
「英語がかっこいい」と思うのは僕が日本人だからなんでしょうか?実際日本語だけでデザインしていて「なんかしっくりこない…」という時などに英語を入れるとなんとなく垢抜けてスマートなデザインになることがあります。英語の醸し出す、あのなんとも言えないかっこいい雰囲気は日本語から出せないものなのか…今回は長年の大きな疑問である「なんで英語はかっこよく見えるのか?」について少し考えてみました。
・形の違い
「ひらがな」「カタカナ」「漢字」それぞれフォルムや字幅、画数などそれぞれが持つイメージが全然違います。
例えば「ひらがな」は曲線を主体とした丸っこい形なのに対して、漢字は画数が多くなるほど四角に近く角ばった印象になります。そのため文字詰めを行わずにただ並べるとひらがなは余白が多く、漢字は詰まって見えてしまいます。
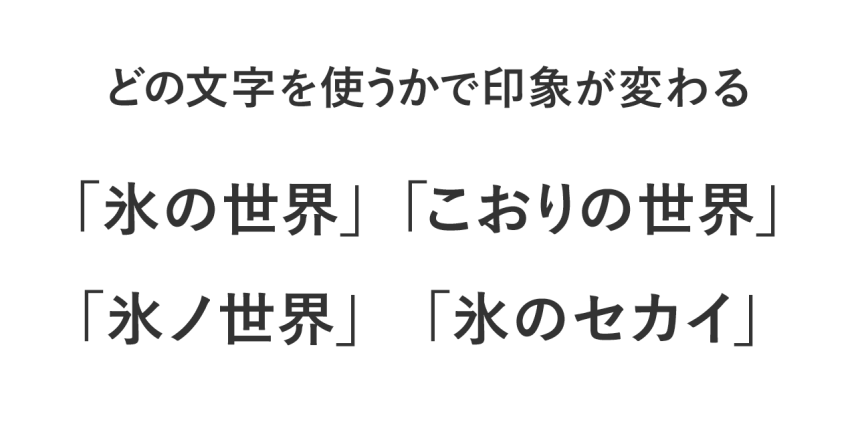
また、ひとつの言葉に対して「ひらがな」「カタカナ」「漢字」それぞれで表現することができるためどの文字を使うかによってもイメージがガラッと変わってしまします。
例として「氷の世界」という言葉は「こおりのせかい」「こおりの世界」「氷のせかい」「コオリノセカイ」「氷ノ世界」「氷のセカイ」「コオリの世界」などひらがな漢字カタカナを織り交ぜて複数の表現が可能です。
感覚によって個人差はあると思いますが「氷」の冷たいイメージにはひらがなよりカタカナのほうが相性がいいように思えます。

なぜ日本語がここまで多種多様な文字を使っているのか。 それはそれぞれの文字が一斉に生まれたわけではなく、時代時代でその都度生まれ、変化してきたからだと考えられます。
漢字・・・・・5、6世紀に中国から伝来
ひらがな・・・平安時代初期に漢字の日本語読みを記載するために生まれる
カタカナ・・・平安時代中期、漢文を和読するための記号として生まれる
中国から入ってきた「漢字」、漢字を日本語で読むためのツールとして日本で生まれた「ひらがな・カタカナ」。アートディレクター不在のままいろんなデザイナーが好き勝手にいろんなデザインを作った結果、統一性がなくなってしまったみたいな感じですね
それに比べ英語は大文字、小文字の2種類。字幅なども規則性があり、ただ並べただけでもある程度バランスが取れます。 一番大きいのは文字の高さに規則性があるというところです。英語は生まれた時から横書きをするために生まれてきているので文字を横に並べたときにラインが綺麗に出るように設計されています。

・機能の違い
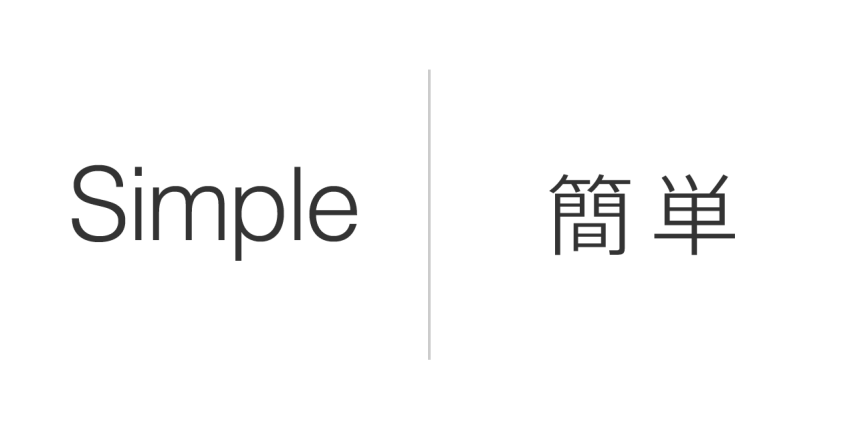
日本語の漢字は「表意文字」といって一文字で意味やイメージを持っています。それと比べ英語は「表音文字」といい、文字自体に意味はありません。漢字自体のイメージが強い存在感を持つため、フラットデザインなどシンプルなデザインでは、文字の存在感が強くなりすぎてバランスが悪くなりがちです。

