こんにちは。Webデザイナーの斧山です。
突然ですが、Photoshopでスライスをする際の画像フォーマットは何を選択していますか?もしも、気にしたことがない方や全部JPGでスライスしている方がいるなら、ちょっと待ってください。Webサイトにはロゴやアイコン、写真、テキスト文字など、様々な画像が使われています。これらの要素を画像フォーマットの特徴を把握せず適当にスライスすると、画像が荒くなったり、ファイルサイズが肥大したりというトラブルが起きてしまいます。細かいことですが、このあたりをしっかり把握して適切なスライスを行うのがプロ!スライスの仕方ひとつでサイト全体のクオリティが変わってきます。
今回はJPG/GIF/PNGなど、画像フォーマットごとにフォーマットの特徴や向いている画像の種類などをご案内します。それでは早速いってみましょう!
ざっくりと章立て・・・
- JPG(JPEG)
- GIF
- PNG
- まとめ
- ほとんどの画像で GIF より圧縮率が高い。
- アルファチャンネルを持ち半透明の表現が可能。
- フルカラーの色表現が可能。
- アニメーションをサポートしていない。
写真の専門家 JPG(JPEG)
JPG(JPEG)は、Joint Photographic Experts Group の略称で、この画像フォーマットをつくった組織名がそのまま名前となっています。 JPGはPhotographic Experts (写真の専門家)とあるように主に写真を表示するためにつくられた画像フォーマットです。 このフォーマットは、非可逆圧縮というデータ圧縮方法でつくられていて、人間の目で分かりにくい部分を圧縮して、ファイルサイズを小さくすることができるのが最大の利点です。
JPGはシンプルな画像が苦手
写真が得意なJPGですが、白地に文字がのっている画像や、均一なグラデーションが入ったシンプルな画像では、ノイズがのって汚くなってしまったり、ファイルサイズが逆に大きくなってしまうことがあります。
これはJPGが、細かな模様や色の変化に富んだ部分や色の変化がほとんどない画像が得意な反面、平坦な色の背景に黒い線や字が描かれているようなシャープな輪郭が表現されている画像が苦手だということです。
細かい理由はいろいろあると思うのですが、ここでは「JPGはそういうもの」として覚えてください(詳しく知りたい人はWikiってね!)

上記のようなシンプルな画像ではJPGはイラストと白い背景の狭間のところにノイズが出ている。GIFではノイズは出ず、ファイルサイズも小さい。
圧縮率の下げ過ぎに注意
JPGをPhotoshopでスライスする際、画質を0〜100で間で設定することができます。
これはJPGの圧縮率を変更する値で0に近いほど高圧縮となりファイルサイズは小さくなりますが、その分ノイズが乗り、画像のシャープさが失われていきます。設定する際は、80前後が望ましいでしょう。(画質100はファイルサイズが大きくなり過ぎるためあまりオススメしません)

画質を下げればファイルサイズは小さくなるがノイズが増えすぎてしまい汚くなってしまう。
文字が得意でアニメもできちゃう GIF
GIFは、Graphics Interchange Format の略称で、1987年にアメリカの通信会社CompuServeのPICSフォーラムで提唱された画像フォーマットで、JPGと並んで多くのWebブラウザにサポートされています。
GIFは256色以下の画像を扱うことができる可逆圧縮形式で、同じ色が連続するような単純な画像であれば非常に高い圧縮率を誇りますので、主に、イラストや図形など使う色の少ない画像に適しています。
透過GIF
30年近く前にに作られたフォーマットが現在でも使われている理由はファイルサイズ意外にも理由があります。
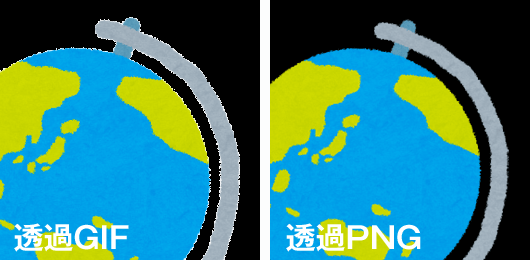
1つは透過GIF。これは特定色を透明化し、画像の背景を透過表示することができる機能で、背景画像の上に図形が乗っている場合など、重なり合っている画像を表示するときに役立ちます。ただし、後で出てくるPNGのように半透明にすることはできないので、ものによっては透過された画像のふちがギザギザになってしまうことがあるので注意が必要です。

透過GIFと透過PNGの画像を黒い背景の上に乗せた画像。GIFは背景と画像の間にギザギザの境界線ができてしまうので工夫が必要。
アニメーションGIF
もう一つの特徴として、画像フォーマットなのに動画、アニメーションが作れるというところです。
この技術は他の画像フォーマットにはない機能です。一昔前はダサいサイト(リンクは意図的にダサく作られたものです)の代名詞とされていたGIFアニメですが、現在では使い勝手の良さやファイルサイズも小さいためか、再評価されてきています。
■GIFアニメを使ったおしゃれなサイト
・福岡の美容室 TIERRA ・ハーゼスト株式会社写真など色数が多い画像は苦手
透過できたり、アニメができたり便利そうなGIFですが、最大で256色の色しか使えないので、写真など多数の色が使われいる画像は、正しく表現できなかったり、画像サイズがJPGなどより大きくなってしまうことがあります。

GIFの最大色数は256色、対するJPGは約1670万色。画像のような色数の多い画像はJPGにするのが無難。
GIFの後継者として作られたNewFace PNG
PNGは、Portable Network Graphics の略称で、既に普及していたGIFの後継として、1996年に設計された画像フォーマットです。日本では「ピング」や「ピン」、「ピーエヌジー」と読まれる(個人的にはピングと読んでます)。
前記のGIFとの違いとして代表的なものとしては以下の点が上げられます。
ブラウザのサポートに注意が必要
いいところだらけのPNGですが、IE6以下では透過部分がグレーになり不透明に。IE7,8では透過はできるがCSSでOpacityをかけると、半透明な部分が黒くなるなど古いブラウザ(レガシーブラウザ)を使用する際は注意が必要です。
PNG-8/PNG-24ってなに?
Photoshopでスライスする際、PNGのオプションで「PNG-8」「PNG-24」と2種類のPNGを選択することができます。
これは簡単に言うと色の違いでPNG-8は256色、PNG-24はフルカラー(数百万色)の色が使えます。そ
れ以外に「PNG-8」はPNGの特徴である半透明処理ができなかったり、GIFに近い特徴しか持っていないですのでスライスをする際は「PNG-24」を選択してください。
それでも写真はJPGで
フルカラーで透過もできて万能なPNG。
それなら写真もPNGでよいのでは?と思いますが、スライスするとJPGの方が同じ画質でもファイルサイズが小さくなる傾向にあるので、やはり、写真はJPGでスライスした方がよさそうです。
まとめ
いかがだったでしょうか?
上記の特徴を踏まえた上で画像をスライスしていけば画質、ファイルサイズともに最適なWeb画像が作れると思います。
覚えておくとスライスで迷わなくていいので時短にもつながりますね!是非ご活用ください!