WordPressにはアイキャッチ画像という投稿記事の印象付けをサムネイル画像で表示させる機能があります。
この機能を使うと、簡単に投稿記事へサムネイル画像を出力することができますが、テンプレートのコーディングを進めていて、よくアイキャッチ画像のURLだけを取得したい時があります。

例えば、WordPressでアイキャッチ画像を簡単に表示させる場合には、ループ内で the_post_thumbnail() を使いますが、この関数を使うとイメージタグを上図のように出力してしまうので、HTML5のカスタムデータ属性「data-*」や、任意のIDを持たせたい時など、思うようにカスタマイズできなくて困る時があります。
そこで今回は、アイキャッチ画像のURLだけを取得して、イメージタグに属性を追加する方法をご紹介したいと思います。
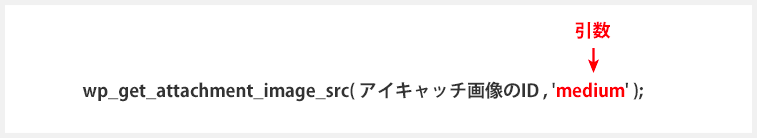
ポイントは wp_get_attachment_image_src() 関数にあり!
アイキャッチ画像からURLだけを取得するには、テンプレートのループ内で wp_get_attachment_image_src() を使うと便利です。簡単に、wp_get_attachment_image_src() についてご説明をさせていただきますと、この関数は、登録した画像のパスやサイズを配列で返してくれる関数です。
例えば、wp_get_attachment_image_src() を使って得られた配列を PHPの「print_r」 などで確認をしてみると、以下の内容が確認できます。
|
1 2 3 4 5 6 |
/* 配列の内容 [0] => http://hoge.hoge.com/wp-content/xxx/xxx.jpg [1] => 150 [2] => 150 [3] => */ |
[0]が画像のURLで、[1]と[2]が、画像の縦横サイズになります。
このことから、上記配列の0行目を抜き出せさえすれば、アイキャッチ画像のURLだけをうまく取得できそうです。
wp_get_attachment_image_src() の使い方
wp_get_attachment_image_src() の使い方ですが、テンプレートのループ内で以下のように使います。
以下のコードでは、念のため、PHPの「print_r」 を使って配列の内容を確認しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php <p>// アイキャッチ画像のIDを取得</p> $thumbnail_id = get_post_thumbnail_id(); <p>// mediumサイズの画像内容を取得(引数にmediumをセット)</p> $eye_img = wp_get_attachment_image_src( $thumbnail_id , 'medium' ); <p>// print_r で配列の内容の確認</p> echo "<pre>"; print_r($eye_img); echo "</pre>"; <p>/* print_r の結果</p> [0] => http://hoge.hoge.com/wp-content/xxx/xxx.jpg [1] => 300 [2] => 300 [3] => */ ?> |
WordPressでは、管理画面のメディアで設定した内容にて画像アップロード時に複数枚の画像が作成されますが、取得したい画像のサイズをwp_get_attachment_image_src() の引数に渡してあげることで、目的の画像の詳細(URLやサイズなど)を得ることができます。

また、wp_get_attachment_image_src()を使う際には、上図のようにアイキャッチ画像のID を指定する必要がありますが、 get_post_thumbnail_id() を使うと簡単にアイキャッチ画像のIDを取得することができます。
■引数に渡せる画像のサイズ
| サムネイル | thumbnail |
|---|---|
| 中サイズ | medium |
| 大サイズ | large |
| フルサイズ | full |
■画像のサイズと管理画面の設定内容

上記の内容を踏まえて、独自のアイキャッチ画像を出力するサインプルコードは以下のようになります。
自分でイメージタグを形成するので、HTML5のカスタムデータ属性「data-*」を追加した形でイメージタグを出力します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php // アイキャッチ画像のIDを取得 $thumbnail_id = get_post_thumbnail_id(); // mediumサイズの画像内容を取得(引数にmediumをセット) $eye_img = wp_get_attachment_image_src( $thumbnail_id , 'medium' ); // 取得した画像URLにてイメージタグを出力 // 更にdata-aliasというHTML5のカスタムデータ属性を追加 echo '<div class="gallery"><img src="'.$eye_img[0].'" data-alias="img01"></div>'; ?> |
いかがでしたでしょうか?
ループ内で the_post_thumbnail() を使えば簡単にアイキャッチ画像の表示ができますが、独自に属性を追加したい場合など今回ご紹介させていただいた方法がきっと役に立つのではないかと思います。