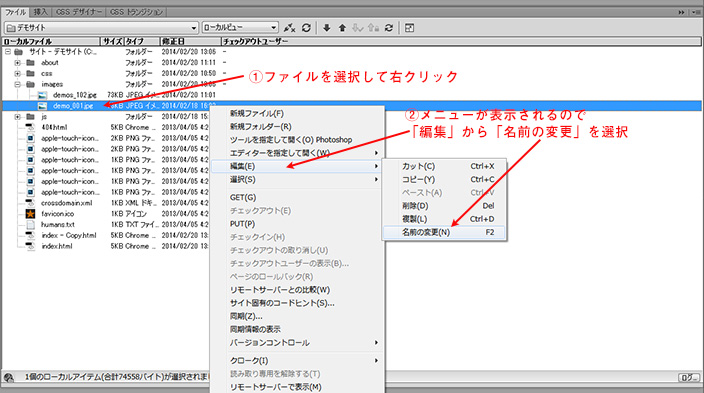
ファイルパネルから
該当のファイルを選び右クリック→編集→名前の変更

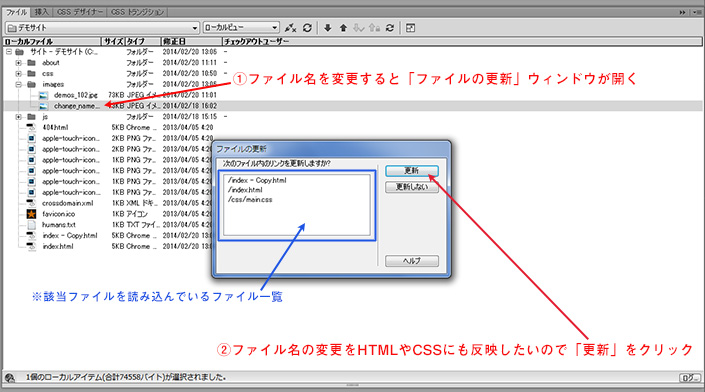
変更完了すると「ファイルの更新」というウィンドウが開かれます。
ルートフォルダからのパスで読み込んでいるファイルが参照されてますので書き換えを行いたい場合は
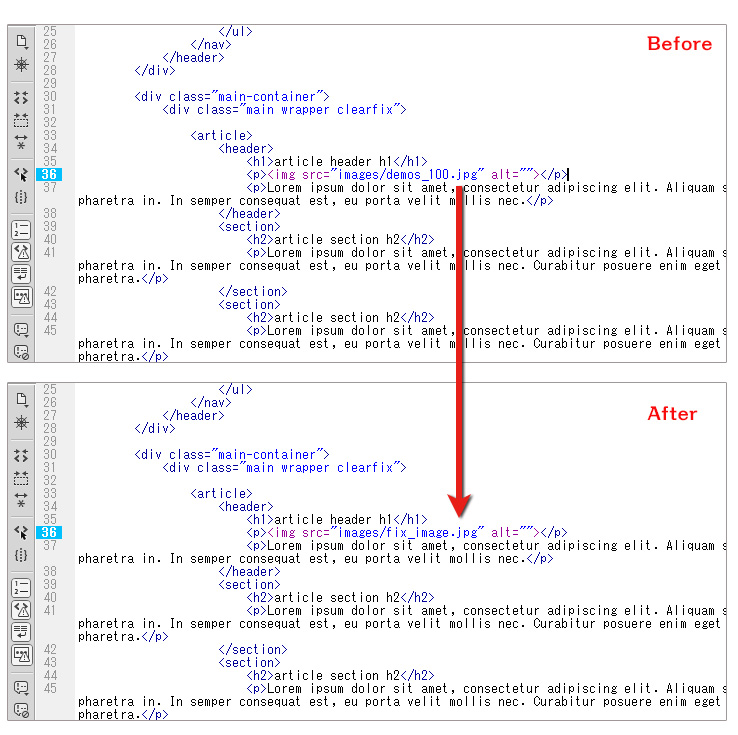
「更新」をクリックすると、読み込んでいる全てのファイルのパスが修正されます。

この他にもCSS・JSファイルをリネームしたり、場所を移動させたりした場合でも、同様に関連するHTML上に記述されているパスをDW上で自動的に編集してくれます。
普通に使う分にも便利なツールですが、より使いこなせるようになると仕事効率もアップしますので是非、まだ使っていない方がいれば使ってほしいです。