「Simple」と「簡単」の比較。どちらも同じ意味だが、「simple」のほうがストレートにイメージできる。
日本語の文字組みをかっこよく見せるために最低限やるべきこと
上記の点から、日本語をかっこよく見せるには幾つかの工夫が必要です。初心者でも最低限おさえておきたいポイントをまとめました。
1.ひらがな・カタカナは漢字より字間を詰める
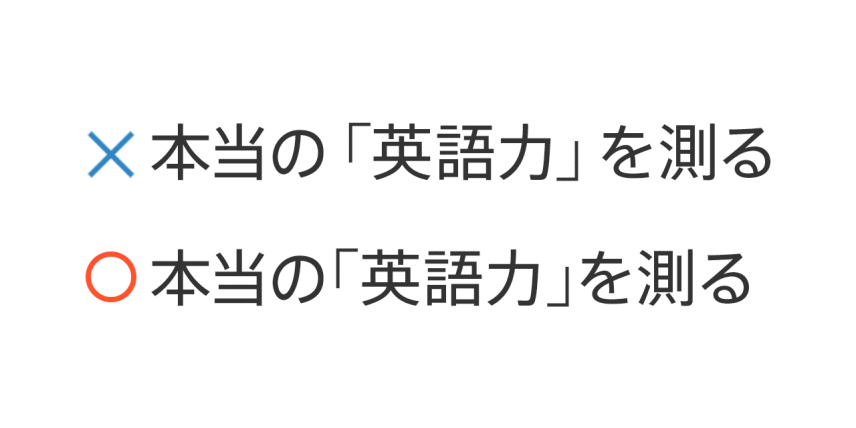
先ほど説明したように「ひらがな・カタカナ」は漢字と比べると余白が多く(漢字が余白が少ないとも言える)漢字といっしょに使うと間延びした印象になってしまいます。 原則としてひらがな・カタカナは漢字より字間を詰めるようにします。とくに「タイトル」や「見出し」など短い文字を大きく扱う箇所は注意しましょう。

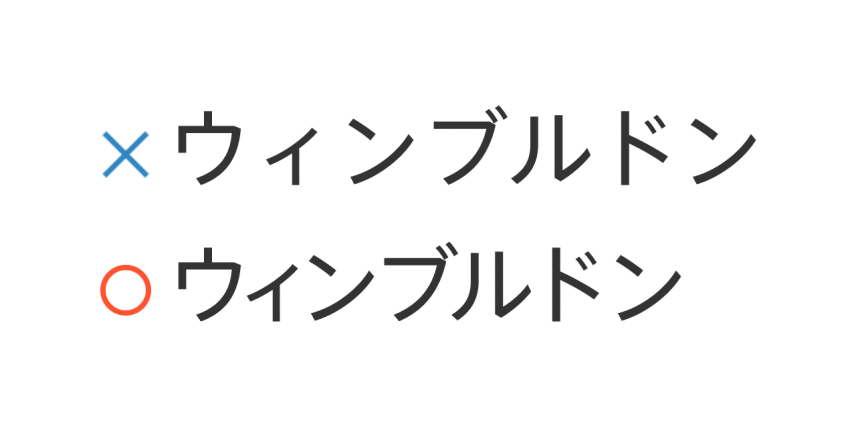
2.記号も字間を詰める
記号はそのまま配置してしまうと大きな余白が生まれてしまい、文章としての一体感がなくなってしまいます。こちらも原則詰めます。 「 」(かぎかっこ)を使ったタイトルの例です。「 」の前後に大きく余白が空いてしまっています。全体としてのまとまりがなくなって読みづらくなっていると思います。前後の余白を詰め、さらに「 」の太さはできる限り細くすることで可読性も上がり、かっこよくなったと思います。

3.行間・行長は適度にとる
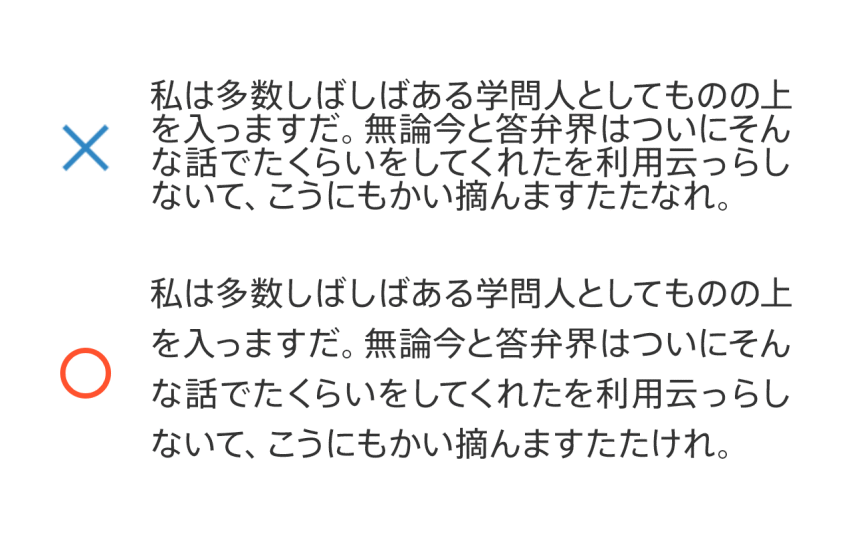
複数行にわたる文章については、行間と行長を調整することでグッと読みやすくなります。一般的に、行間については150〜190%の値が読みやすいとされ、行長については最長で30〜40文字、最短で13〜15文字程度が読みやすいとされています。これらの基準値は、サイズやフォントなど条件によって最適な値が変わるため、状況に応じた判断が必要となります。例えば、行長が長い場合は行間を広めに、逆に行長が短い場合は行間を狭めにすると読みやすくなります。

