WordPressで記事を投稿するとき、入れ子になったカテゴリにチェックをして保存をすると、
選択されているカテゴリが一番上に表示され、カテゴリ選択ボックスの階層が崩れて表示されてしまいます。
この現象に違和感を感じてる方もおられるのではないでしょうか?
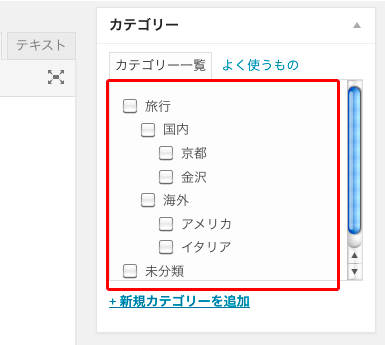
例えば、下のような入れ子になったカテゴリ構造だとして

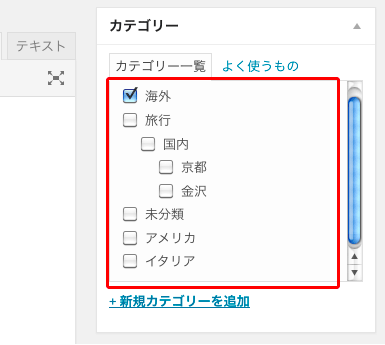
中間的な親カテゴリ「海外」にチェックを入れて記事を保存すると・・・

選択したカテゴリーが一番上に表示されカテゴリ階層が崩れてしまいます・・・
WordPressをCMSとして利用している者としては、やはりカテゴリは隣接するカテゴリが常に同じカテゴリでないと操作に迷ってしまったり、視覚的にメニュー位置でカテゴリ全体の構造を把握したほうが操作しやすいのではないでしょうか?
そこで、入れ子になったカテゴリにチェックをして保存をしても、カテゴリ選択ボックスのカテゴリ階層を保つ方法をご紹介したいと思います。
フィルターフックを利用して設定を変更する
WordPressのデフォルト設定は、投稿画面において選択されているカテゴリが一番上に表示されるようになっています。
ですが、フィルターフックという仕組みを利用することで、ユーザー側でこの設定の変更が可能になります。
以下のコードは、フィルターフックを利用したサンプルコードになりますので、お使いのテーマディレクトリ内のfunction.phpに追記をして保存をします。
|
1 2 3 4 5 6 7 |
function solecolor_wp_terms_checklist_args( $args, $post_id ){ if ( $args['checked_ontop'] !== false ){ $args['checked_ontop'] = false; } return $args; } add_filter('wp_terms_checklist_args', 'solecolor_wp_terms_checklist_args',10,2); |
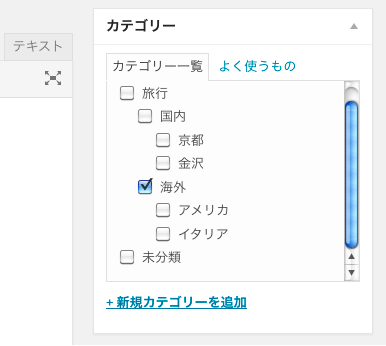
上記コードをfunction.phpに追記した結果、下図のように、無事に階層構造を保ったまま表示することができました!

先ほどご紹介させていただいたコードについて少しご説明をさせていただきますと、7行目の「wp_terms_checklist_args」が投稿画面でカテゴリ選択ボックスの表示方法が記述されているフィルター名になっていて、このフィルターフックはWordPressのコアファイルで定義されています。
WordPressのコアファイルの場所:wp-admin/includes/template.php (139行目付近)
|
1 2 3 4 5 6 7 8 9 |
$defaults = array( 'descendants_and_self' => 0, 'selected_cats' => false, 'popular_cats' => false, 'walker' => null, 'taxonomy' => 'category', 'checked_ontop' => true //←「true」だとチェックしたカテゴリが先頭にくる! ); $args = apply_filters( 'wp_terms_checklist_args', $args, $post_id ); |
注目する箇所は、上記の7行目「checked_ontop」になりますが、デフォルト設定ではこの値が「true」(有効)にセットさせているのでチェックをしたカテゴリが自動的に一番上に表示される仕組みであることが確認できます。
カテゴリ階層を保ったまま表示させるには、この値を「false」(無効)に変更してあげさえすれば今回の目的が達成できそうです。
そこで、今回ご紹介させていただいた方法(フィルターフックの利用)で、デフォルト設定を「false」(無効)に変更してしまいます。フィルターフックを使うと、WordPressがブラウザに情報を表示させる前に今回のような「checked_ontop」の値を変更した状態で処理を行ってくれるようになります。
WordPressでは、このようなフィルターフックが多く準備されていて、コアファイルをいじらなくても簡単かつ安全に設定を変更することができてとっても便利。
コアファイルを直接編集してしまうと、WordPressをアップデートした際に設定が元に戻ってしまったり、思わぬトラブルの原因になるのでくれぐれもコアファイルの直接編集はやめておいてくださいね。
今回、function.phpに「フィルターフック」を記述する方法をご紹介させていただきましたが、
権限などの関係で、直接、function.phpの編集ができない方は、「Category Checklist Tree」プラグインの導入をオススメします。
導入方法:
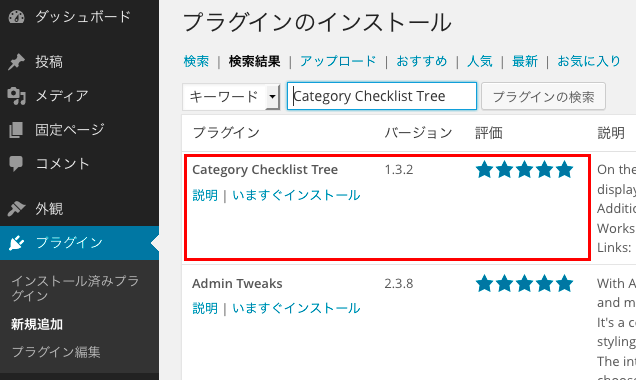
管理画面 > プラグイン > 新規追加 > 検索窓に「Category Checklist Tree」と入力

プラグインが無事にダウンロードできたら、プラグインの「有効化」をして完了です。
このプラグインも、今回ご紹介させていただいたフィルターフックの仕組みを使っているので、違いがあるとすると今回ご紹介させていただいたコードをfunction.phpに直接書き込むか、プラグインとして利用するかくらいですので、自分に合った方法を選択すればよろしいかと思います。