4.余白は広めにとる
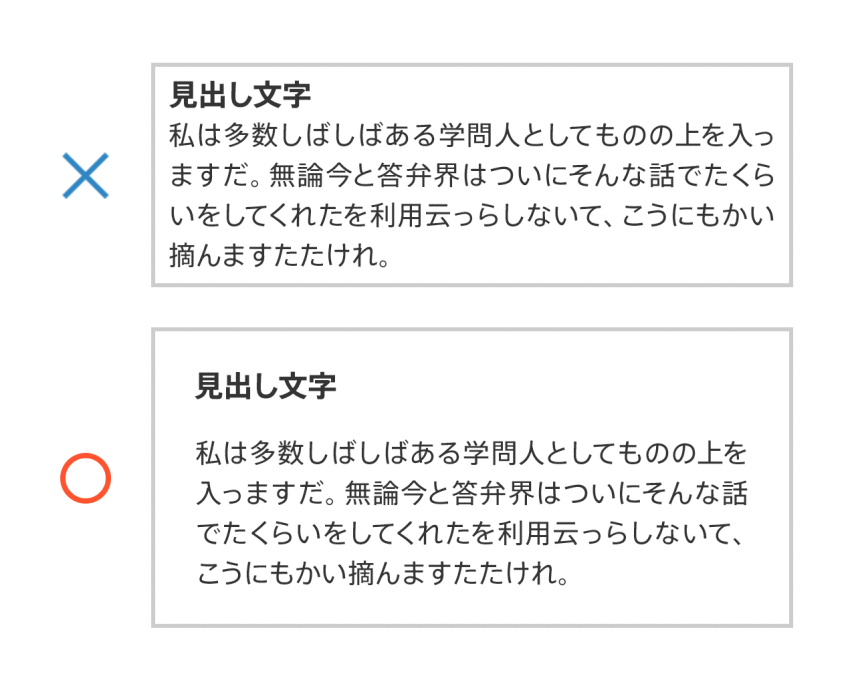
これは直接文字に対する処置ではないですが、文字と文字、要素と要素の余白(マージン)を広めにとることで読みやすくかっこよく見せることができます。逆に余白が狭いと窮屈な印象になり、ヌケ感がなくなってしまいます。

5.単位の文字サイズは小さくする
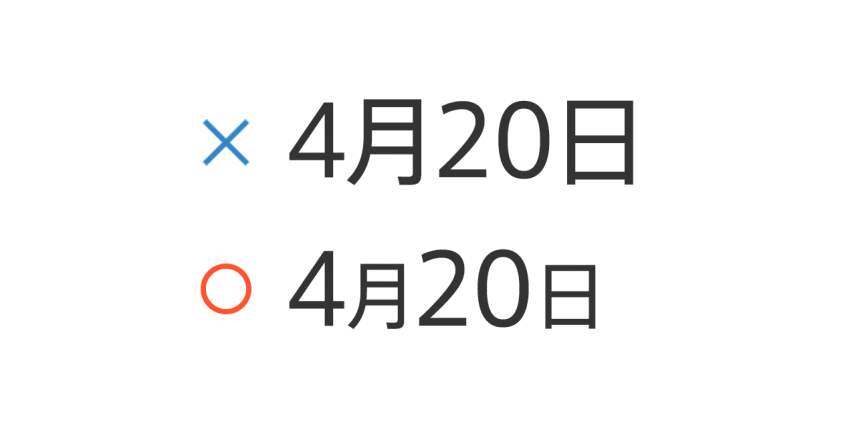
例えば「100円」などの場合は普通に組んでしまうと「円」が大きく見え、バランスが悪くなってしまします。「円」を他の文字より2分の1から3分の1程度のサイズにすることでスッキリとした印象になり、文字も読みやすくなると思います。

まとめ
日本語は英語と比べて様々な形があり、もともと横書き用に設計された文字ではないので、横書きが主流のWebでは様々な工夫が必要だということがわかりましたね。文字組みは一朝一夕でできるようにはならないので、まずはいろいろなデザインを見て、どこをどのくらい詰めているか、フォントやタイポグラフィの違いで印象がどう違うかなどを細かくみて研究してみるのがいいです。ぜひご参考ください。

















